Macでスクリーンショットといえば、PC画面全体や、PC画面の一部を撮るのが一般的。
「画面に出ている所だけでなく、webページ全体を撮りたいんだけど」
このようなニーズもあるのではないでしょうか。
結論からいうと、webページ全体のスクリーンショットも可能です!
しかも、特に新しいソフトや拡張機能を用意しなくても大丈夫。
Macのブラウザを使いこなすことで、ページ全体を撮影できてしまいますよ。
やり方はというと、実はちょっとした隠れ技を使います。
一見小難しい画面が出てきますが、やっていることはいたってシンプル。
是非チャレンジしてみて下さいね。
「いやいや、小難しい画面なんて絶対に嫌だ!」
その場合はFirefoxというブラウザを使われるのがオススメ。
Firefoxは3番目に解説していますので、宜しければ参考にしてみて下さい。
ではまいりましょう!
[aside type=”boader”]
★Macのスクショ記事まとめ★
- Macでスクリーンショットを撮るやり方を初心者にも分かりやすく解説!
- Macでスクリーンショットができない!原因と対処法を解説
- Macのスクリーンショットで動画を収録する方法を初心者にも分かりやすく解説
[/aside]
Macで縦長ページ全体のスクリーンショットを撮る方法
まず最初に、ここから解説するスクリーンショットの方法は全て「webサイト」を撮る方法です。
それ以外のデータやファイルは当てはまりませんが、閲覧しているホームページなどwebサイトを画面下の方まで全て1枚に収めたい時には重宝します!
- Safari
- Google Chrome
- Firefox
それぞれについて解説しますので、普段お使いのブラウザにスキップしてご覧になってみて下さい。
Safariのやり方
Safariでは、webインスペクタという隠れ技を使います。
これはもともと搭載されている機能なのですが、通常一般では使われないため隠されています。
これを表示させるところから始めましょう。
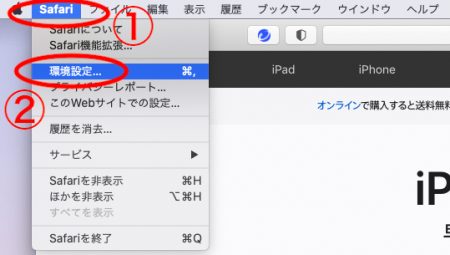
まず「①Safari」→「②環境設定」をクリック。

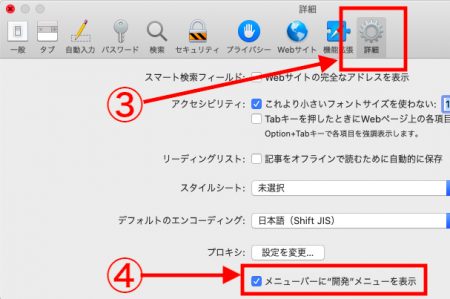
「③詳細」を開き、「④メニューバーに“開発”メニューを表示」にチェック。

すると…?何ということでしょう!
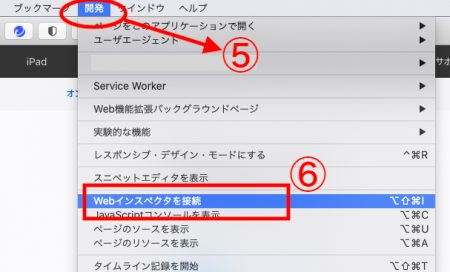
Safariのメニューバーに「開発」が新たに出現します!!(下図⑤)

早速ここを使って「⑤開発」→「⑥webインスペクタを表示」をクリック。
※注:上の画像では「webインスペクタを『接続』」になっていますが気にしないで下さい。キャプチャする際になってしまうのですが、通常は『表示』です。
[aside type=”sky”]この「⑥webインスペクタを表示」に関してはショートカットキーもあります。
Webインスペクタを表示:Option+Command+I(アルファベットのアイ)キー[/aside]
慣れてきて頻繁に使う場合はショートカットキーを覚えてしまうと便利です!
さてSafariのウインドウ下半分に、裏画面のようなものが出てきました。

