この記事ではPhotoScape(フォトスケープ)のトリミング方法について詳しく解説します。
フォトスケープのトリミングでは正方形や円形、サムネイル用やアイキャッチ画像など様々な用途に合わせたサイズでトリミングすることができます。
操作方法もまったく難しくないので、この記事を読みながら一緒に作業してみてくださいね。
PhotoScape(フォトスケープ)のトリミング方法
PhotoScapeのトリミングは様々なやり方がありますが、ここではよく使う画像サイズのトリミング方法について解説します。



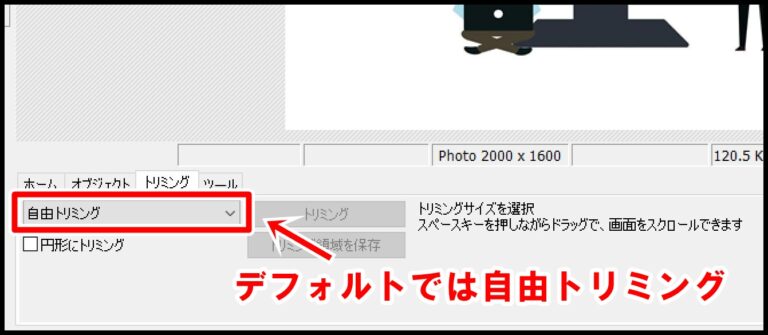
①自由トリミング
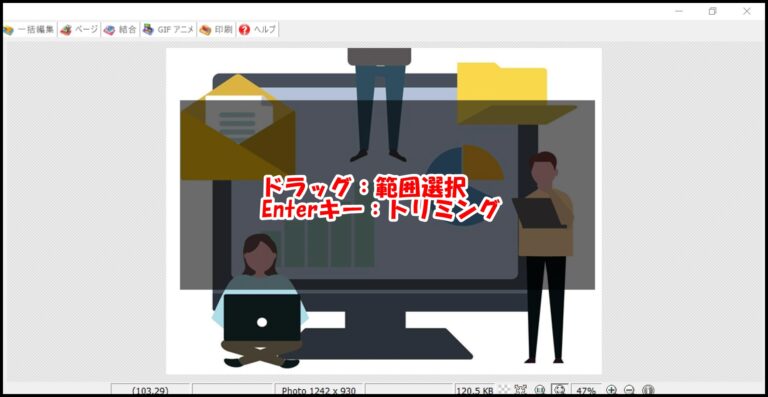
自由トリミングとは文字通り好きなサイズに画像を切り取る機能です。特に画像サイズに指定がない場合は自由トリミングを使いましょう。
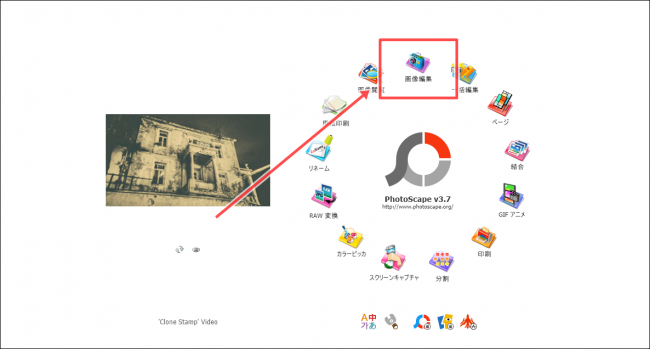
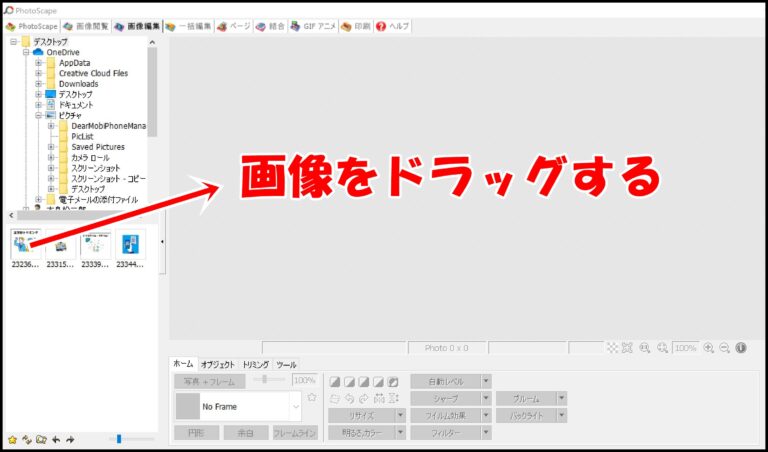
