どうも!まつです。
この記事ではWordPressプラグインの「Contact Form7に確認画面を設定する方法」について解説します。
確認画面を導入すると、こんな感じになります。

※「送信」が「確認する」のボタンになる
今回のやり方はContact Form7の機能拡張プラグイン「Contact Form 7 add confirm」を使ってフォームに確認画面を追加していきます。
なお、この記事はContact Form7の基本設定が終わっていることが前提です。Contact Form7を使ったことがない方は以下の記事を実践してからこの記事に戻ってきてください。
★Contact Form7を使ったことがない人はここから★
【2021年版】Contact Form7(コンタクトフォーム7)の使い方・カスタマイズ方法
Contact Form 7(コンタクトフォーム7)で自動返信メールを作る方法(できない時の対処法も紹介)
Contact Form 7 add confirmとは?
Contact Form 7 add confirmはContact Form7の問い合わせフォーム入力画面に確認画面を追加するプラグインです。
通常、Contact Form7は「送信」ボタンを押した瞬間に送信される仕組みになっていますが、Contact Form 7 add confirmを入れることで入力内容の確認画面を追加することができます。
Contact Form 7 add confirmのインストール方法
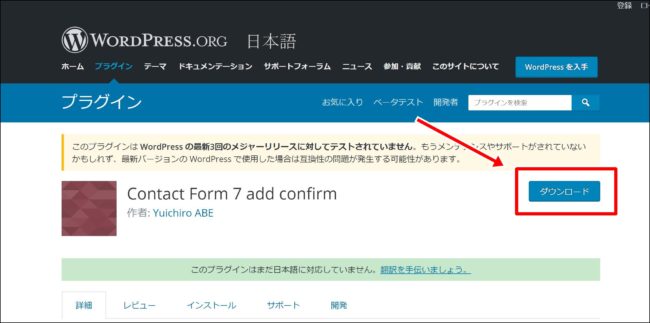
まずはContact Form 7 add confirmの公式サイトにアクセスしましょう。