上半分が通常画面で、下半分が裏画面になります。
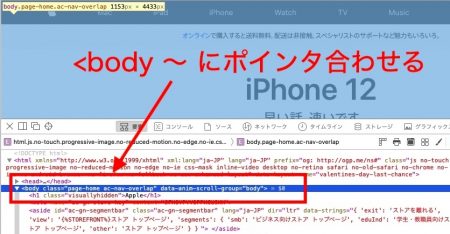
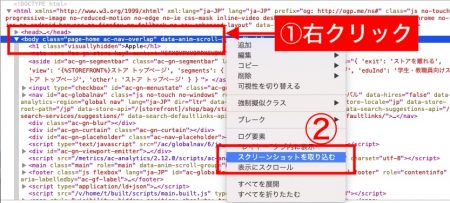
次に、裏画面の上の方で、『<body 〜 』で始まる行を探し、ポインタ(矢印)を持っていきます。

もともと最初から『<body 〜 』のところが選択されていて、見つけやすいようです。
ポインタを合わせると、上半分の通常画面の色が薄く変わります(強調表示)。
この状態で、「①右クリック」→「②スクリーンショットを取り込む」。

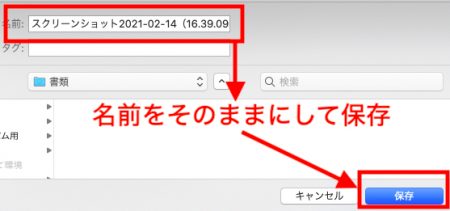
その後、保存の設定をするのですが、ここで注意点があります。
名前はそのままにして保存しましょう。

名前をいじってしまうと、何故かデータ形式が画像(.png)形式ではなくなってしまいます。
とりあえず名前はいじらず、保存先フォルダだけ指定して「保存」するのがオススメ。
すると、PNG形式で保存されます。
その後必要に応じて、Finderなどで名前を変更してあげましょう。
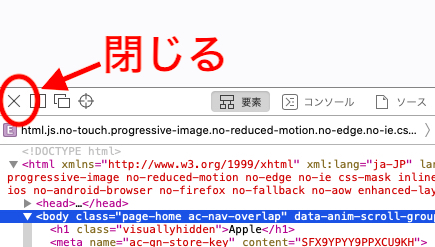
ここまで来たら裏画面は×で閉じてOKです。

Google Chromeのやり方
Google Chromeも先ほどのSafariと似たような開発ツールを使います。
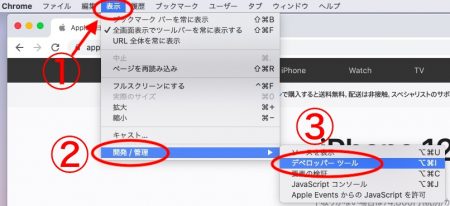
まずは「①表示」→「②開発/管理」→「③デベロッパーツール」を順にクリック。

[aside type=”sky”]この「③デベロッパーツール」はショートカットキーでも開くことができます。
- Option+Command+I(アルファベットのアイ)キー
- Fn+F12キー あるいはF12キーのみ

[/aside]
何と、Option+Command+IというのはSafariの時と同じですね!
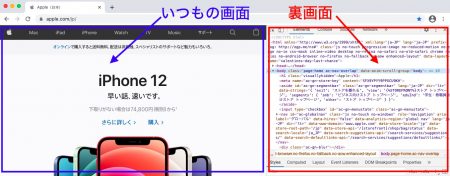
デベロッパーツールを開くと、またSafariの時と同じような裏画面が出てきます。

左半分がいつもの通常画面で、右半分(3分の1?)は裏画面という構成になりました。
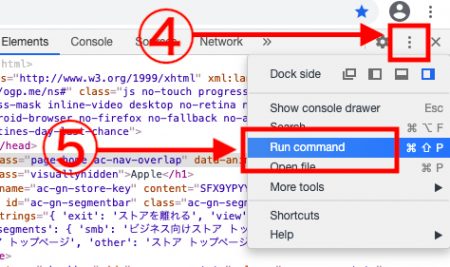
ここで、「④点3つのボタン」→「⑤Run command」をクリック。
あるいはShift+Command+Pキーでもいけます。

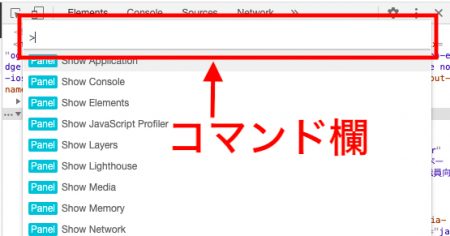
するとコマンド欄が出現。

カーソルが点滅し、コマンド待ちの状態になっています。
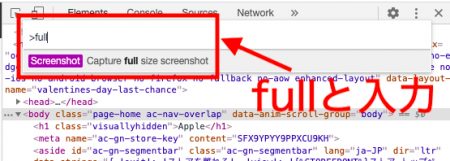
ここで、下のように「full」と入力します。

