どうも、株式会社SNACのまつです。
「ブログ記事の見出しの付け方」について詳しく解説します。SEO対策をする上で見出しの書き方は非常に重要です。
ブログにおける見出しとは「Googleに正しい情報を伝え、ユーザーをナビゲートする」という役割を持っており、SEO・ユーザー両方にとって必須項目です。
そこでこの記事ではブログの見出しの具体例を踏まえつつ、やり方を解説していきたいと思います。
ブログの見出しとは?
ブログの見出しとは「h2やh3」といったタグが設定された見出しのことです。h2タグやh3タグを設定することによってGoogleに記事の概要を正しく伝えることができます。
またWordPressを含むブログサービスの多くは見出しタグを付けると目次化され、ユーザーをナビゲートする役割を果たしてくれます。
Google、ユーザー両方の視点から見出しは重要になります。
ブログの見出し例1
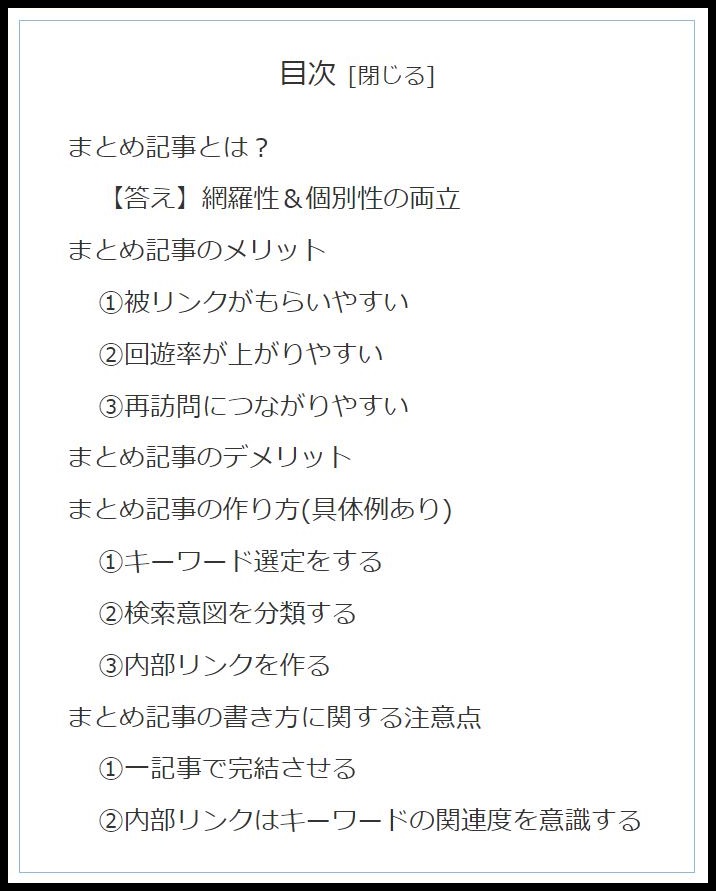
まずは見出し例の1つ目です。以下の記事は「まとめ記事」というメインキーワードの見出しです。

- 【h2】まとめ記事とは?