ではやり方です。まずはPhotoScapeの画像編集画面を開きましょう。





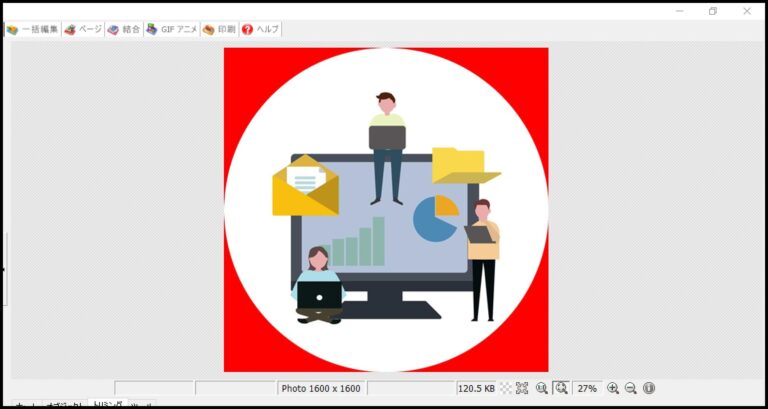
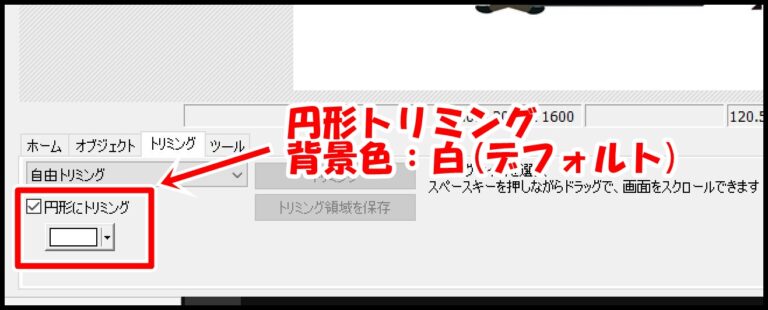
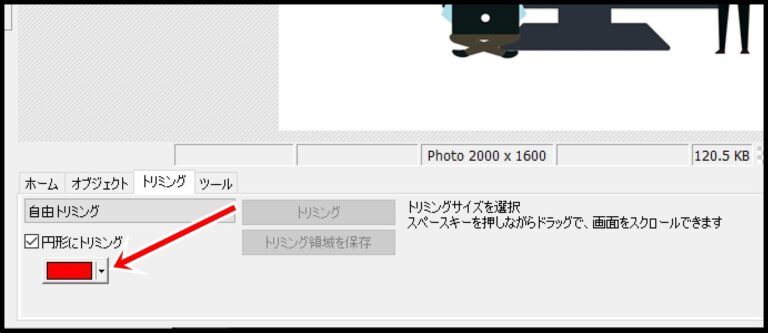
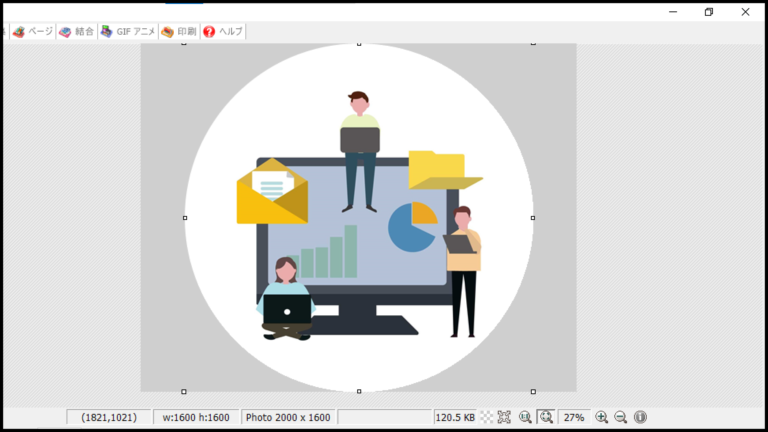
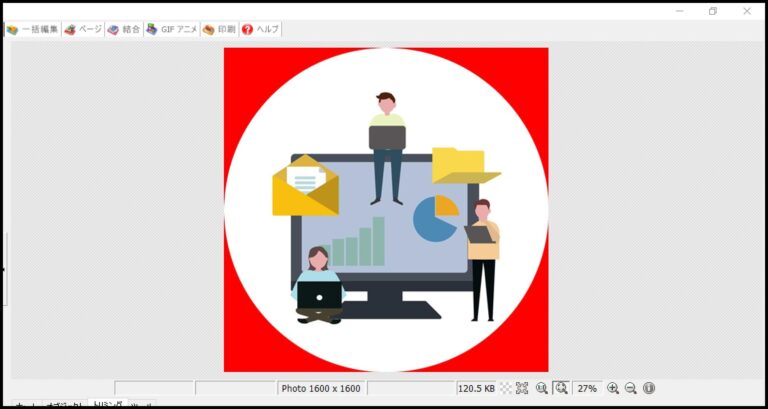
