どうも、株式会社SNACのまつです。
この記事は僕のコンサルを受けてくださっている方のブログ全体の施策をユーザー向けに丸ごと公開したものです。
僕がブログ全体を見直した上での施策を記事にしているので
- ブログ全体を見直したい人
- ブログコンサルタント
の両方の方々に役に立てると思います。ぜひ参考にしてください。
丸ごと公開型ブログコンサルティングの目的
今回の記事は、読者の方が僕のブログコンサルの一部を見ることによって、ブログの改善案のきっかけになったり、他のブログコンサルタントの方に役に立つのではないか?と考えて企画をしました。
丸ごと公開型コンサルティングでは
- ブログ全体の施策
- 記事毎の細かい施策
- SEO的な施策
- 法的な観点での施策
などに分けて丸ごと公開していますので、より具体的な施策内容がシェアできるのが利点です。
ぜひただ読むだけではなく「自分のブログはどうなっているかな?」と照らし合わせながらじっくり読んでみてくださいね。
ブログ全体の内部施策だけでアクセスは上がる
ブログを見直して内部施策をすることでアクセスが跳ね上がることがあります。
月間5万PV突破記念!ブログのアクセス数を5ヶ月で2.5倍に増やした方法を公開しますでも詳しく書いてますが、内部対策でアクセスが跳ね上がるのはザラです。
特に今まで書いた記事数が多ければ多いほど跳ね上がります。
今年に入ってから低品質(と勝手に思っている)ページを一つずつリライト。途中、ブログ集客屋まつさんのノウハウお借りしてさらに直し続けた結果、PV25万→45万くらいまで増えた、本当にありがたい。もっと改善の余地があるので引き続きリライト。内部リンクのつなぎ方がもっとうまくなりたい。
— ドムドム@爆上がりするよ!アフィリエイター (@domdom_press) May 6, 2018
今まで無心でカスタマイズしてたけど、探してもわからなかったことを自力でどうにかした中の1つを記事にしただけでPV上がった上に、他の記事も読んでもらえててワロてるし焦ってる。
リライトしねないとやばそげ。
そして調べてもわからなくて、自力でどうにかしたことなどほかにもある。笑
— ままん@年の差婚&Cocoon鬼カスタマイザー (@maman_selfish) November 4, 2018

今回は中学生向けの数学ブログ「数学プラス」を運営している南波学さんのブログ全体の施策を
- ブログ読者の視点
- SEO的な視点
- 法律的な視点
の3つの観点から考えて行きたいと思います。
①ブログ読者目線での施策

まずはブログの読者目線での施策です。読者にとってより有益で使いやすいブログになるような施策を一緒に考えていきましょう。
①記事は結論から書くようにする
まずは記事は結論から書くのがおすすめです。
結論から書くとは「さっさと本題の趣旨を書く」ということですね。
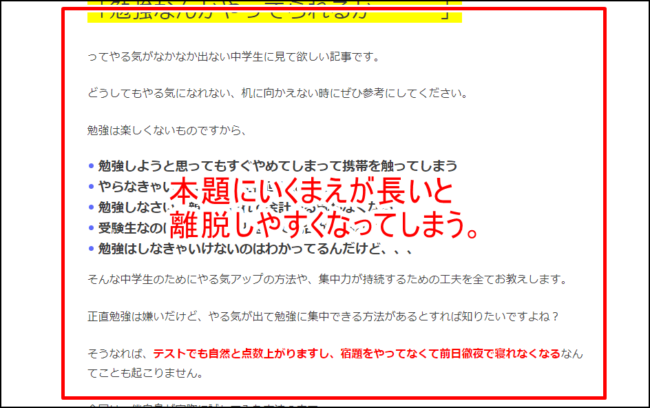
例えば「前置き」や「近況報告」がやたらと長いと離脱の原因になります。