- [h3]【答え】網羅性&個別性の両立
- 【h2】まとめ記事のメリット
- [h3]①被リンクがもらいやすい
- [h3]②回遊率が上がりやすい
- [h3]③再訪問につながりやすい
- 【h2】まとめ記事のデメリット
- 【h2】まとめ記事の作り方(具体例あり)
- [h3]①キーワード選定をする
- [h3]②検索意図を分類する
- [h3]③内部リンクを作る
- 【h2】まとめ記事の書き方に関する注意点
- [h3]①一記事で完結させる
- [h3]②内部リンクはキーワードの関連度を意識する
主に本文内ではh2タグを使い、h2の中でも解説項目が複数ある場合はh3でカテゴライズしています。h2の付け方は微妙な違いはあれど、ほとんどのSEOサイトではこういう付け方になっていると思います。
ブログの見出し例2
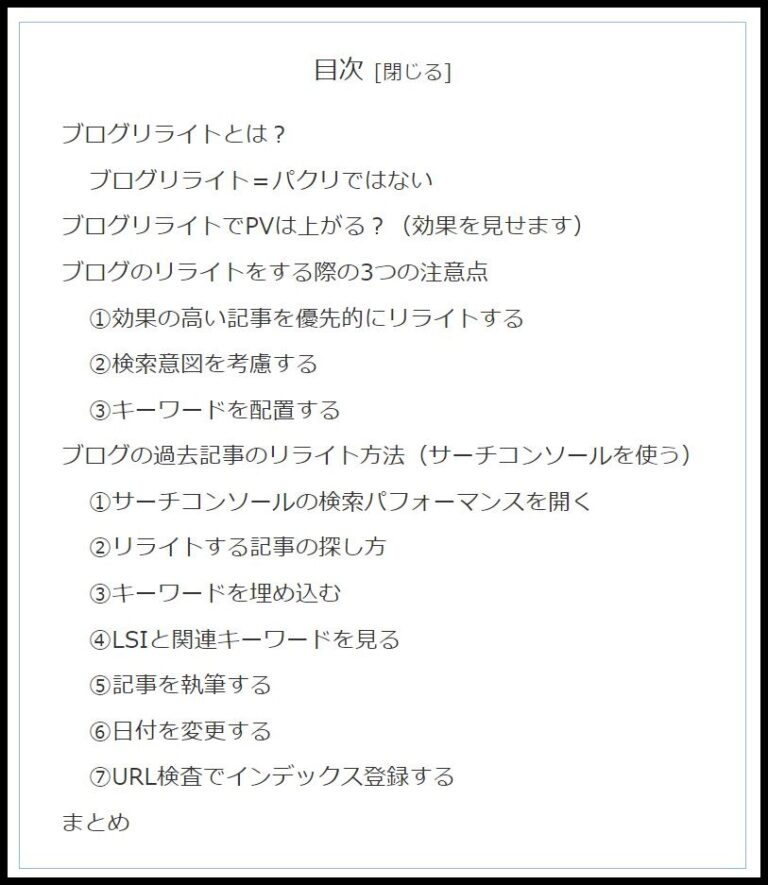
ブログの見出し例2です。以下は「過去記事 リライト」というメインキーワードの見出しです。

- 【h2】ブログリライトとは?
- [h3]ブログリライト=パクリではない
- 【h2】ブログリライトでPVは上がる?(効果を見せます)
- 【h2】ブログのリライトをする際の3つの注意点
- [h3]①効果の高い記事を優先的にリライトする
- [h3]②検索意図を考慮する
- [h3]③キーワードを配置する
- 【h2】ブログの過去記事のリライト方法(サーチコンソールを使う)
- [h3]①サーチコンソールの検索パフォーマンスを開く
- [h3]②リライトする記事の探し方
- [h3]③キーワードを埋め込む
- [h3]④LSIと関連キーワードを見る
- [h3]⑤記事を執筆する
- [h3]⑥日付を変更する
- [h3]⑦URL検査でインデックス登録する
「過去記事 リライト」は「ブログ リライト」とほぼ同じ検索意図なので、「ブログ リライト ○○」関連のキーワードもh2に埋め込んでいますね。
ブログの見出し例3
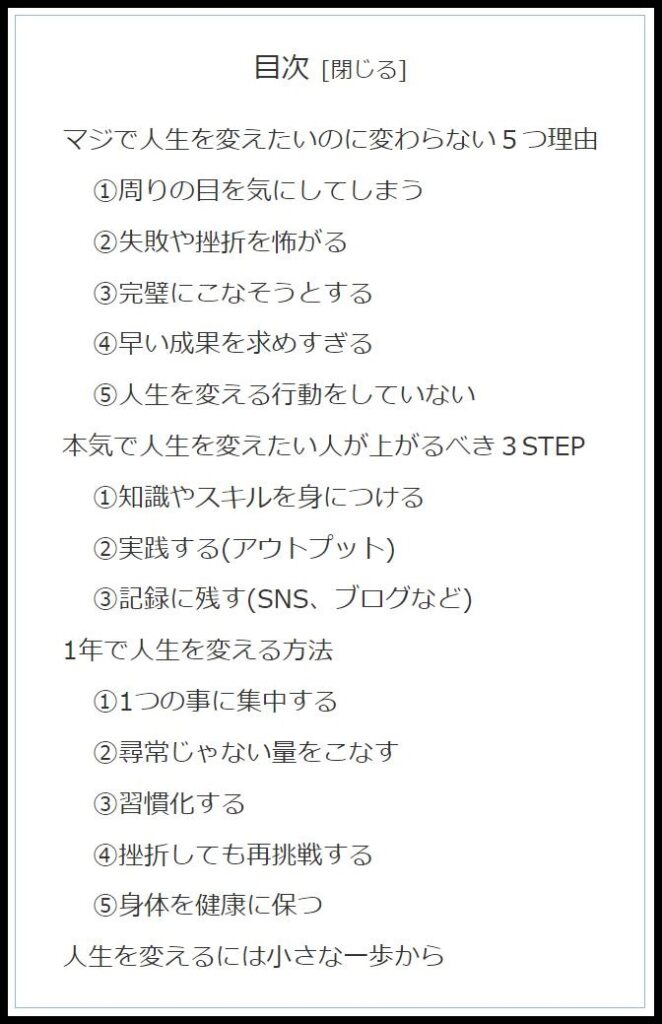
ブログの見出し例3です。「人生を変える」というメインキーワードで書いた記事の見出しです。

- 【h2】マジで人生を変えたいのに変わらない5つ理由