「ダウンロード」をクリックします。

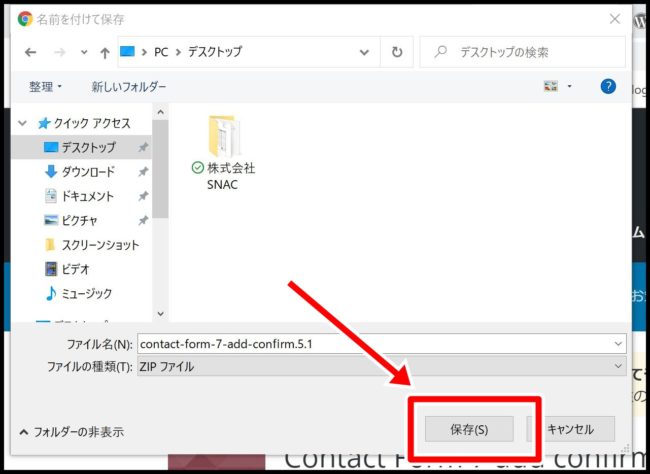
「保存」をクリックしてください。保存先はデスクトップで大丈夫です。

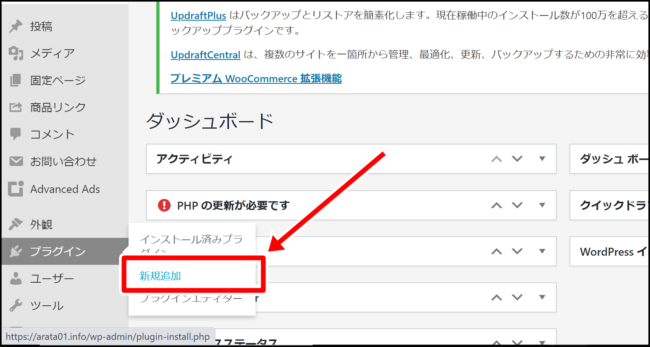
「プラグイン」→「新規追加」をクリックしてください。

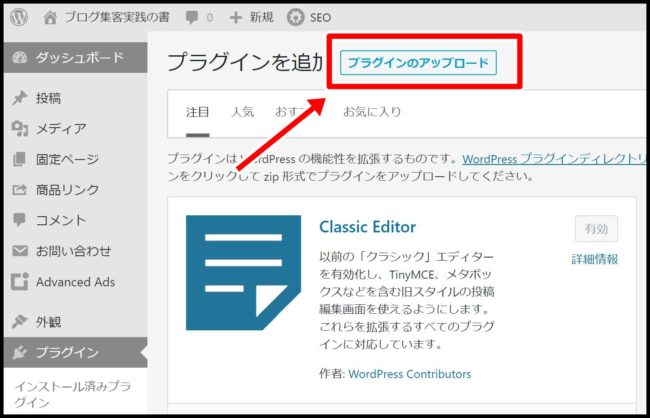
プラグインのアップロードをクリックします。

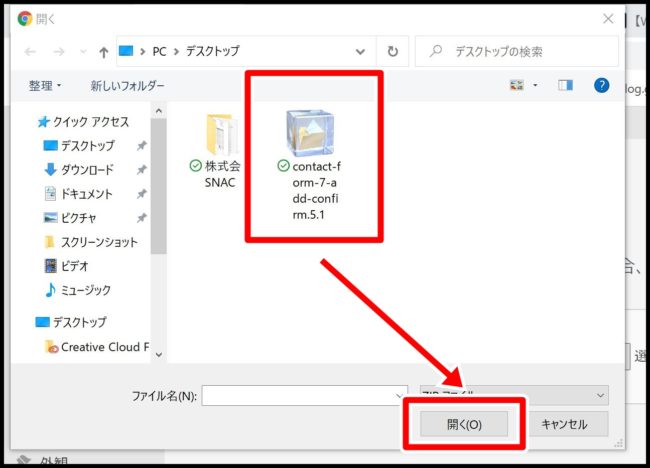
ファイルを選択してください。

ダウンロードしたContact Form 7 add confirmを開きます。

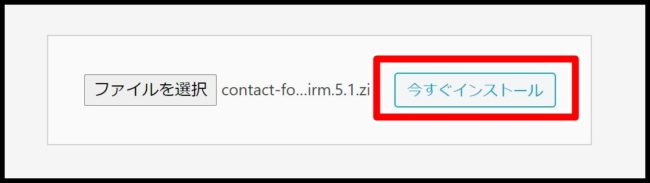
今すぐインストールしましょう。

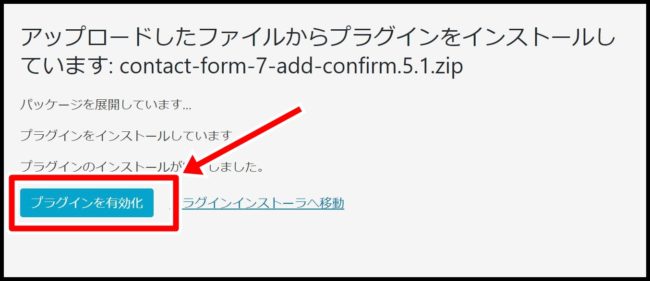
インストールが終わったらプラグインを有効化してください。
これでインストール作業が完了です。
Contact Form 7 add confirmの設定方法
インストールが終わったら次は問い合わせフォームの作成で確認画面を入れていきましょう。

