こんにちは、まつです。
これからAdvanced Editor Toolsの使い方を解説します。
Advanced Editor Toolsとは?
Advanced Editor Toolsとはかんたんにいうと
- WordPressのエディタ拡張ツール
のことです。
「だからそれを聞いてんねん」と思ったと思うので詳しく説明すると、こういうことができます。
[aside type=”yellow”]
【Advanced Editor Toolsで出来ること】
こういうことができたり
こういうことができたり
こういうことができるようになります。
[/aside]
こんな感じで記事の装飾をしたり、編集画面に機能を追加して楽しく記事がかけるようになるプラグインです。
WordPressの記事編集画面は、初期設定のままだとほとんど装飾ができないので不便です。その点Advanced Editor Toolsを使えば色んな装飾機能がボタンだけで使えるようになります。
Advanced Editor Toolsのインストール方法
まずはAdvanced Editor Toolsのインストール方法です。
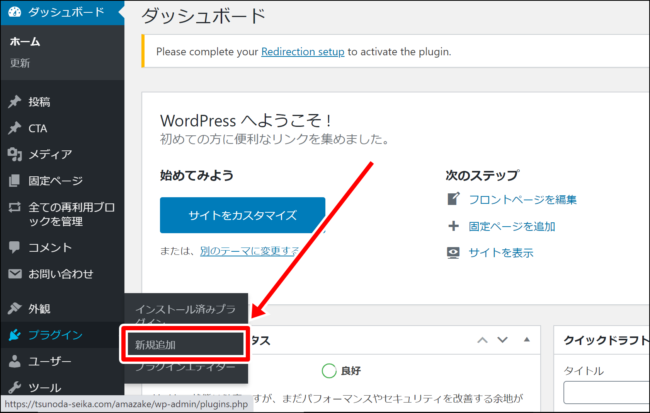
WordPressの管理画面にログインしましょう。

「プラグイン」→「新規追加」をクリックしましょう。

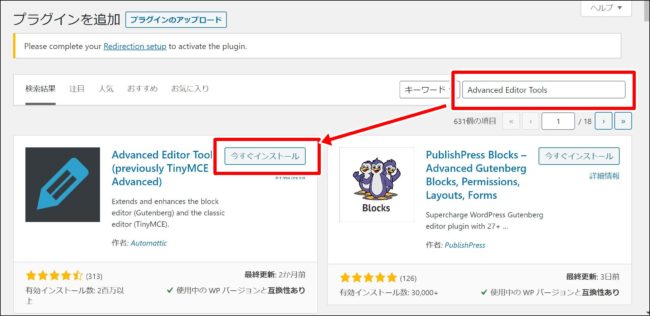
Advanced Editor Toolsと検索し、「今すぐインストール」をクリックしてください。

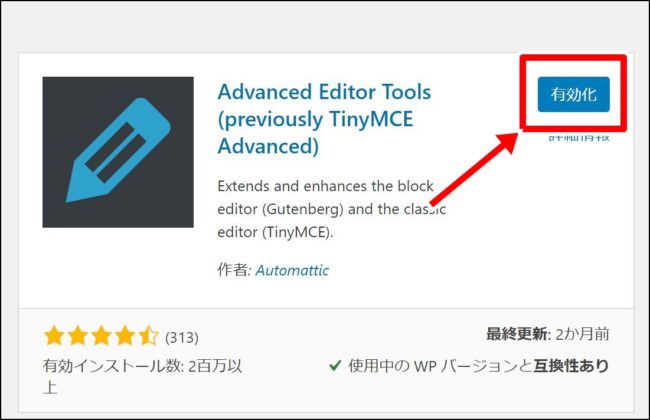
インストール後に有効化します。これでAdvanced Editor Toolsのインストールが完了です。
Advanced Editor Toolsの設定方法(旧エディタ・ブロックエディタ毎に解説)
次はAdvanced Editor Toolsの初期設定をしていきましょう。
ブロックエディタの設定方法
まずはブロックエディタから設定していきます。