- [h3]①周りの目を気にしてしまう
- [h3]②失敗や挫折を怖がる
- [h3]③完璧にこなそうとする
- [h3]④早い成果を求めすぎる
- [h3]⑤人生を変える行動をしていない
- 【h2】本気で人生を変えたい人が上がるべき3STEP
- [h3]①知識やスキルを身につける
- [h3]②実践する(アウトプット)
- [h3]③記録に残す(SNS、ブログなど)
- 【h2】1年で人生を変える方法
- [h3]①1つの事に集中する
- [h3]②尋常じゃない量をこなす
- [h3]③習慣化する
- [h3]④挫折しても再挑戦する
- [h3]⑤身体を健康に保つ
主にh2の方に「人生を変える」や「変えたい」などのキーワードを入れ込んでいます。このように主にはh2にキーワードを入れて見出しを作ることを意識しています。
SEOブログにおける見出しの目的
SEOブログにおける見出しの目的は主に以下の4つがあります。
【ブログの見出しの目的】
- Googleに正しく評価してもらう
- 検索意図を網羅する
- 関連キーワードで検索エンジンにヒットさせる
- ユーザーをナビゲートする
①Googleに正しく評価してもらう
ブログに見出しを付けることでGoogleから正しい評価をもらうことができます。
Googleはページの情報を判断する際に
- タイトル
- ディスクリプション
- h2
あたりのキーワードを見て記事テーマを判断しています。キーワードが入っていない場合はGoogleは記事のテーマに気づくことが出来ないので、評価をもらうことすらできなくなります。
例えば「人生を変える方法」というテーマで記事を書いていたとしたら「人生を変える方法」はタイトル、ディスクリプション、h2に含めることが大切ということです。
見出しを適切に設定することはGoogleに情報を正確に伝えることに繋がり、正確に伝えることでSEO評価漏れを防ぐことができます。
②検索意図を網羅する
ブログ記事に見出しを入れていくことで検索意図を網羅することができます。
検索意図とは検索ユーザーの目的のことで、求める情報を指します。ユーザーの多くはキーワードを検索をする際、まったく同じ目的で検索しているわけではありません。
例えばこの記事を読んでいるユーザーでも
- ブログの見出しの効果が知りたいのか?