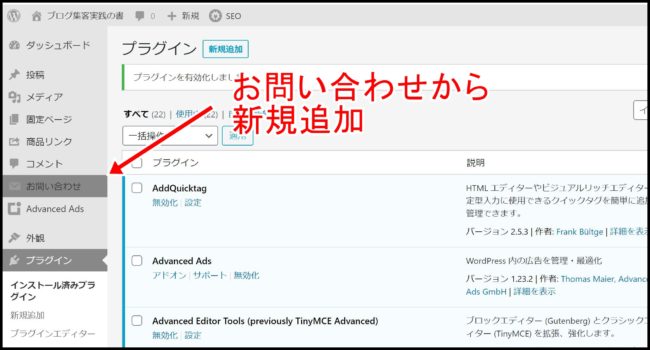
「お問い合わせ」から「新規追加」をクリック。

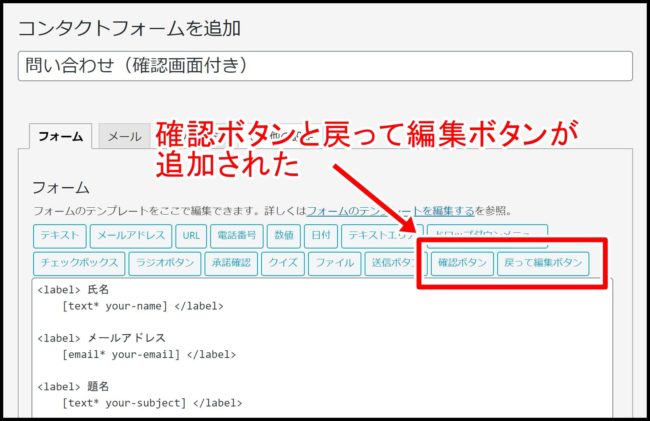
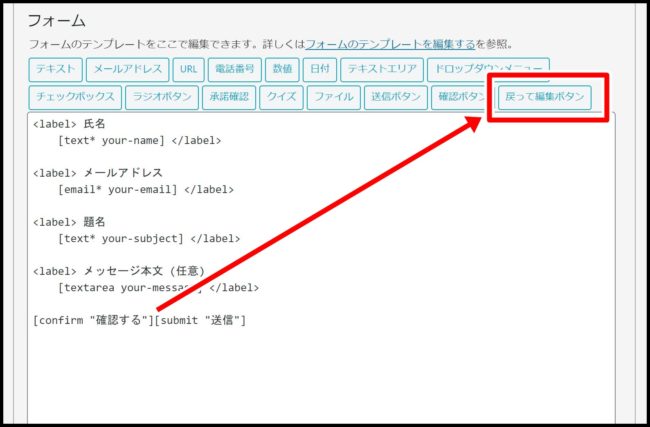
フォームのタブを見ると「確認画面」「戻って編集ボタン」が追加されていました。こちらを入れていきます。

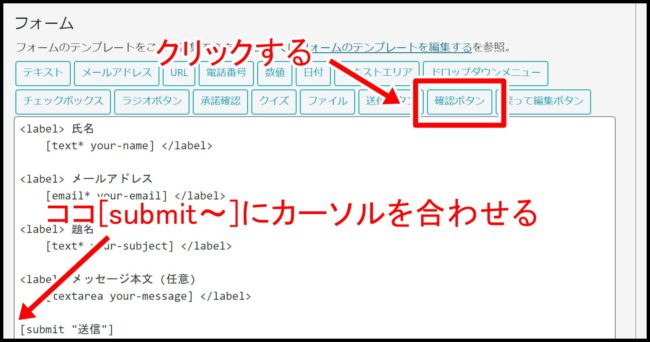
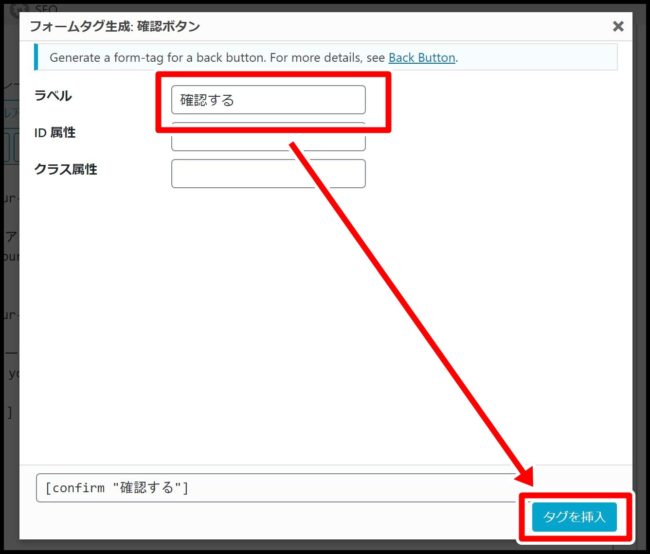
[submit “送信”]の左側辺りにカーソルを合わせて「確認」をクリックしてください。

ラベルに「確認する」と入力してタグを挿入してください。

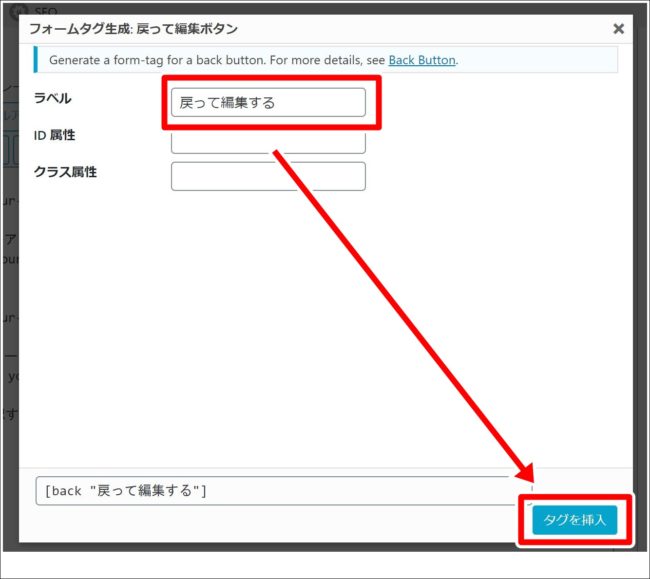
また[submit “送信”]の左側にカーソルを合わせ「戻って編集ボタン」をクリックしてください。