上記の場合は「長い」というほどではありませんが、前置きなのに本題のような印象を受けます。
読者にとって
- 前置きなのか?本題なのか?
は明確に分けることができませんが、検索ユーザーの本音は「早く本題に入って欲しい」です。
ファンなら別ですが、検索流入を狙うのであればすぐに本題に入るリード文を書くようにしましょう。
[aside type=”boader”]
★リード文の書き方はこちらで学べます★
ブログのリード文の基本原則と書き方(テンプレートと具体例付き)
[/aside]
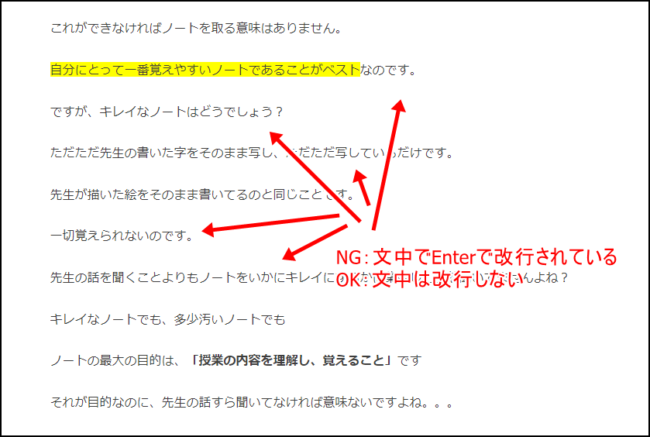
②文中の改行は原則しない。もしする改行する場合は「Shift+Enter」を使う
ブログを書く際、一文節を書き終えるまでは改行を控えましょう。

南波さんの過去記事を読んでいくと、文中のEnter改行が多い気がします。
この魅せ方だと「どこで話が切り替わっているか?」がわかりづらくなってしまいます。
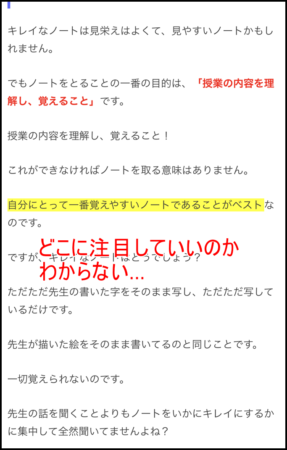
スマホでも見てみましょう。

改行しすぎると注目どころがわからず、読者が迷ってしまうかもしれません。
文章を書く際は、改行や文字装飾を使って注目どころを作るようにしましょう。

上記の画像を見ると、なんとなくブロック毎に分かれているのがわかりますか?段落毎に読むポイントを明確に分けることで読みやすさが上がります。
文章の理想は一文節ごとに塊(かたまり)っぽくすることです。
一文節中は改行ではなく「、」などの句読点を利用し、一文節が終わってからEnter改行をするようにしましょう。
[aside type=”boader”]
★おすすめ記事★
【流し読み対策もこれでOK!】読まれるブログを書くための工夫と4つのテクニック!
[/aside]
③見出しの下に画像(横600×縦300pxくらい推奨)を入れる

記事中の見出しに画像を入れると読ませる上で効果的です。
当ブログでもよく見出しや記事中に画像を入れていますが、それは視覚に変化を起こすためです。
- テキストだけ
- 画像だけ
- 動画だけ
のように同じパターンでは退屈しやすいです。
例えば下記の記事はほぼテキストで書かれていますね。


わかりやすく書かれてはいるものの、ずっとテキストだとちょっと退屈してしまいます。
読者にしっかり記事を読んでもらうためにも、視覚に変化を起こして飽きさせない工夫をしましょう。
アイキャッチの文字入れは「少々真ん中より」を意識する
南波さんのブログではアイキャッチ画像に文字入れをされています。
アイキャッチ画像はSNS流入を増やすのに効果的ですが
ちょっと気になるのが
- アイキャッチ画像の文字入れの場所
ですね。
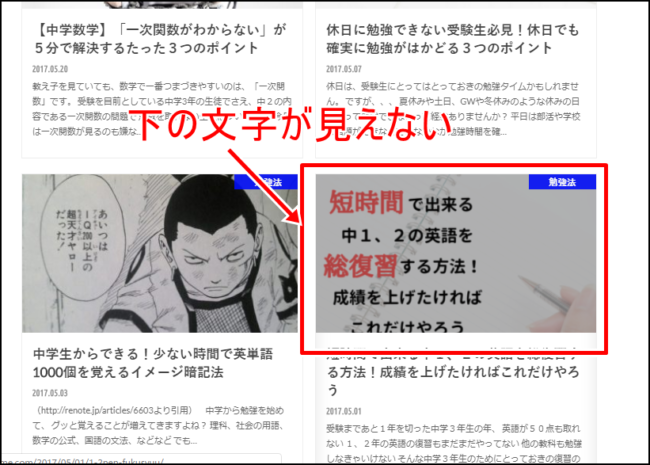
下記の画像を見ていただくとわかりますが、マウスでカーソルを合わせると文字がはみ出してしまっています。