- ブログの見出しの付け方が知りたいのか?
- ブログの見出しの実例が知りたいのか?
などさまざまな検索意図をもって読みに来ています。これらの検索意図を網羅するためには見出しでカテゴライズして、幅広く情報を提供する必要があるのです。
見出しを付けることで幅広い検索意図に答えるページをつくることができます。
③関連キーワードで検索エンジンにヒットさせる
ブログの見出しに適切なキーワードを入れることで、見出しのキーワードでも検索エンジンにヒットさせることができます。
SEOを学んだばかりのブログ初心者なら「タイトルキーワードが重要」というのはご存知かと思いますが、中上級者は見出し(特にh2)を重要視しています。
タイトルだけでなく見出しにもキーワードを設定することで、
- メインキーワードでの検索流入
- 見出しキーワードでの検索流入
を狙っていきます。
上手く上位表示されるとメイン、見出しキーワード、また関連するキーワードでもろとも検索にインデックスされるので大きなアクセス獲得や収益が期待できます。
④ページ滞在時間の向上
見出しを設定することでユーザーを上手くナビゲートでき、ページ滞在時間が向上させることができます。
多くのブログにとって防ぎたいのはユーザーの離脱です。離脱率が高いブログはサイト全体の評価を下げることになるので、離脱しない導線づくりが重要です。
ブログの見出しを付けることで知りたい情報にナビゲートすることで、ページ滞在時間を伸ばすことができます。
ブログの見出しのキーワードの選び方
ブログの見出しキーワードは
- メインキーワード
- 関連キーワード
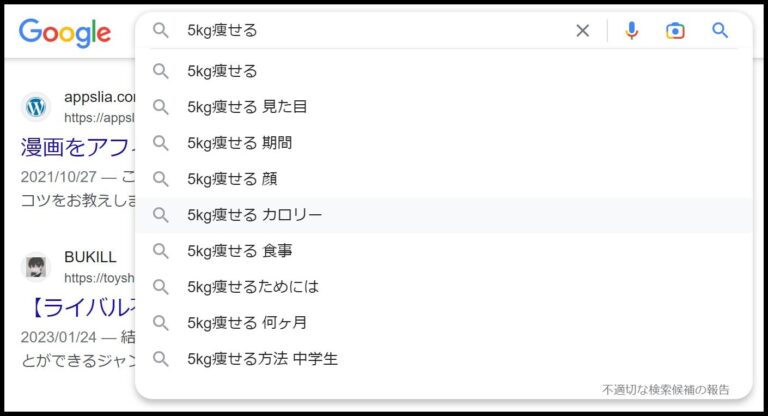
の順番で選んでいきます。たとえば以下の画像を見てください。

Google Chromeに「5kg痩せる」と入れてみると、関連キーワードがずらっとでてくると思います。
この場合は
- メインキーワード:5kg痩せる
- 関連キーワード:5kg痩せる+○○○
となります。メインの検索意図である「5kg痩せたい」需要をタイトル、関連する需要のキーワードをh2に使っていくイメージですね。
h2に入れるキーワードの選定方法まで解説するとテーマが変わってしまうので割愛しますが、メインキーワードと検索需要に関連があるキーワードはすべてh2に入れるものと思ってください。
ブログ記事の見出しの付け方
ではブログ記事の見出しの付け方のコツについて解説していきます。SEOに強い見出しの付け方は以下の7つポイントを意識しましょう。
- 見出しタグを使う
- 階層構造を正しく使う
- SEOキーワードを入れる
- SEOキーワードは左詰めにする
- 文字数を短く簡潔にする
①見出しタグを使う

当たり前すぎますが見出しはかならず見出し(h)タグを使ってください。
見出しタグを付けないとGoogleが見出しを本文の一部と判断してしまうので、かならずタグを設定してください。
見出しはh1~h6までありますが、記事で使うのはせいぜいh2~h4くらいです。
- 大見出し:h2
- 中見出し:h3
- 小見出し:h4
この3つの見出しを使えばいいでしょう。h1は記事タイトルに当たりますが、WordPressではタイトル欄が自動的にタグに変換されるため使うことはないです。
②階層構造を正しく使う
見出しはかならずh2から使用するようにしてください。見出しタグはh2→h3→h4と階層が高い順に重要だと判断されるからです。
以下は階層構造的に正しい例と間違った例です。
h2→h3に使用されているのでOKです。