「戻って編集する」と入力し、タグを挿入しましょう。

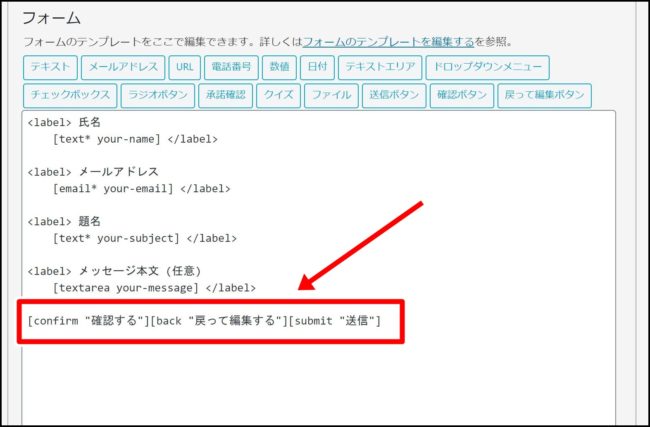
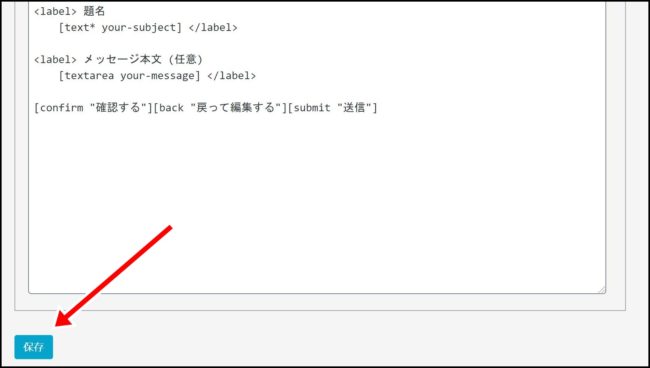
こんな感じになります。コードをそのままコピーしたい人はこちらからどうぞ。
[confirm "確認する"][back "戻って編集する"][submit "送信"]

入力が終わったら保存してください。
確認画面を実際にプレビューで見てみる
次は確認画面がちゃんと反映されているか?を確認してみましょう。

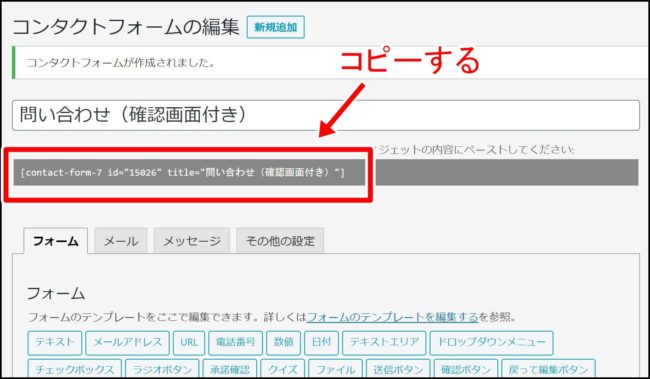
作ったフォームのショートコードをコピーします。
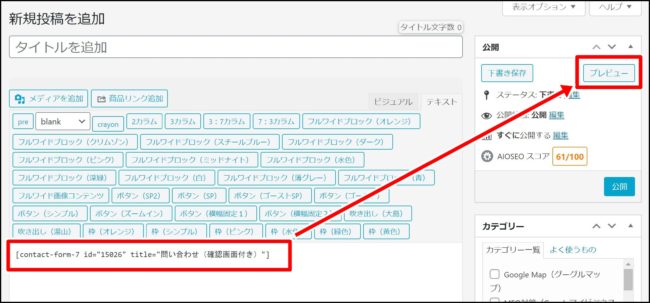
コピーしたら投稿の新規追加を開きましょう。

ショートコードを埋め込み「プレビュー」で確認してみましょう。

「送信」のところが「確認する」となってますね。
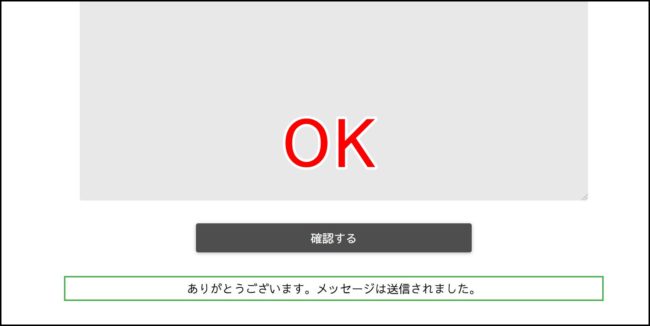
実際にフォーム入力するとこんな感じになります。