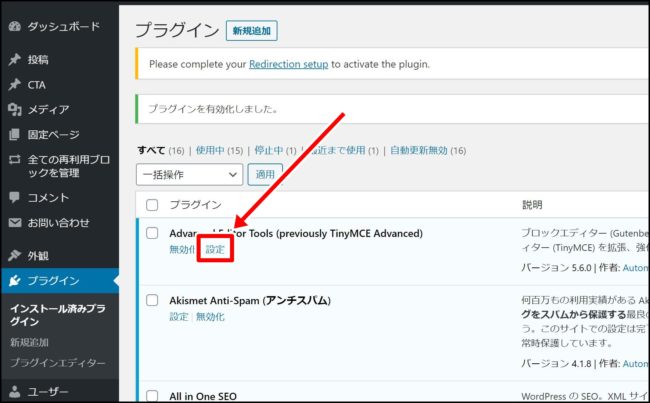
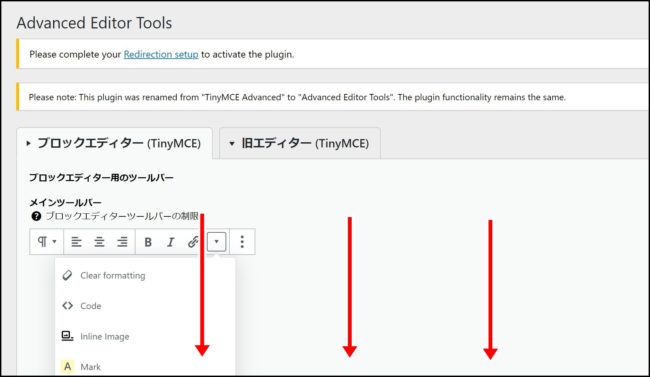
プラグインメニューからAdvanced Editor Toolsの「設定」を開きましょう。


そのまま更に下にスクロールしましょう。

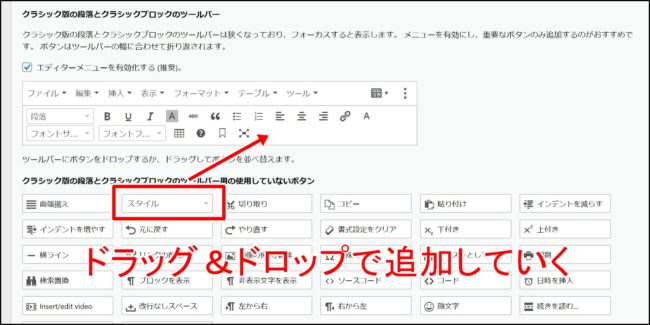
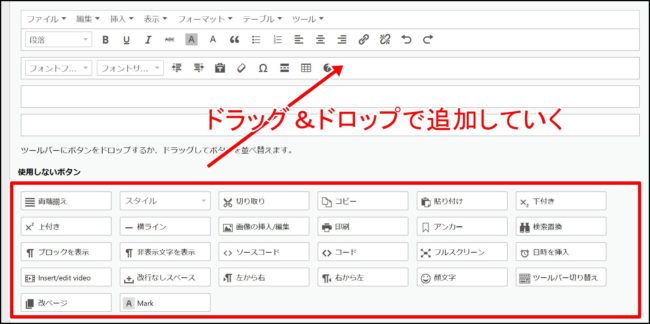
クラシック版の段落になります。このツールバーに必要なボタンをドラック&ドロップで追加していきましょう。
個人的に必須なのは
- 段落
- フォントサイズ
- 下線
- 取り消し線
- 斜め文字
- 背景色
辺りは追加しておくと便利かなと思います。

