どうも、株式会社SNACのまつです。
「Simplicity2の初期設定のデザインを変えたい!」
「もっとおしゃれにカスタマイズしたい!」と考えるものの、具体的に何をすればいいか全くわからず迷っていませんか?
カスタマイズと一言に言っても
初心者はどのサイトを参考にすればいいかわからないですよね。そこでこの記事では、Simplicity2のカスタマイズをご紹介されているサイトをまとめてお届けします。
僕が実際に見て「あ、これいいな」と思ったサイトですので、是非参考にしてください。
Simplicity2のカスタマイズ系の記事をパーツ(ヘッダー・ロゴ・グローバルメニュー・見出し等)ごとに18サイトをご紹介
ではSimplicity2のカスタマイズが神すぎるサイトをご紹介しますが、ただまとめるだけだと初心者の方に優しくないので、以下の基準に沿ってみます。
- 複雑な手順を必要としない
- 作業手順が書いてある
- そのサイト自体がおしゃれ(僕目線)
この基準で記事をご紹介させていただきます。
Simplicity2カスタマイズ:トップページ編
まずはトップページ全体のカスタマイズです。
1.Prime Dictionary | 気になった話題をつらつらと
まずはPrime Dictionaryさんのカスタマイズ記事です。
トップページを固定ページにしてカテゴリー毎の最新記事を表示することができます。
ただ記事の説明ではプラグインとコピペのみで出来るとのことでしたが、初心者には少々難しいかもしれません。
2.SoundZoo
次はSoundZooさんの記事です。
トップページ最新記事の「続きを読む」を非表示にする方法です。下記の2枚の画像を見比べてみましょう。
<「続きを読む」が表示されている>
<「続きを読む」が非表示>
「続きを読む」が削除されているのがわかると思います。
「外観」→「カスタマイズ」→「テーマ内テキスト」→「続きを読む」のテキストを削除、という手順で簡単に出来るのでおすすめです。
成瀬なるみさん、詳しいご紹介ありがとうございます!
3.ゆうそうとITブログ
ゆうそうとITブログさんの記事です。
トップページの記事一覧の上に「あいさつ」のような文章を入れる方法です。一応すべてコピペで出来る作業ではありますが、FTPなどの知識が必要です。
ゆうそうとさん、詳しい解説ありがとうございます!
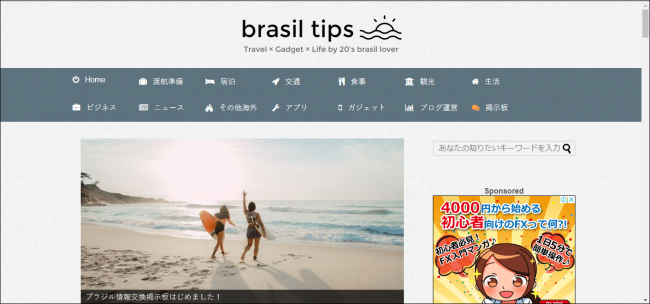
4.Brasil Tips(ブラジルチップス)
次はBrasil Tips(ブラジルチップス)さんの記事です。
このサイトを見てみるとわかりますが、
かなりおしゃれに作られています。
上手くSimplicity2をカスタマイズすれば
このクオリティのブログが作れるということですね。
こちらの記事ではサイト全体をコピペでカスタマイズする方法が紹介されているので、好きな方法をピックアップして使うのが良いと思います。
Brasil Tips(ブラジルチップス)さん、おしゃれなカスタマイズ方法をご提供いただき、ありがとうございます。
Simplicity2カスタマイズ:ヘッダー編
次はヘッダーのカスタマイズ方法です。
Simplicity2は元々ヘッダーのカスタマイズ性が高いので、基本的な使い方をご紹介しておきます。
5.ブログ集客実践の書
僕のブログです。笑
ヘッダーの詳しいカスタマイズ方法はSimplicity2のヘッダー画像の設定方法(PC・スマホ版もまるごと解説)にてご紹介しているので、是非読んでみてください。
Simplicity2カスタマイズ:グローバルナビ編
次はグローバルナビのカスタマイズ方法です。
6.第Q版:PCとインテリアが好きなアラサー独女の雑多なブログ
こちらは第Q版さんを運営されてるとみーさんの記事です。
グローバルナビをCSSにコピペでカスタマイズする方法をわかりやすく掲載されています。
デザインパターンが4つもご用意されているので、気になった人は今すぐ使ってみるのが良いと思います(女性向きです)。
とみーさん、コピペで出来るデザインパターンを4つもご提供いただき、ありがとうございます!
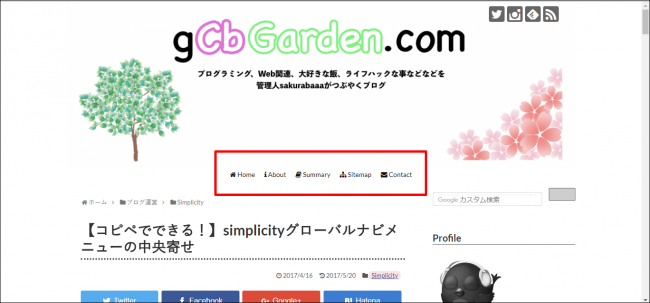
7.gCbGarden
次はgCbGardenさんの記事です。
Simplicity2は初期状態ではグローバルナビが左寄せになっていますが、こちらの記事では中央寄せにする方法がわかりやすく掲載されています。
sakurabaaaさん、具体的な作業手順を掲載いただきありがとうございます!