②円形トリミング(丸く切り抜く)

では実際にやってみましょう。




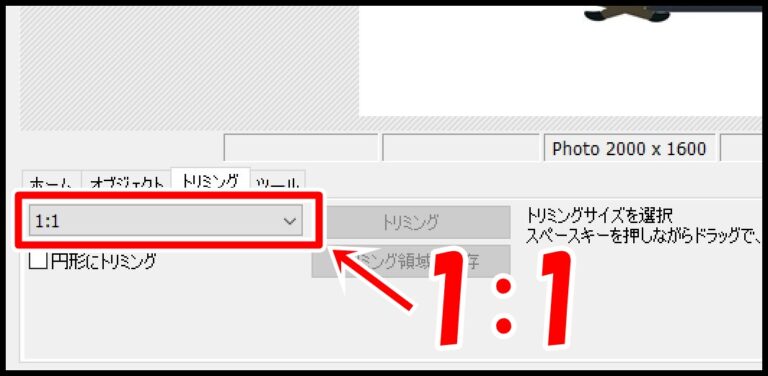
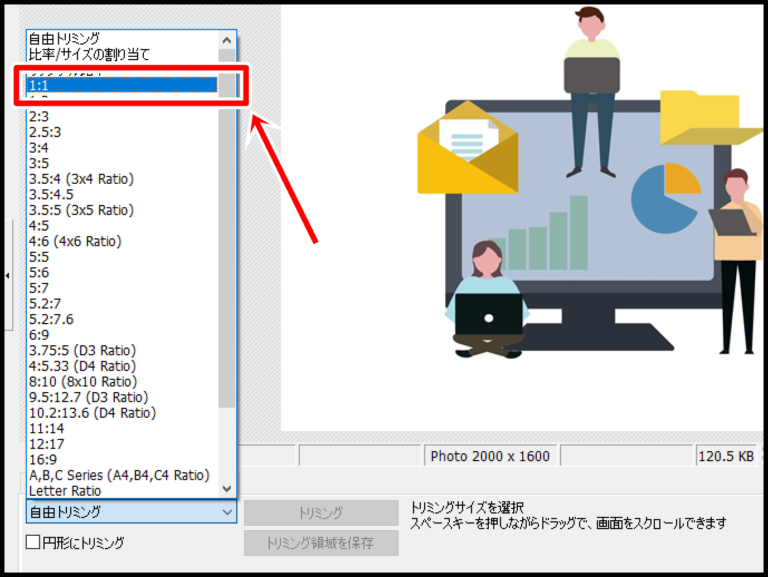
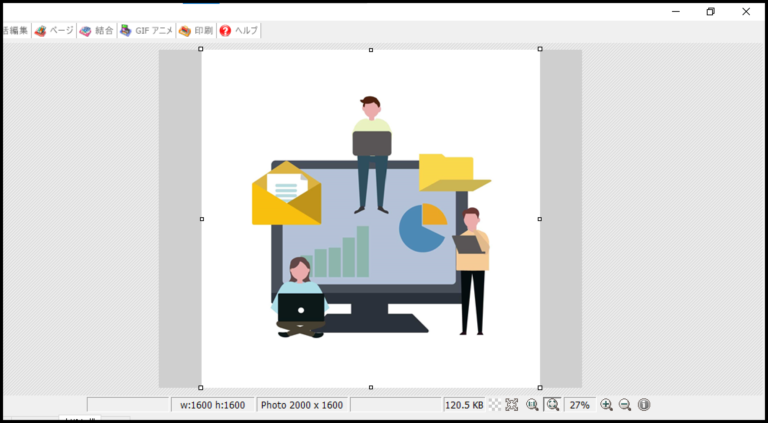
③正方形トリミング(1:1)
次は正方形トリミングです。




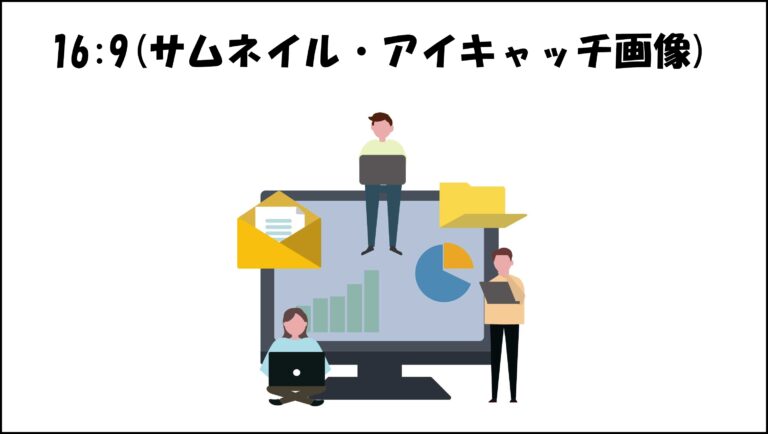