せっかく文字入れをしたのにはみでてしまうのは勿体ないですね。
マウスオーバーしても文字全体が見えるように少々真ん中よりに文字入れをしてみてください。その方がSNSでもキレイに表示されると思います。
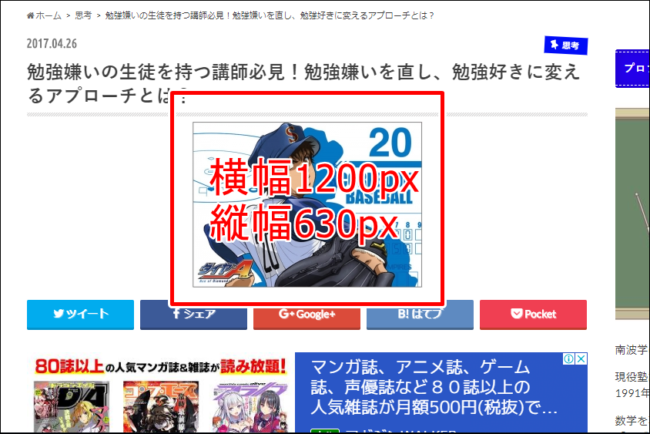
アイキャッチ画像のサイズは「1200px × 縦630px」にする

また、アイキャッチ画像のサイズは「1200px×630px」くらいがおすすめです。
理由はFacebook、Twitter、ブログ上でアイキャッチ画像がキレイに表示されるからです。
SNSで記事を読んでもらう条件は
- アイキャッチ
- タイトル
- Twitterのつぶやき(記事の紹介文)
などがありますが、中でもアイキャッチ画像は目を引く要因になります。
アイキャッチ画像は正方形や横長の画像だと表示が崩れてしまいます。

表示サイズは1200×630に統一するのが好ましいでしょう。
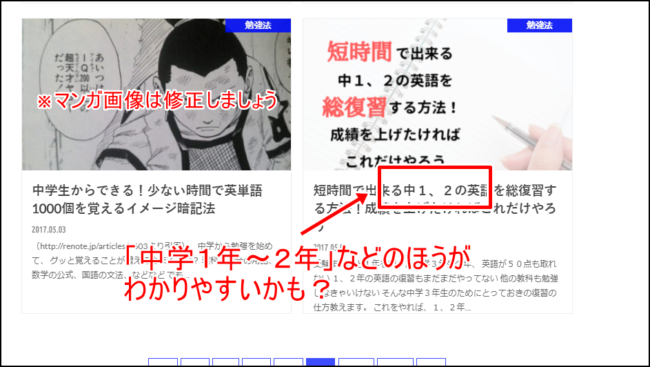
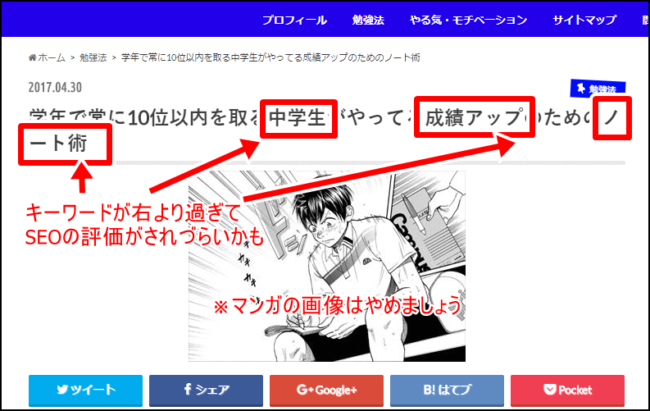
あと余談ですがマンガ画像のアイキャッチは著作権違反になるので、違う画像に変えておきましょう。
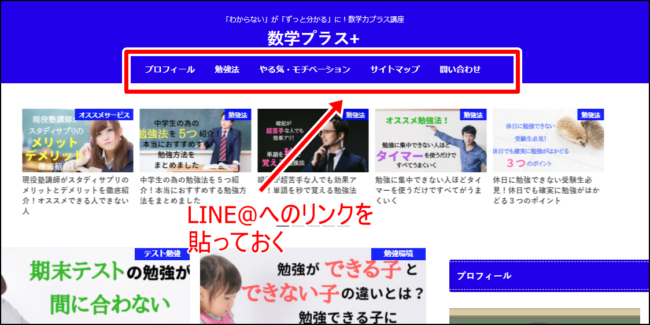
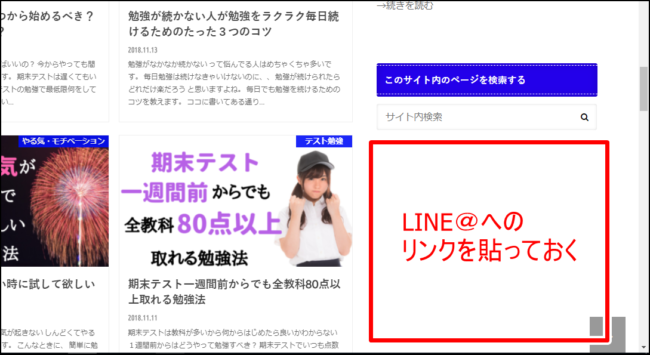
メニューバー・サイドバーにもLINE@への誘導バナーを貼る
南波さんのブログの記事下にはLINE@への誘導バナーが貼ってありますが、もっと積極的に設置しておきましょう。
おすすめはメニューバー、サイドバー辺りですね。
新規のLine@獲得のために積極的においておいてください。
※メニューバー

