どうも、まつです!
この記事ではContact Form7の問い合わせスパム対策ツール「reCAPTCHA」を設定する方法を解説していきます。
問い合わせでちょくちょくあるのが意味不明な文字列の問い合わせです。
「お!問い合わせ来たか!」と思ったら「Hey.」から始まる文章を見ると殺意が浮かびますよね。
そういったスパムに対してはreCAPTCHA(v3)が有効です。
reCAPTCHAは自動でスパム判定をして、意味不明な問い合わせを防いでくれるので、Contact Form7の基本対策として入れておくといいですよ!
reCAPTCHAとは?
reCAPTCHAは機械を使った無差別な意味不明コメントや問い合わせを自動的に防いでくれるサービスです。
reCAPTCHAにはv2などいくつかバージョンがありますが、問い合わせの使い勝手がちょっと下がるのが難点でした。
その点、v3では自動的にスパム判定で弾いてくれるのでユーザーの利便性が下がることもありません。
一度入れれば勝手に作動してくれるので管理も楽なのがいいですね!
スパム対策「reCAPTCHA v3」の設定方法
ではreCAPTCHA v3の設定方法です。
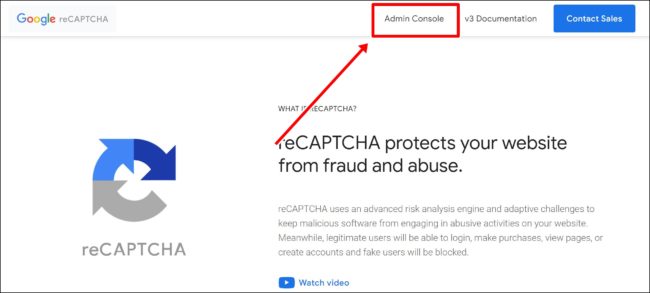
まずはGoogle reCAPTCHAにアクセスしましょう。

「Admin Concole」をクリックしてください。

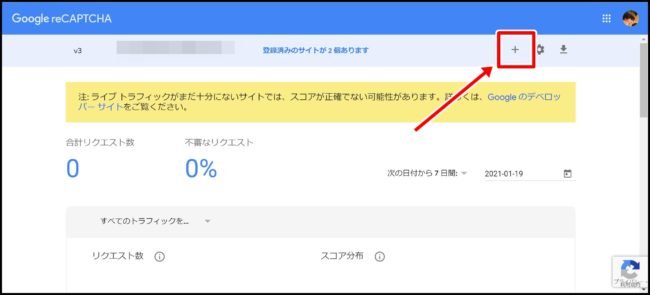
「+」をクリックします。

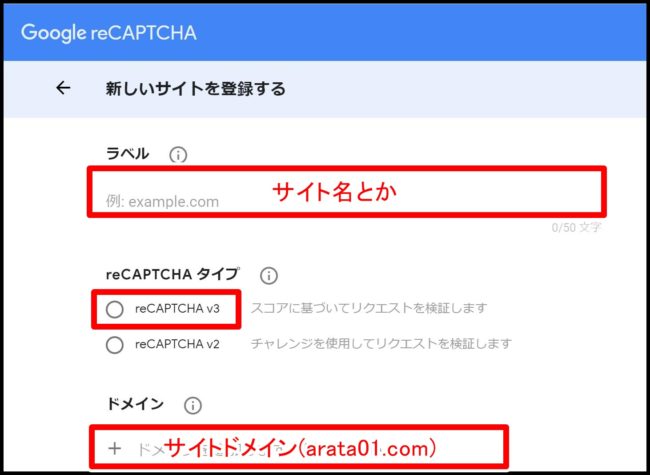
- ラベル:サイト名
- reCAPTCHAタイプ:v3
- ドメイン:自分のドメイン(arata01.infoなど)
をそれぞれ入力しましょう。

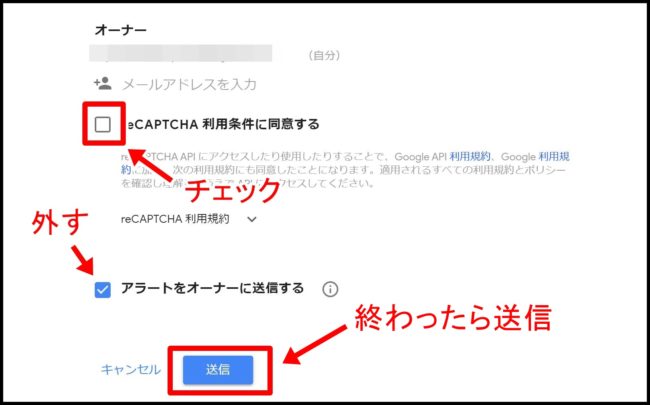
- オーナー:メールアドレス(勝手にGoogleアカウントのアドレスが入ってる)
- reCAPTCHA利用条件に同意する:チェックする
- アラートをオーナーに返信する:外してOK
をそれぞれ設定し、終わったら「送信」をクリックしましょう。