入力すると同時に、すぐ下にサジェストのような形で、
『Screenshot』Capture full size screenshot
と表示されているのがお分かりいただけるでしょうか。
これが「ページ全部をスクリーンショットしますよ」という意味になります。
この表示をクリックするか、またはポンとenterします。
これで、「ダウンロード」にPNGデータが保存されました。

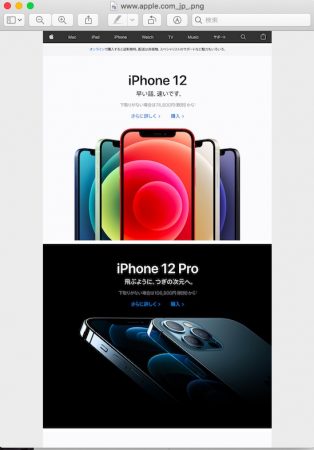
Appleのサイトはキレイに撮影することができました!
webサイトによっては全く同じ外観にならないこともあるようですが、多少は仕方ないですね。
保存が確認されたら、裏画面は×で閉じて終了です。

Firefoxのやり方
Firefoxでのやり方は、ここまでのような開発系ツールを出す必要がないので楽チン。
スクリーンショットの標準機能に「ページ全体」が設けられているのです!
早速やり方を見ていきましょう。
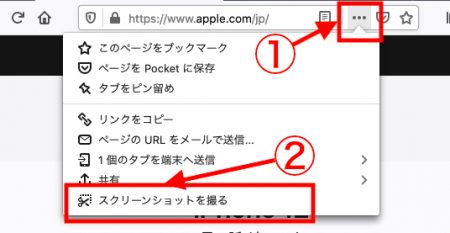
まずFirefoxを立ち上げ、アドレス入力欄の脇にある「①点3つのボタン」→「②スクリーンショットを撮る」。

ちなみにこの「①点3つのボタン」は「ページ操作」ボタンといいます。
そして!さらに便利なことに、ページを「右クリック」しても「スクリーンショットを撮る」が出てきます!

慣れてくるとこちらの方が早そうですね。
スクリーンショット操作画面では、下のようなマークが表示されます。

ここはもちろん「③ページ全体を保存」をクリック。
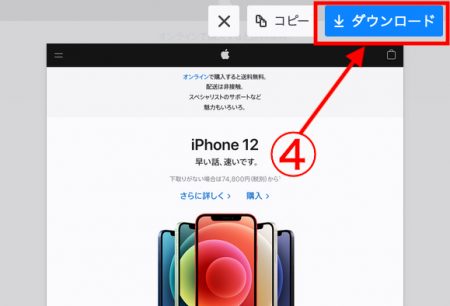
すると、一旦スクリーンショットのプレビューが表示されます。

これでOKなら「④ダウンロード」をクリック。
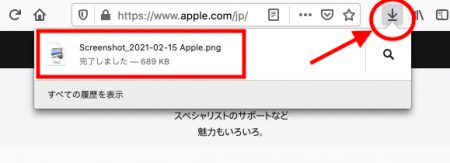
ダウンロードが開始されると、下図の矢印のマークがピコっと反応。
矢印をクリックすると、ダウンロード状況が表示されます。

上図のように「完了しました」となっていればダウンロードは完了しています。
そのままファイル名をクリックすれば、開くことができます。
Firefoxのページ全体スクリーンショットについては、公式サイトでも詳しく解説されています。
参考リンク:Firefox公式「Firefox Screenshots」
webサイトの画像が表示されない?
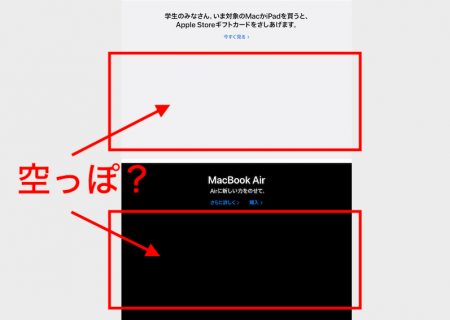
Firefoxでダウンロード完了したスクリーンショットを確認したところ、不具合を発見。
本来画像があるはずのエリアが空っぽになってしまっています。