記事一覧(エントリー)のカスタマイズ
次は記事一覧(エントリー)のカスタマイズです。
8.WebGeekers
WebGeekersさんのサイトトップページより引用
次はWebGeekersさんの記事です。
コピペでOKなので迷わずに作業出来ると思います。
Fwwwさん、丸ごとコードをご紹介いただきありがとうございます!
simplicity2カスタマイズ:サイドバー編
次はサイドバーのカスタマイズのご紹介です。
9.しぇりろぐ
しぇりろぐのトップページより引用
しぇりろぐさんの記事です。
サイドバーの見出しの下に線を引くカスタマイズ方法です。全部CSSにコピペで出来ます。
しぇりろぐさん、おしゃれなカスタマイズありがとうございます!
10.ひたすら楽してネットで稼ぐ
ひたすら楽してネットで稼ぐのトップページより引用
次は「ひたすら楽してネットで稼ぐ」さんの記事です。
ピンク、ブルーの見出し色やステッチ風や吹き出し風のサイドバーなど、バリエーション豊富なカスタマイズができるので、好きなデザインのサイドバーにするのがいいと思います。
「ひたすら楽してネットで稼ぐ」さん、素敵なカスタマイズ記事ありがとうございます。
11.masalog.me(まさろぐ)
MASALOGのトップページより引用
次はmasalog.me(まさろぐ)さんの記事です。
個人的にシンプルかつおしゃれなデザインでめちゃくちゃ好きです。
上記の記事ではサイト全体のカスタマイズ方法が紹介されていますが
- サイドバーメニューのカスタマイズ
の見出しにてサイドバーメニューのカスタマイズ方法に触れています。コピペで出来るので是非試してみてください。まさとしさん、超有益な情報ありがとうございます!
12.ゆずゆろぐ
ゆずゆろぐのトップページより引用
次はゆずゆろぐのゆずゆさんの記事です。
サイドバーの枠線を消したり、枠線の色を変えるカスタマイズをご紹介してくれています。あとゆずゆろぐ自体がかなりおしゃれなので、特に女性の方はデザイン面で参考になると思います。
ゆずゆさん、素敵なカスタマイズ記事ありがとうございます!
13.不安障害と私
不安障害とわたしのトップページより引用
次は不安障害と私さんの記事です。
サイドバーでフォントサイズを変更するカスタマイズをご紹介されています。
「わたし」さん、超詳しい解説記事ありがとうございます!
14.IRODORU
次はIRODORUさんの記事です。
サイドバーのカテゴリー一覧をおしゃれにするカスタマイズです。少々手間がかかりますがデフォルト感がなくなり、スタイリッシュになります。
IRODORUさん、かなりご丁寧な記事ありがとうございます!
simplicity2カスタマイズ:見出し編
ここからは見出しのカスタマイズ編です。
15.yagichon
yagichonさんの記事です。
サイドバーのタイトルと見出しタグをスタイリッシュなデザインに変える方法をご紹介してくださっています。
yagichonさん、コピペで出来る方法をご紹介いただき感謝いたします。
16.サルワカ
WEBを知る人なら誰もが知るサルワカさん。
こんな神記事を用意してくれました。
上記でご紹介されているコードはSimplicity2でも使えますし、他のテーマでも問題なく使えます。68種類あるので好きなデザインを使ってみるのが良いでしょう。
サルワカさん、いつも神記事ありがとうございます!
simplicity2カスタマイズ:関連記事編
ここからは関連記事のカスタマイズ記事のご紹介です。
17.Purple Life
Purple Lifeさんの記事です。
記事下の関連記事のサムネイルを3列や4列にする方法をご紹介されています。関連記事は「外観」→「カスタマイズ」→「レイアウト(投稿・固定ページ)」で「関連記事表示タイプ」を選択することで変更できます。
Purple Lifeさん、具体的なやり方を教えていただきありがとうございます。
18.gCbGarden
最後はgCbGardenさんです。
関連記事の間に線の見出しにて関連記事のカスタマイズをご紹介してくれています。
gCbGardenさん、本当にありがとうございます。
まとめ
Simplicity2はカスタマイズのバリエーションが豊富で使いやすいテーマです。特に機能性は申し分ないので、デザインカスタマイズに力を入れていただき、自分独自のデザインが出来ると見え方が全く変わってくると思います。
是非、あなたもオリジナルのデザインを作ってみてくださいね。
それではこのへんで失礼します。
[aside type=”yellow”]
★この記事を読んだあなたにおすすめの記事★
Simplicity2のヘッダー画像の設定方法(PC・スマホ版もまるごと解説)
Simplicity2に アドセンス広告を設置する方法 (PC・スマホ版まとめて紹介)
[/aside]