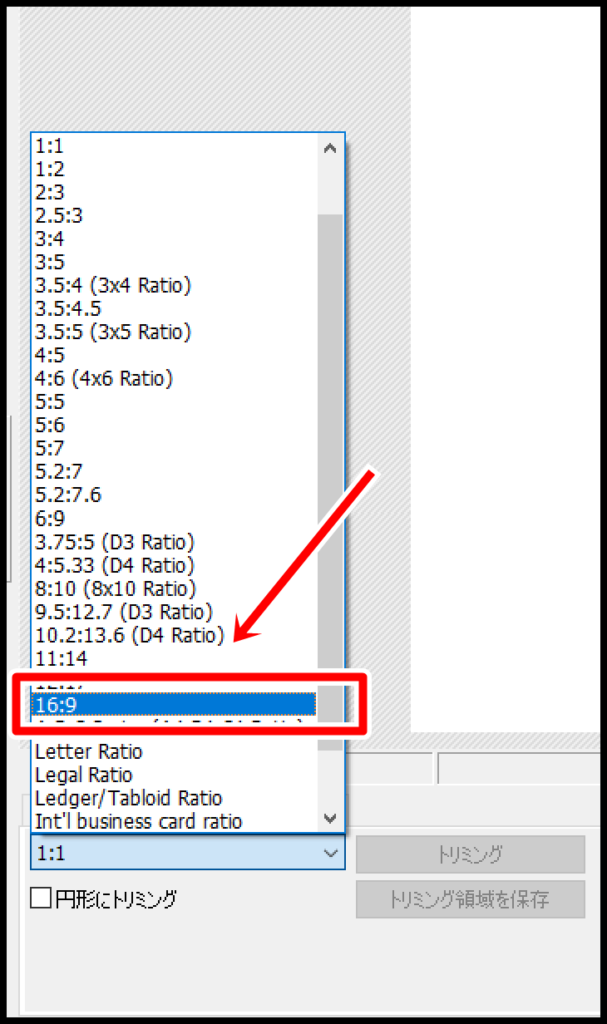
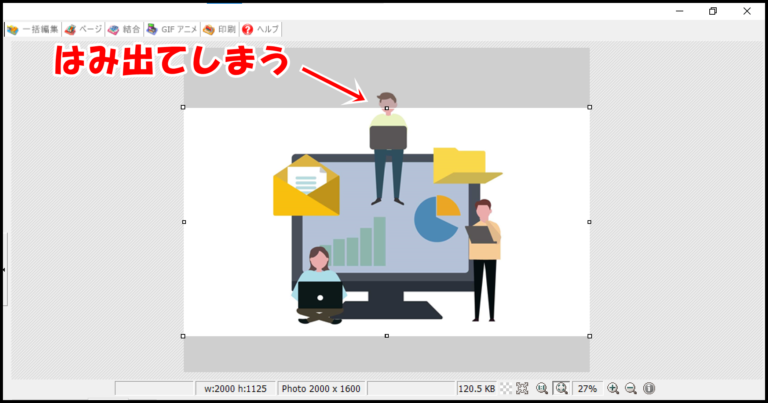
④サムネイルやアイキャッチサイズ(16:9)

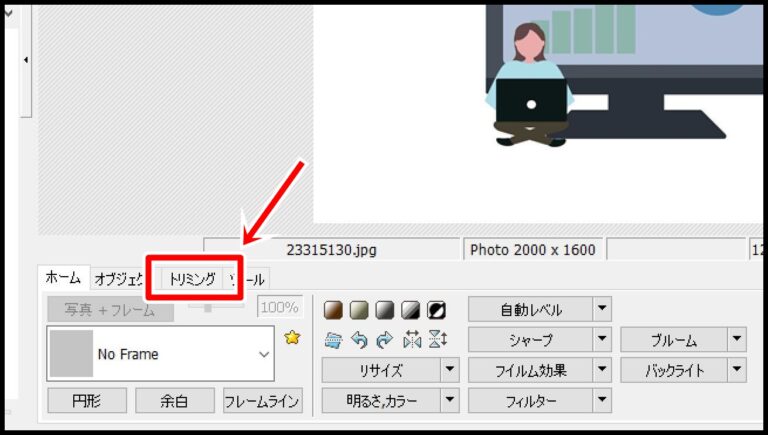
ではまずはトリミングサイズを16:9に変更します。




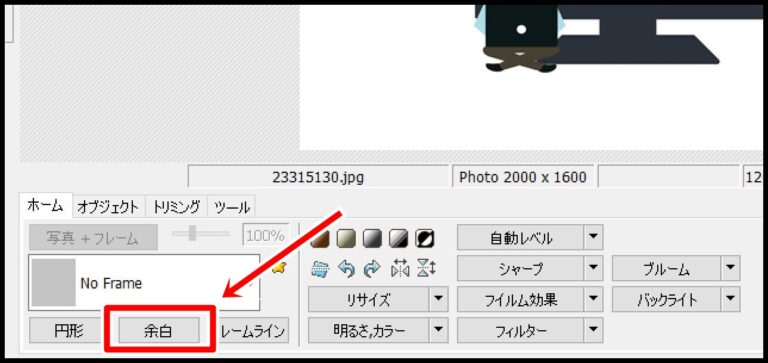
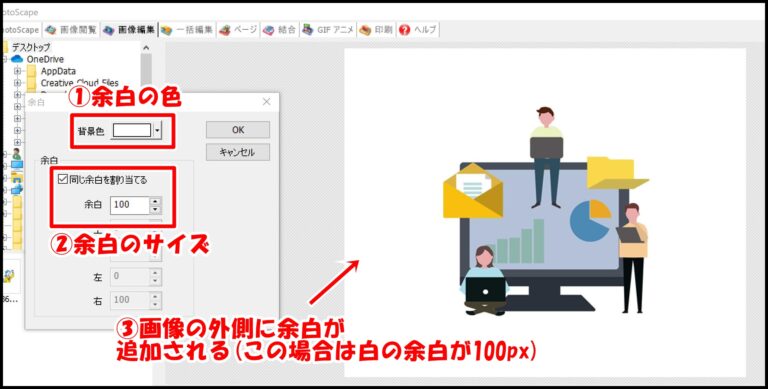