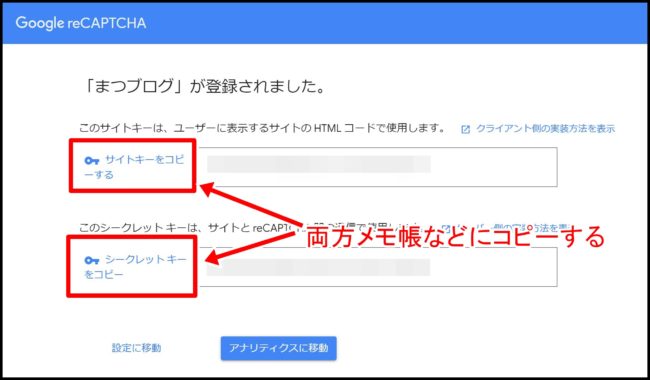
サイトキーとシークレットキーをコピーしてメモ帳などに保存します。保存が終わったらWordPressの管理画面にログインしてください。

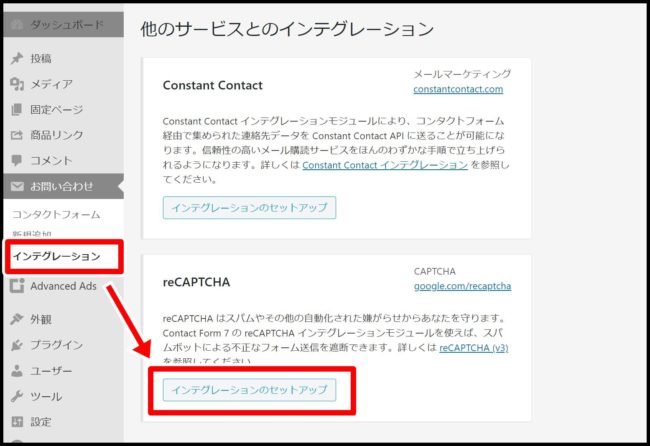
「問い合わせ」→「インテグレーション」から「インテグレーションのセットアップ」をクリックしましょう。

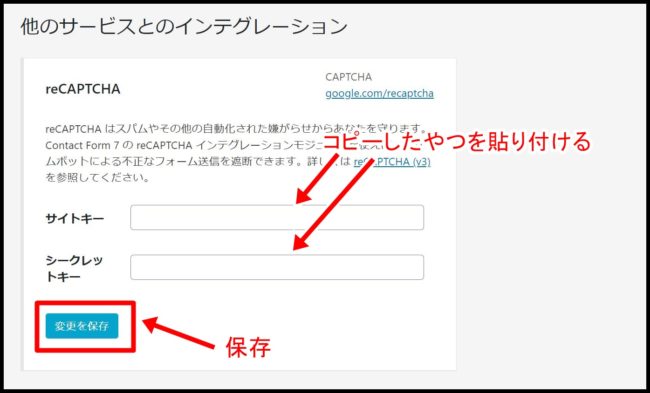
先程コピーしたサイトキー、シークレットキーをそれぞれ貼付け「変更を保存」をクリックします。