h3→h2と下がっていくのは階層構造的に正しくありません。更にそこからh4に下がってるのでもうめちゃくちゃです。ラーメンの隠し味にパスタ入れるようなもん。
かならずhタグはh2を階層構造のトップに入れて使ってください。
③SEOキーワードを入れる
当然ですがSEOキーワードを入れていきましょう。
例えば「5kg痩せる」というメインキーワードで記事を書く場合、関連キーワードは「5kg痩せる+○○○」となると思います。
この場合は
- 【タイトル】5kg痩せる
- 【h2タグ】5kg痩せる+○○○
という形で構成を組むようにします。
h3以下の見出しはSEOへの影響は大きくないですが、とにかくh2にはかならずSEOキーワードを含めるようにしましょう。
関連キーワードはどこまで含めるか?については人によって違うのですが、基本的に検索ニーズが近いであろうキーワードはぜんぶh2に含めていいと思います(あとで消したり足したりできますしね)。
④SEOキーワードは左詰めにする
SEOキーワードを入れる際は左詰めに入れるようにしてください。キーワードは含めればいいというわけではなく、順番が大切です。
Googleがページを判断する際の基本特性として
- 前半のキーワードほど重要だと判断する
というのがあります。
例えば
- 【あっという間にダイエット完了】5kg痩せる方法とは?
にするとメインキーワードが後半にずれ込んでしまい、Googleは「5kg痩せるのキーワードの重要度は低いんだな」と判断してしまいます。左詰めにしないと狙ったキーワードで検索エンジンにヒットしない可能性もあるので気をつけてください。
⑤文字数を短く簡潔にする
文字数はなるべく短く完結にするようにしましょう。
コピーライティングを学んだ人にありがちですが、妙にエモくて長い見出しを作りがちです。たぶんセールスレターなどを参考にして作ったのだと思いますが、SEOにおいては必要ありません。
なぜなら検索ユーザーは欲しい情報が手に入れば満足だからです。
メルマガでセールスなどする場合は、よりターゲット心理を考慮した文言で訴求する必要がありますが、検索ユーザーのように目的がハッキリしているユーザーには意味がありません。
むしろ知りたい情報があるとパッと見でわかるくらいのシンプルな見出しの方がページ滞在時間は長くなりやすいです。
例えば「5kg痩せる 見た目」というキーワードだったら
- 【驚きのビフォーアフター!!】5kg痩せると見た目の変化はどうなる?→✕
- 5kg痩せると見た目の変化はどうなる?→◎
みたいな感じです。
前者よりも後者の方がSEO的にも、ユーザー的にも良いです。見出しを見たときに本文の内容が判断しやすいような、シンプルな見出しにしましょう。
ブログ記事の見出しの数は?
ブログ記事の見出しの数はどれくらいが適切か?という点ですが、ブログの一記事あたりの見出しの数に制限はありません。
見出しをつくる上で重要なのは数よりも検索意図に合っているかどうか?です。検索意図を満たすために必要なら見出し数を増やすし、必要なければ見出しは増やしません。
無意味な見出しを追加したり、検索意図から外れた見出しを付けて文字数を増やしてもSEO効果は低いので気をつけましょう。
まとめ
見出し(主にh2)タグを適切に配置することで
- Googleから正しい評価を受けられる
- ユーザーのページ滞在時間を向上させる
というメリットがあるので、SEOに強いブログを作るならかならず設定しておきたいです。
但し、いずれにせよ検索ニーズに合わせた見出しが重要なので、「このユーザーは何を求めているのか?」という視点は忘れないようにしましょう。