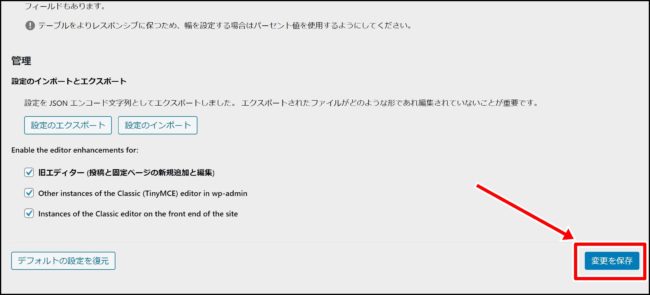
設定が終わったら変更を保存してください。
旧エディタの設定方法
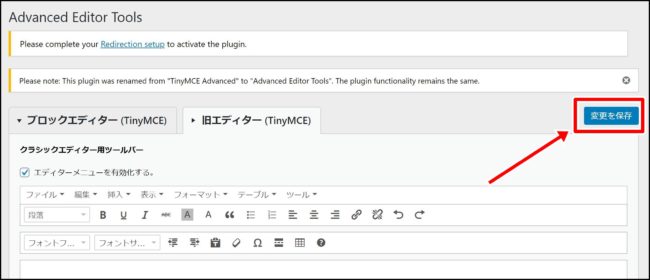
次は旧エディタの設定方法です。

同じく必要なボタンをどんどんドラッグ&ドロップで追加していきます。
- 段落
- フォントサイズ
- 下線
- 取り消し線
- 斜め文字
- 背景色
辺りは追加しておきましょう。

「変更を保存」をクリックしてください。
Advanced Editor Toolsの使い方
では実際に使い方を見てみます。
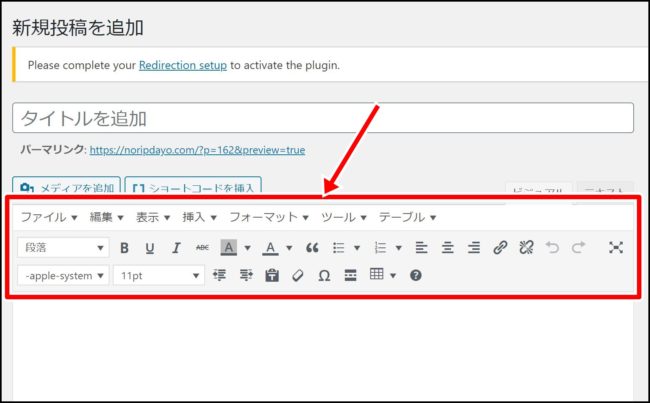
投稿画面を開くと既にツールバーが用意されているはずです。

追加したボタンが並んでいるかと思います。あとは新規投稿や固定ページの編集などで使えるようになります。
Advanced Editor Toolsの装飾一覧
では最後にAdvanced Editor Toolsの装飾一覧をお見せします。
記事の装飾は完全に目的によりけしなので使い方に合わせて取り入れてみてください。
太字(Ctrl+B)
太字
取り消し線(Ctrl+U)
取り消し線
下線(Ctrl+U)
アンダーバー
斜め文字(Ctrl+I)
斜め文字
文字色
文字色
文字の背景色
背景色
リンクの挿入(Ctrl+K)
※リンクの解除はShift+Alt+S
左揃え(Shift+Alt+L)
左揃え
中央揃え(Shift+Alt+C)
中央揃え
右揃え(Shift+Alt+R)
右揃え
テーブル
| テーブル | |
| テーブル2 | |
| テーブル3 |
段落:見出し1(Shift+Alt+1)
見出し1
段落:見出し2(Shift+Alt+2)
見出し2
段落:見出し3(Shift+Alt+3)
見出し3
段落:見出し4(Shift+Alt+4)
見出し4
フォントサイズ
文字サイズ12pt
文字サイズ14pt
文字サイズ18pt
文字サイズ24pt
文字サイズ36pt
箇条書き番号なし(Shift+Alt+U)
- 箇条書き番号なし1
- 箇条書き番号なし2
- 箇条書き番号なし3
箇条書き番号付き(Shift+Alt+O)
- 箇条書き番号付き
- 箇条書き番号付き
- 箇条書き番号付き
引用(Shift+Alt+Q)
引用 ここはどこかのサイトから引用してるよって意味です 必ず引用元のサイトや出版社・著書名を入れて「~より引用」と入れようね。
ブログ集客実践の書より引用
まとめ
ではAdvanced Editor Toolsの設定方法と使い方でした!
Advanced Editor Toolsを使うことで記事の装飾のバリエーションが出るので、ぜひあなたのWordPressの必須プラグインとして取り入れてみてください。


コメント