入力して「確認する」をクリックすると…

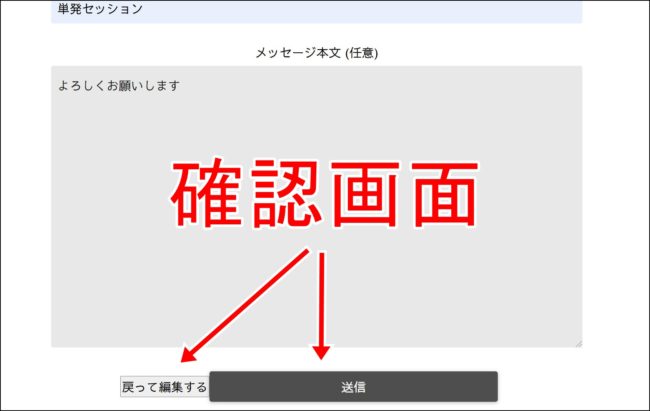
確認画面になります。もし入力内容が間違っていれば「戻って編集する」をクリックすればフォームの入力画面に戻ることができます。
Contact Form 7 add confirmで確認画面が出ない場合の対処法
「WordPressを業者に作ってもらった、又は自分で自作でテーマを作った」という人の一部でContact Form 7 add confirmを設定しても確認画面が出ないというトラブルがあるようです。
自分でサーバーを借りて、無料配布や有料テーマを買った人はここは読まなくていいですが、上記に当てはまる方向けにその際の対処法をまとめてみましたので、ぜひ試してみてください。
1.自作テーマの場合:「wp_head」と「wp_footer」を読み込んでいない
自作テーマの場合、記述ミスで確認画面がうまく反映されないことがあるようです。
詳しくは以下のサイト(HAZIMARUさま)でまとめてくれていました。
WordPressでテーマを作っている人には当たり前なのかもしれませんが、「wp_head」と「wp_fotter」の2つを読み込むことを忘れてしまうことがあります。
「Contact Form 7 add confirm」はWordPressのデフォルトの jQuery を使用して動作しているようなので、この2つを書き忘れて確認画面に遷移しないってことがあるようです。
つまりWordPressのテーマでちゃんと記述があるか確認するとOKなわけですが、それぞれの位置関係はこのようになっています。
<!Doctype html> <html> <head> <meta charset="utf-8"> <title>WordPressテーマ</title> <?php wp_head(); ?> </head> <body> <?php wp_footer(); ?> </body> </html>上の例でいうと「<?php wp_head(); ?>」の位置は「</head>」タグの直前で、「<?php wp_footer(); ?>」の位置は「</body>」タグの直前です。
もし自分の作っていたテーマのこの位置になかった場合はこれが原因ですので、それぞれの位置に正しく挿入してくださいね。
もし自作でテーマを使っている場合や、ホームページ業者に作ってもらっているWordPressテーマの場合は、上記の情報を確認してみてください。
2.WordPress標準の jQuery ではないものを読み込んで使用している
WordPressテーマを自作で作っている方に多いトラブルです。
詳しくは以下のサイト(HAZIMARUさま)でまとめてくれていますので参考までに。
WordPressのテーマを自作していて、javascriptプラグインを使用する場合に最新版のjQueryを読み込まないと動かないものがあります。
その際に「</body>」の直前にこのようにして読み込んでいると「Contact Form 7 add confirm」が動かなかったです。
<!Doctype html> <html> <head> <metacharset="utf-8"> <title>WordPressテーマ</title> <?php wp_head(); ?> </head> <body> <?php wp_footer(); ?> <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> </body> </html><!Doctype html> <html> <head> <metacharset="utf-8"> <title>WordPressテーマ</title> <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><?php wp_head();?> </head> <body> <?php wp_footer(); ?> </body> </html>
まとめ
WordPressのContact Form 7 add confirmでフォームに確認画面を表示させる方法でした!
問い合わせで割と多いのが入力ミスでメールが届かなくなってしまう問題です。
特に入力項目が多い場合はミスも増えやすいので、確認画面を導入してみるといいかもしれませんね。
ぜひあなたも導入してみてくださいね。