※サイドバー

こんな感じですね。
サイトのゴールとなるものは読者の見やすい位置に貼っておき、ユーザーがすぐに見つけられるようにしましょう。
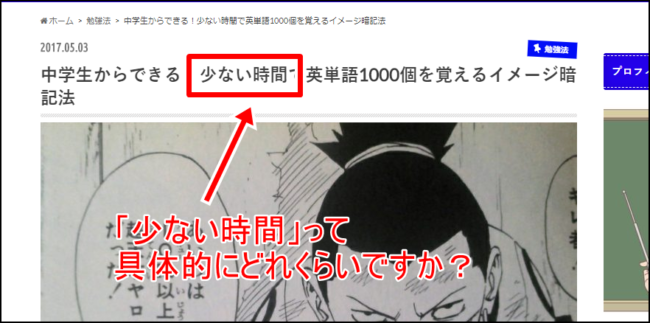
タイトルライティングは明確性・具体性を大切にする
タイトルライティングは特に明確性と具体性を大切にしましょう。

「少ない時間」って具体的にどれくらいでしょうか?
人によって「少ない時間」の定義は違いますね。もしかして1日、かもしれませんし、5分の人もいるかもしれません。
明確かつ具体的なライティングでユーザーが抱くイメージを統一しておくのがいいでしょう。
[aside type=”boader”]
★具体例★
- これで→この成績アップノート術で
- 短期間で→2週間で
[/aside]
「誰が読んでも同じイメージを持つ」ようなライティングを心がけましょう。
②SEOテクニック的な施策

次はSEO対策に関する施策とアドバイスです。すべて効果に繋がりやすいものなので、ぜひ読み進めてくださいね。
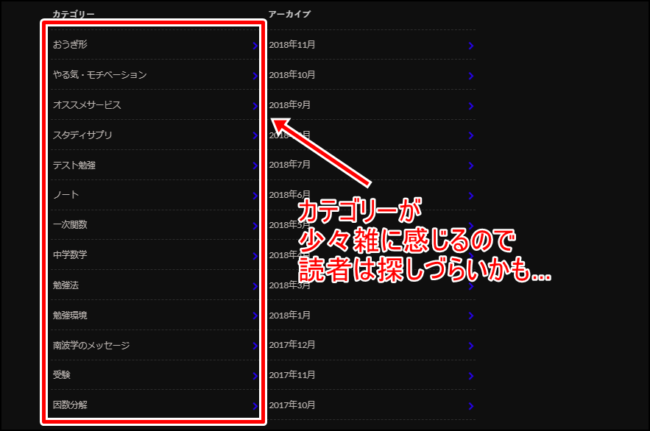
カテゴリーに統一感を出す
カテゴリーにもっと統一感を出すといいのかなと思いました。
カテゴリーをパッと見た感じ、ちょっと乱雑な印象を受けます。