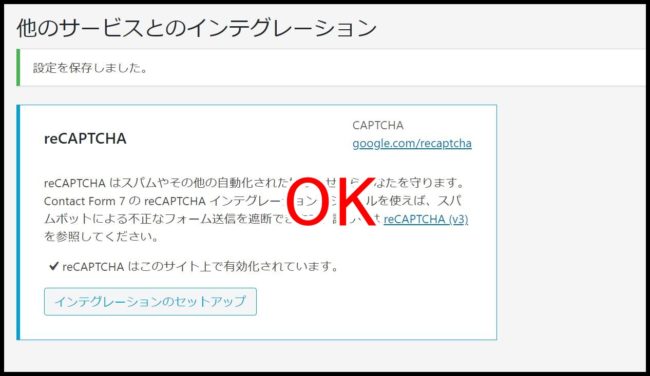
こんな画面になればOKです。実際に反映されているか、サイトを開いてみましょう。

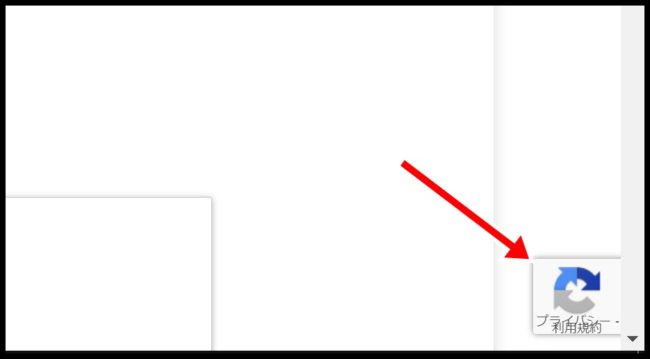
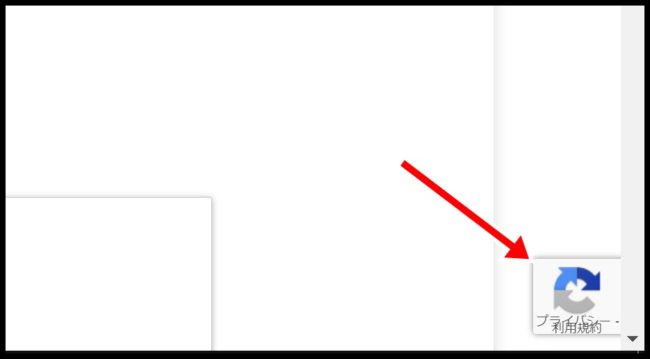
こんな感じで右下に表示されていればOKです!!
reCAPTCHA v3のマークを非表示にする方法
これでreCAPTCHA v3のマークが表示されましたが、表示を見てみると若干マークが邪魔している感じがします。

サイトの使い勝手が損なわれる可能性があるのでマークは外したいところですが、Googleの利用規約によると、このマークを非表示にする際はテキストで以下の情報を入れなければいけないそうです。
このサイトはreCAPTCHAとGoogleによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
マーク、上記の文言のどちらかを掲載する必要があるということですね。
ここでは「reCAPTCHAマークを非表示にして、代わりにテキストで上記の文言を掲載する」という形にします。
手順としては
- 保護マークを非表示にする
- reCAPTCHAのプライバシー保護の文言とプライバシー、利用規約のリンクを掲載する
という流れになります。
1.保護マークを非表示にする
では先にサイト右下のほぼマークを非表示にします。
まずは以下のコードをコピーしましょう。マークを非表示にするためのCSSコードです。
.grecaptcha-badge { visibility: hidden; }
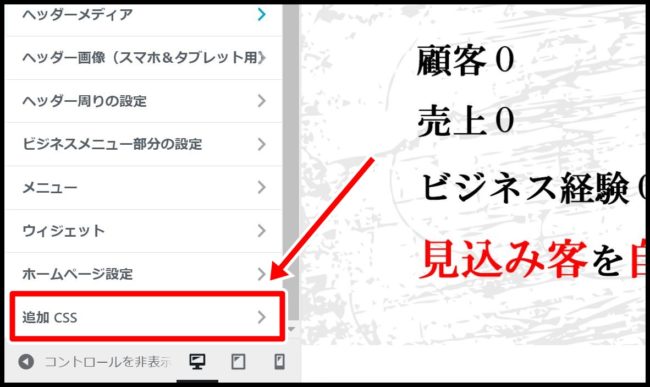
コピーをしたら追加CSSを探して追記します。
Elephant3の場合は(というか有料テーマの場合はほぼ)、カスタマイズから入れます。

