どうも、株式会社SNACのまつです。
この記事は「SEO対策のための見出しの基本とキーワードの使い方」について書いています。
見出しのキーワードはSEOをする上で重要ですが、まずは見出しの基本的な役割やSEO効果について正しく理解しておくことが大切です。
この記事を参考に見出しの基本概念と使い方について知っておきましょう。
そもそも見出しタグ(hタグ)とは何か?
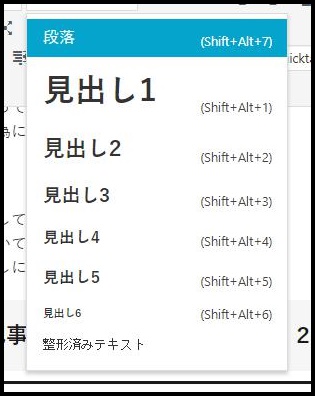
見出しタグとは記事中に設置されているh1、h2などのタグのことを言います。

見出しタグはタイトルタグ同様、あなたのコンテンツをGoogleに正しく評価してもらうために重要です。
ブログにおける見出しの役割は?
見出しタグはざっくりいうと2つの役割があります。
- Googleの検索エンジンにページの内容を正しく伝える
- 読者が求める情報へナビゲートする
この2つです。

検索エンジン(Google)と読者(訪問者)の両方にわかりやすい見出しを付けることで、よりコンテンツ内容を正しく伝えることができます。
[aside type=”boader”]
★見出しをより詳しく知りたい人へ★
ブログの見出しの付け方!読者と検索エンジンに優しい記事を書く方法
[/aside]
見出しタグのキーワードがSEOに効果的な3つの理由
見出しタグはSEOをやる上で重要です。
僕も見出しがない記事に見出しタグを入れたり、見出しにキーワードを入れるだけで検索順位がアップした事例をたくさん見てみました。
で、見出しタグがSEOに重要な理由を挙げると
- Google(検索エンジン)はキーワードでページを判断する
- 見出しタグが検索ユーザーのクリックを促す(かも)
- 関連記事が作りやすい(回遊率の上昇)
- 見出しタグへの内部リンクが作れる
の4つがあります(まつ調べ)。
①Google(検索エンジン)はキーワードでページを判断する
Googleは基本的にキーワード(単語)を元にページを判断しています。
※参考動画:検索エンジンの仕組み
例えば「人生 変えたい」で検索した場合、Googleのデータベースにある「人生 変えたい」が含まれるコンテンツを検索エンジンに表示します。

例えば「何がいいの?」という見出しがあった場合、主語となるキーワード(単語)がないため、何も理解することができません。まあ「何がいいの?」は読者にとってもわかりづらいですけど。
見出しでGoogleに正しく情報を伝えるためには、こんな感じの見出しにする必要があります。
[aside type=”boader”]
- 見出しタグがSEOに効果的な5つの理由
※「見出しタグ」「SEO」「効果的」「理由」というキーワード(単語)を使って伝えているため、内容を理解しやすい。
[/aside]
Googleに正しく情報を理解してもらうためには、キーワードを正しく使って見出しを作る必要があります。見出しだけではなくタイトルやディスクリプション、記事の内容を書くときも同様ですね。
②見出しタグが検索ユーザーのクリックを促す(かも)
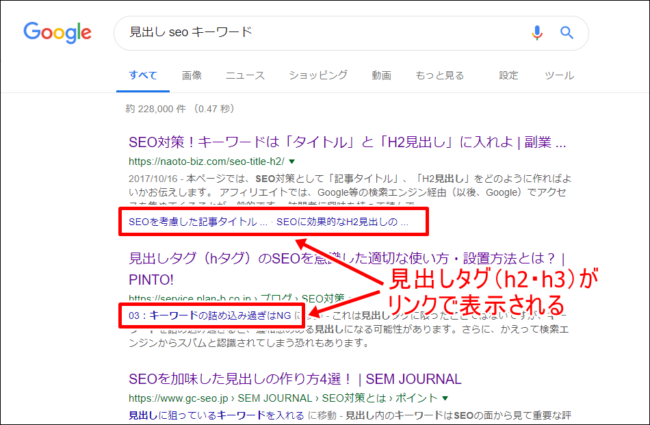
見出しタグがあると検索結果に見出しが表示されることがあります。
実際に下記の画像は実際に僕が検索してみた場合の検索結果です。見出しがリンクになっていて、端折り読みができるようになっているのがわかりますね。