ブログ全体を見る限り、中学生向けの内容が多いと思いますので、全体的に中学生向けだとわかるカテゴリー名を付けるのが良いです。
仮に僕が南波さんのサイトのカテゴリーを整理する場合、以下のように変更するでしょう。
[aside type=”yellow”]
【カテゴリー例】
※赤文字が変更後のカテゴリー
- やる気・モチベーション→勉強のやる気・モチベーション
- オススメサービス→おすすめの数学サービス
- →子カテゴリ:スタディサプリ
- テスト勉強→中学テスト
- ノート→中学生のノート
- 中学数学
→子カテゴリー:おうぎ形
→子カテゴリー:一次関数
→子カテゴリー:因数分解
→子カテゴリー:等式の変形
→子カテゴリー:多項式の計算 - ・勉強法→中学生の勉強法
→子カテゴリー:環境づくり - 受験→中学受験
→子カテゴリー:中学生塾
思考→思考力
英語→中学英語 - 親が子供の為にできること
- 質問への答え
- 南波学のメッセージ
[/aside]
上記はあくまで一例ですが、こんな風に整理をすると見やすくなりませんか?
もちろんカテゴリーを整理したあとはすべての記事のカテゴリーが設定し直しになりますが、それでも設定し直した方がSEO上も、読者にとっても親切です。
また「1次関数」や「おうぎ形」などのカテゴリーでは範囲が狭くて書ける記事が限られますので、もう少し抽象的なカテゴリー名にするといいでしょう。
例えば以下のようにするのはどうでしょうか。
[aside type=”boader”]
★具体例★
- 親カテゴリー:中学数学
- 子カテゴリー:中学数学(1年生)
- 子カテゴリー:中学数学(2年生)
- 子カテゴリー:中学数学(3年生)
[/aside]この方がコンテンツに幅が出ていいかもしれませんね!
目次の表示方法を統一する
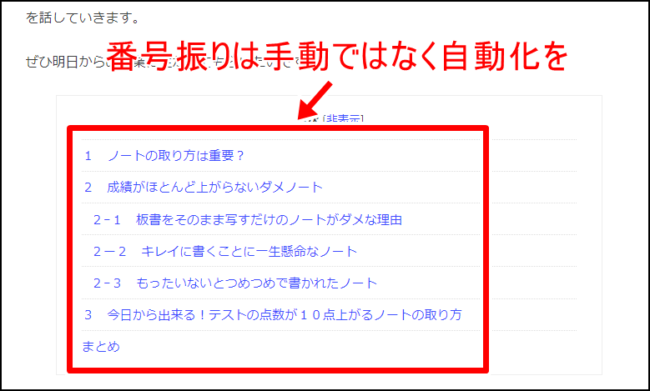
次は目次に関してですが、手動で番号が振られていますね。

目次を毎回手動で設定するのは効率的ではありません。
- 目次の表示方法を統一すること
- 目次の表示を自動化すること
この2つの作業を行いましょう。
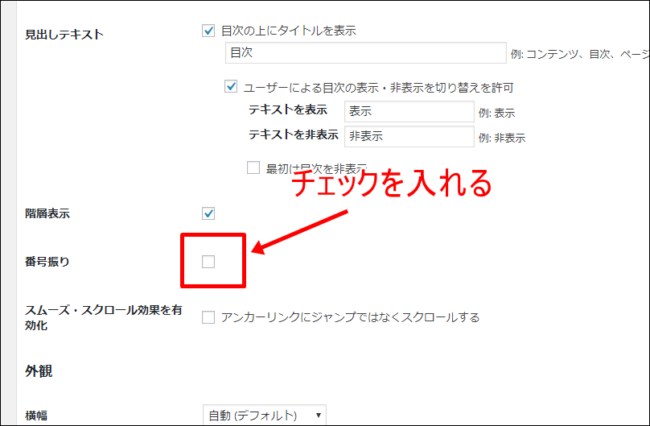
Table Contents Plusの番号振り機能で見出しを統一する
目次の自動表示はTable Contents Plu(以下TOC+)プラグインで行います。
TOC+には目次の自動番号振り機能がありますので、チェックを入れて見出しの番号振りを自動化しましょう。