これについて調べたところ、webサイトがスクロールに応じて画像表示される仕様になっている場合、一気にスクリーンショットで撮ってしまうと正しく表示されないことがあるとのこと。
そこで一旦サイトを下までスクロールして閲覧。
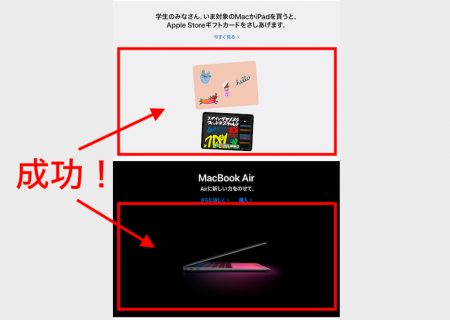
きちんと画像を表示させてから、再度チャレンジ。

今度はきちんと画像が表示されました、成功です!
このように、webサイトの仕様によっては画像が上手く表示されないケースがあるようです。
対策としては、一度webサイトを下までスクロールし、画像がきちんと表示されたのを確認してからスクリーンショットを行うと良いでしょう。
前項のSafariやGoogle Chromeの時は気がつきませんでしたが、同様のことが起きる可能性がありますのでご注意下さい。
縦長スクリーンショットの保存先は?
「スクリーンショットで撮ったはいいけど…どこ行った?」
縦長スクリーンショットの保存先については、ここまでの撮り方解説の中でも触れてきました。
ですが意外に分からなくなってしまうことも多いので、改めてまとめておきます。
まずSafariの場合は、スクリーンショットの都度、好きな保存先を指定する流れです。
ちなみに保存設定の際、名前をいじってしまうとデータ形式が画像(.png)形式ではない謎の形式になってしまいます。
とりあえず名前はいじらず、保存先フォルダだけ指定して一旦「保存」。
するとPNG形式で保存されますので、その後で好きな名前に変更するのがオススメです。
続いてGoogle ChromeとFirefoxですが、これらは「ダウンロード」に保存されます。
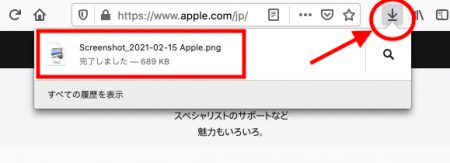
「ダウンロード」へは四角い顔のマークの「Finder」からも行くことができますし、画面右下の方に「ダウンロードアイコン」があったりします。
特にFirefoxに関しては、アドレス入力欄の横に矢印の「ダウンロード」ボタンがあり、そこをクリックするとダウンロード状況を見たり、ダイレクトにファイルを開いたりできる旨もお伝えしました。

ところで、この「ダウンロード」というフォルダですが、実は色々な場面で使われるため煩雑になっていることが多いようです。
そこでファイルが行方不明になる前に、分かりやすい所に移動するのがオススメ。
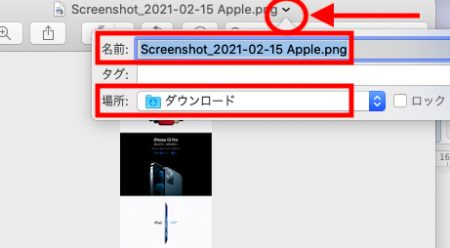
[aside type=”boader”]*参考 画像ファイルの簡単な移動方法*
- まず今回撮ったスクリーンショットを開く。
- ファイル名の横の「下矢印」マークをクリック。

- 移動したい場所(フォルダ)を選ぶ。名前も変更できる。
- 入力が完了したら、enterで完了。
[/aside]
まとめ
今回は、Macのスクリーンショットでwebサイトの縦長ページ全体を撮影する方法についてお伝えしてきました。
[aside type=”boader”]
- SafariとGoogle Chromeは開発ツールを使う
- Firefoxは標準のスクリーンショット機能で撮影可能
[/aside]
大まかにこのような違いがあることが分かりました。
手順については、順を追ってクリックして進む方法と、ショートカットキーを使う方法、できる限り両方ともお伝えしました。
最初はクリック法でやり方を覚え、慣れてきたらより早いショートカットキーへ。
これなら万一ショートカットを忘れてしまっても安心です!
[aside type=”boader”]
★Macのスクショ記事まとめ★
- Macでスクリーンショットを撮るやり方を初心者にも分かりやすく解説!
- Macでスクリーンショットができない!原因と対処法を解説
- Macのスクリーンショットで動画を収録する方法を初心者にも分かりやすく解説
[/aside]