基本的にユーザーは必要な情報だけを知りたいものです。そこで記事内に見出しタグを設置しておくと、ユーザーが端折り読みができるように見出しリンクを用意してくれます。
※現在、見出しリンクが確認できているのはh2・h3タグのみです。
③関連記事が作りやすい(内部リンクで回遊率の上昇)
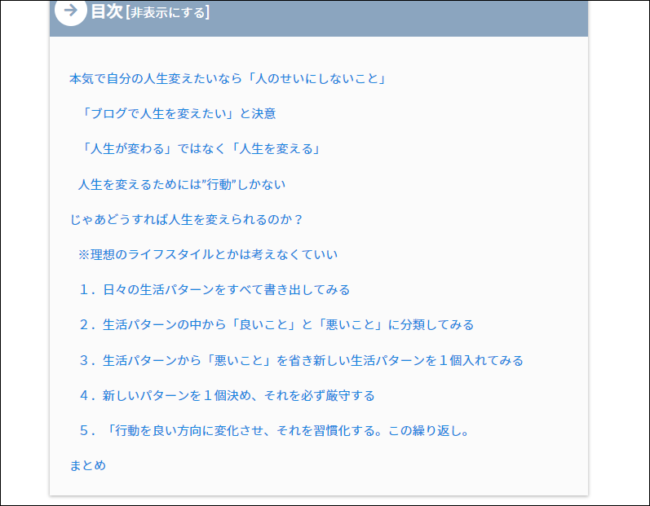
見出しがあると、見出しを使って記事内でセクション(小テーマ)分けができるので、セクションごとの関連記事が作りやすくなります。
例えば下記のようなイメージです。
[aside type=”boader”]
- H2タグ:見出しとは?
>>>見出しを詳しく解説した関連記事に内部リンクを貼る - H2タグ:見出しのメリット・デメリット
>>>見出しのメリット・デメリットを詳しく解説した記事に内部リンクを貼る
[/aside]
見出しでサラッと解説して関連記事に内部リンクを飛ばせば、記事がスッキリして読みやすくなりますね。
見出し:見出しタグは数字が小さいものほど重要
>>>数字が小さい見出しタグ(h1→h2→h3)ほど、そのWebページにとって重要な内容だとGoogleに伝えることになります。
見出しタグの正しい使い方(h1~h6)
見出しタグは検索エンジン最適化スターターガイドに基本的な使い方が解説されていますが、ここでは僕が意識している見出しタグの使い方について解説していきます。
①H1タグはタイトルと同じ内容を入れる
もしH1タグを使う場合はタイトルと同じ内容を入れるようにしましょう。
まあ、ぶっちゃけ僕は使ってないですが。※タイトルタグとH1が同じ内容で良いなら、わざわざ使わなくてもいいと思ってます。
ちなみにアメブロだと、サイトタイトル(ブログ全体のタイトル)や見出しっぽいところにもh1タグがバンバン付いていたりとめちゃくちゃです。笑
しいて使うならタイトルタグとH1は同様のものを入れておけばいいでしょう。
②見出しにキーワードを詰め込み過ぎないようにする
キーワードが大事だからといってやたらと詰め込みすぎるのはやめましょう。
例えばこんな見出しはNGです。
見出し:ブログの見出しが重要な理由①:Google(検索エンジン)はキーワードでページを判断する
見出し:ブログの見出しが重要な理由②:見出しタグが検索ユーザーのクリックを促す(かも)
見出し:ブログの見出しが重要な理由③:関連記事が作りやすい(内部リンクで回遊率の上昇)
見出し:ブログの見出しが重要な理由④:うんぬん
見出し:ブログの見出しが重要な理由⑤:うんぬん
同じキーワードが連発されていると機械的に感じませんか?
明らかにロボットが作ったかのような見出しは嫌悪感を与える可能性もあるので、自然なレベルでのキーワード配置をしましょう。
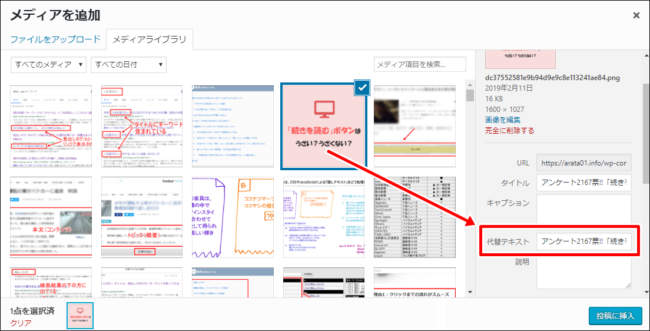
②見出し内に画像を設置する場合はaltタグ(代替えテキスト)を入れる
もし見出しタグ内に画像を設置する場合は、必ず画像にaltタグ(代替えテキスト)を入れるようにしましょう。
例えば見出しタグ内に画像を設置した場合は、下記のような図になります。
見出し内に画像を貼った場合の図※見出しタグ内に画像が挿入されている
上記のように見出しに画像を入れている場合、見出しタグに入れているaltタグがキーワードになります。altタグがない場合、検索エンジンは画像が何なのかを判断できないので注意をしましょう。
WordPressでaltタグを入れる場合は「メディアを追加」から設定できます。