これで番号振りにチェックを入れればOKです。
設定後は手動で設定した目次はすべて外しておいてください。
「めんどくせーな」と思う作業はググれば必ず効率化の方法があります。
単調な作業は取りかかる前に「そもそもやらなくていい方法ないかな?」と効率化方法を探して時間を短縮しましょう。
句読点の使い方を意識すること
句読点の使い方を明確にしましょう。
例えば以下の画像を見てください。

こちらの例では「中学1、2年」などにもカンマが使われていますが「、」では意味が伝わりづらいように感じます。
「、」は接続副詞の後に付けるのが基本です(たぶん)。
南波さんとしては「中学1年から2年」という意図で書かれていると思いますが、カンマを入れると「1年と2年」などと捉えてしまう方がいるでしょう。
上記の例の場合は「中学1~2年」などにして「中学1年から2年まで」の意図が伝わるようにしましょう。
タイトルのキーワードは左詰めにする
タイトルには原則、左詰めでキーワードを入れましょう。
おそらく南波さんのブログでも、毎回タイトルにキーワードを入れていると思いますが、ぱっと見で確認できないものが多いです。

上記の例で言えば、キーワードが右詰めになっていますね。
これでは読者がタイトルの内容を認識するのに時間がかかります。
僕でも理解に時間がかかったので、読者はもっと理解できないでしょう。
キーワードを意識されているつもりでも、ぱっと見で理解できなければ入っていないのと一緒です(ユーザーにとっては)。
タイトルにキーワードを入れる際は以下の点を意識しましょう。
- キーワードはなるべく左詰めにする
- なるべくタイトル前半で意味が理解できるようにする
上記の点に注意していただくと良いと思います。
【タイトル例】
【中学生向け】成績アップのためのノート術!成績優秀な生徒だけが実践していること
リード文、ディスクリプション、見出しのキーワード対策も重要
リード文、ディスクリプション、見出しのキーワード対策も重要です。
例えば僕が学年で常に10位以内を取る中学生がやってる成績アップのためのノート術のキーワード対策をするなら以下のようにキーワードを散りばめるでしょう。
| タイトル | メインキーワード | メイン:中学生 成績アップ ノート |
| リード文 | メインキーワード+サジェストキーワード | メイン:中学生 成績アップ ノート
サジェスト: |
| ディスクリプション | メインキーワード+サジェストキーワード | メイン:中学生 成績アップ ノート
サジェスト: |
| 見出し | メインキーワード+サジェストキーワード | メイン:中学生 成績アップ ノート
サジェスト: ※不自然にならない程度に見出しに散りばめる |
これらを記事の執筆後にバランスを考えて散りばめていきます。
サジェストキーワードは関連キーワードツールにメインキーワードを打ち込み、関連性が高いと判断したクエリを見出しに入れ込む感じです。
僕の場合は先に見出しにキーワードを意識するとカチカチな見出しになるので、最後に入れるようにしてます。
検索上位コンテンツと比較して足りない要素を入れる
もし記事をしっかり書いているつもりでも検索順位が上がらない場合は、検索上位コンテンツと比較して見るのがおすすめです。
「(僕的に)めちゃくちゃいい記事なのになんで上がらないんだ!」
と思っていても、検索上位コンテンツと比較したら完全に劣っていた…というのはよくある話です。
検索順位は単体の記事の質ではなく「検索エンジンにあるすべてのコンテンツを比較して」決まります。
記事を書いても順位が上がらない場合は、
- ライバル記事の構成(タイトル、ディスクリプション、リード文や見出しのリサーチ)
- ライバル記事の内容(検索意図のリサーチ)
- ライバル記事の関連記事(内部・外部リンクのリサーチ)
など可能な限り比較をして足りない要素を埋めていきましょう。
CTAは「タイトル下」「リード文下」「記事下」などに貼る
CTA(コールトゥアクション)の埋め方に注意をしましょう。
クリック率が上がりやすい位置としては
- タイトル下
- リード文の下(目次の上)
- 記事下
などがあります。
アドセンスでもLINE@でも同様ですが、CTAはクリックされやすい位置に設置しておくことが大切です。
南波さんの場合は記事下にLINE@が貼ってありますが、リード文下がまるまる空いているので、アドセンス広告を入れておくと収益が上がるでしょう。
以下にアドセンスの埋めこみ例を書いておいたので参考にしてくださいね。
[aside type=”yellow”]
★アドセンスの埋め込み例(PC・スマホ別)★
- スマホ→タイトル下、リード文下、記事下
- PC→タイトル下、リード文下、記事下にダブルレクタングル
※いずれもインフィード広告などを入れておくと良いと思います。
[/aside]
内部リンクは「ブログカードのみ」ではなく「ブログカード+テキストリンク」にする
内部リンクを貼る際はブログカードだけではなく、テキストリンクも用意しましょう。
例えばこんな感じですね。
https://arata01.info/hasshin-ryoku-11137
ブログカードだけではリンクであると認識できないユーザーもいます。
ブログカードだけではわからないユーザーのために通常のテキストリンクも入れてわかりやすくしましょう。
またブログカードを乱発すると逆に見づらくなるので、複数の内部リンクを貼る際はテキストリンクの方がいいです(個人的に)。
③法律的な観点での対策