「外観→カスタマイズ」をクリックしましょう。

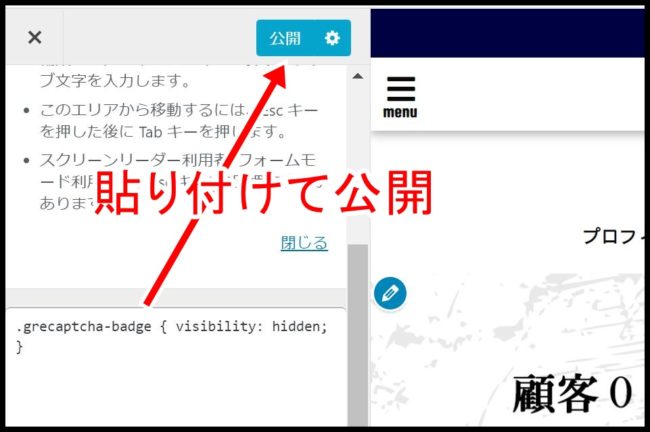
「追加CSS」があるので、ここに先程のコードを追記しましょう。

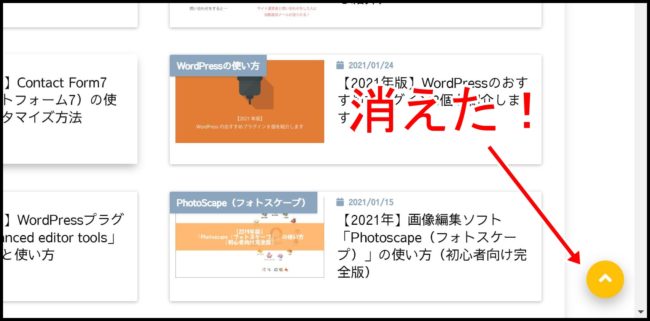
コードを貼り付けて公開します。公開したらサイト表示を確認してみましょう。

保護マークが消えました!
2.フッターなどに文言とリンクを掲載する
次はフッターなど目立たない所に以下の文言を掲載します。
掲載するのは以下の文言です。
このサイトはreCAPTCHAとGoogleによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
上記の文言をコピーしてフッターや問い合わせページなどに貼り付けておきましょう。

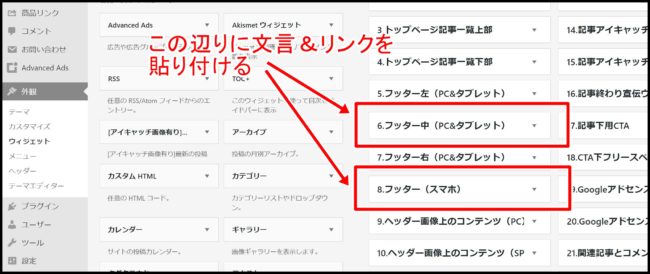
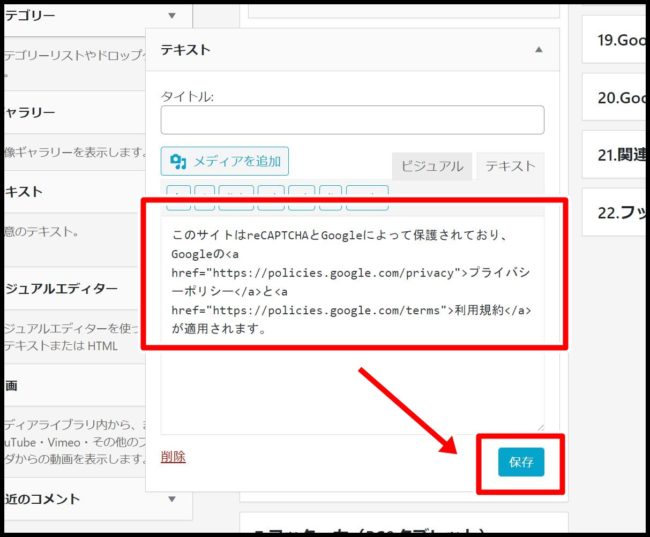
まずは「外観→ウィジェット」で追加してみます。場所はフッターにしてみましょう。

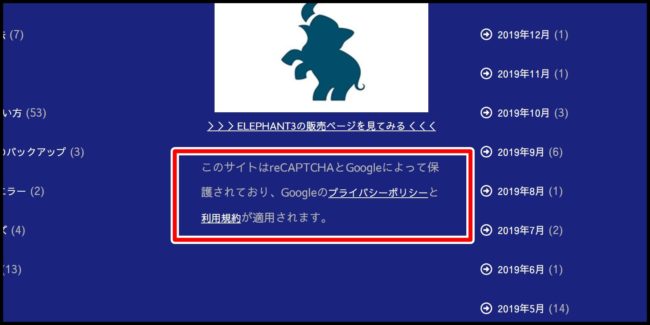
テキストを追加して文言を貼付けます。保存したら表示を確認してみましょう。

こんな感じで表示されました!
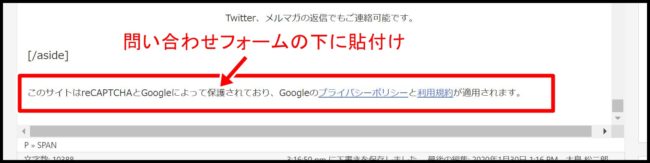
次は固定ページの問い合わせフォームの下にも貼り付けておきます。

テキストエディタにしてフォームの下に貼り付けて、ページを更新します。
ページ更新が終わったら表示を確認してみましょう。

無事に文言が掲載されました!これで「reCAPTCHA」の設定は終了です!
まとめ
「reCAPTCHAv3」を導入することで自動的にスパム問い合わせやコメントを弾いてくれるようになります。
設定が終わる多少面倒ですが、一応設定が終われば自動的に動いてくれるのでこの機会にぜひ導入してみてくださいね。