代替テキストのところに見出しの文章を入れればOKです。
③見出しの文字数はシンプルに短くする
見出しの文字数は長くなりすぎないようにしましょう。見出しが長すぎると読むのに時間がかかってしまい、ユーザーにとって不親切です。
もし長い見出しになってしまった場合は、言葉を言い換えたりしながら短縮できないかを考えてみましょう。
例えば下記の例で見てみます。
例:見出しは長過ぎるよりも、シンプルかつストレートな表現をする
うーん、なんだか前置きがだらだらしていて長いですね。
もうちょっと言葉を削ってシンプルにしてみましょう。
例:見出しはシンプルかつストレートな表現をする
無駄な文章が省かれてスッキリしました。
ただもうちょっと文字数が削れそうですね。
例:見出しはシンプルかつストレートに伝える
だいぶシンプルになりました。
こんな感じで言葉を置き換えたりしながら文章を短くすることで、見出しの文章がシンプルかつストレートになります。
④見出しタグの数字の低い方から使う(h1→h2→h3)
見出しタグは原則、数字の低い方から順番に使いましょう。
例えば以下のようなイメージです。
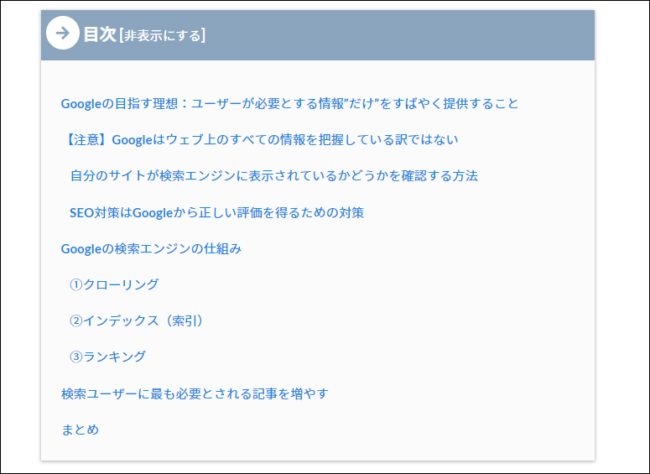
タイトルタグ:【超簡単】Googleの検索エンジンの仕組みとは?クローラー・インデックス・順位付けの基礎知識
H2タグ:Googleの目指す理想:ユーザーが必要とする情報”だけ”をすばやく提供すること
H3タグ:【注意】Googleはウェブ上のすべての情報を把握している訳ではない
H3タグ:自分のサイトが検索エンジンに表示されているかどうかを確認する方法
H3タグ:SEO対策はGoogleから正しい評価を得るための対策
※H1はタイトルと同様の扱いなため、省く
大見出しの場合はH2を使い、H2の中で更に見出しを分ける場合はH3を使います。そしてH3の中で更に見出しを分ける場合はH4を使うなど、Hタグは数字の低い順番で使うようにしましょう。
⑤コンテンツの中身がわかる見出しにする
見出しはユーザーにとってのナビゲーションであり、検索エンジンにとっては記事の内容を判断するための道標になります。

見出しを正しく使って、コンテンツの中身を正しく伝えるようにしましょう。
まとめ
見出しタグが使えるようになる記事のクオリティや見やすさも向上し、読みやすくなります。
そして読者に読まれるようになれば結果的にSEO評価も上がります。見出しタグは正しい評価を受ける上で必要不可欠なので、この機会に基礎知識を覚えておきましょう。
[aside type=”boader”]
★見出しタグの付け方の解説記事★
ブログの見出しの付け方!読者と検索エンジンに優しい記事を書く方法
[/aside]