最後は法律的な観点からです。
といっても僕はまったく法律に詳しくありませんので
- 画像や他の記事の情報を使用する際の注意点
に絞って解説していきます。
記事中に使用する画像は「著作権フリー」の画像を使う
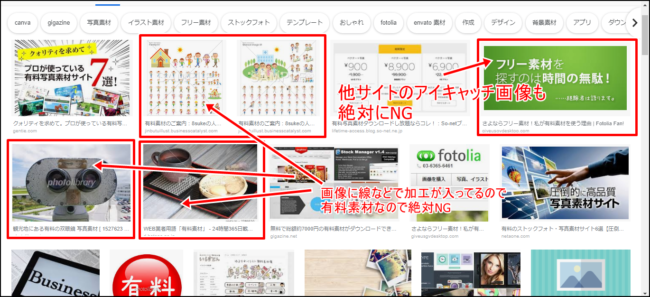
記事中に使用する画像は著作権フリーの画像を使いましょう。
間違っても有料画像を無理やりダウンロードしたり、芸能人・有名人の画像を勝手に使ってはいけません。

線が入ってる画像や、他のサイトのアイキャッチ画像を勝手に使うのは著作権違反に当たるので、絶対に使わないようにしてください。
もし画像を使用する際は著作権フリーのものを使いましょう。
僕が使っているサイトは
などがあります。
いずれも「ジャンル フリー素材」などで検索するとたくさんのフリー画像が出てくるので、著作権フリーの物を使うようにしましょう。
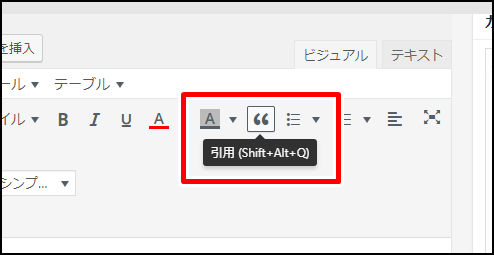
他のサイトから文章や画像を引用する場合は「引用タグ」を入れ、出典元を明記する
他のサイトから文章や画像を引用する場合は必ず「引用タグ」を入れ、出典元を明記しましょう。

引用したテキストや画像を引用タグで囲うことで「これは引用ですよ~」とGoogleに知らせることができます。
例えば以下のようなイメージですね。
★引用例★
この記事より引用
ブログをやってると他のサイトや本の一部を引用することも増えると思いますので、引用タグを付けるのを忘れないようにしましょう。
アイドルなどの芸能人の画像は引用タグを付けてもNG!!
アイドルや芸能人の画像はたとえ出典元を明記したとしてもNGです。
トレンドサイトでは出てくる場合もありますが、有名人の画像は使わないようにしてください。
ただ引用OKの場合にせよ「その人のコンテンツを借りている」ことに変わりはないわけですから、著作者へのリスペクトは忘れないようにしましょうね。
以上でブログ全体の施策と添削は終了となります!
まとめ
ブログ全体を細かく見直していくと、今まで見えなかった道が一気に開くことがあります。
- 毎日更新する
- ガンガン宣伝する
というのもいいですが、ブログの手直しをして覚醒する瞬間を見るのも気持ちいいですよ。
もちろん集客にも効果大ですので、ぜひあなたのブログを見直すきっかけになったら幸いです。
なおブログに関して
- ブログ全体を見直して欲しい
- 今後のブログの方向性を決めていきたい
- ウェブからの集客を安定させたい
というご希望があれば、ぜひサービス一覧ページも覗いてみてくださいね。
※お問い合わせは無料です。