- 余白の色:画像の背景色に合わせる
- 余白のサイズ:100pxにする(最大幅)
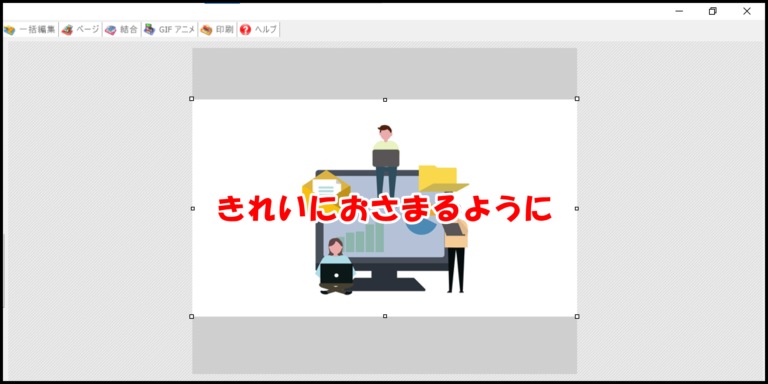
にします。今回は画像の背景色が白なので白にします。トリミング時にはみ出ないようにしたいので、余白は複数回追加しておくといいです。

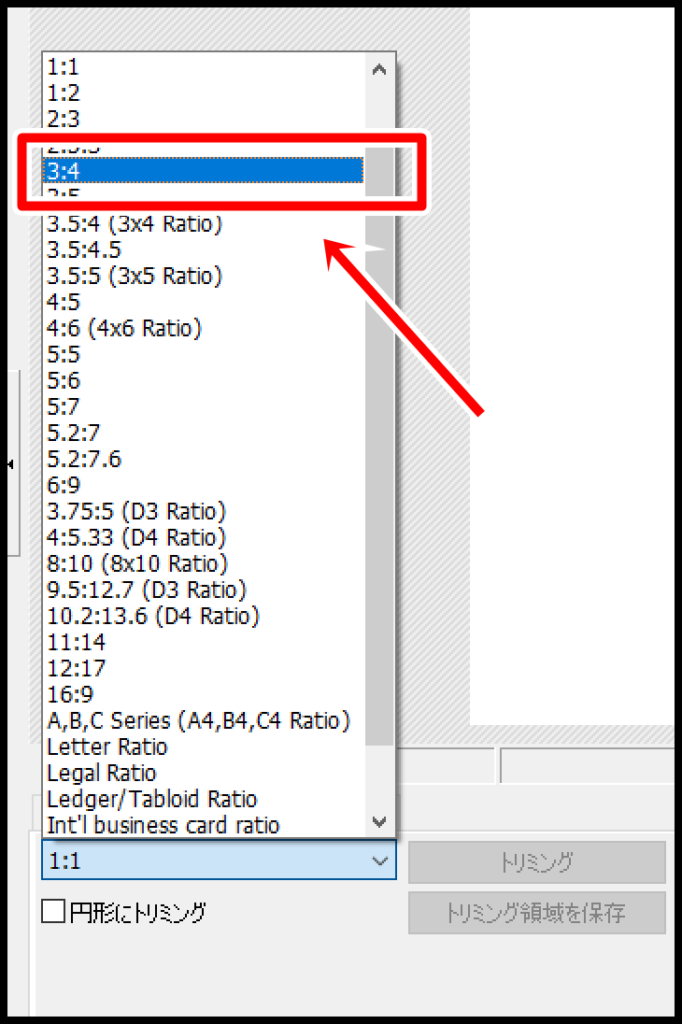
⑤2~3カラムやバナー画像サイズ(3:4)


Photoscapeは複数画像を一括トリミングできる?
たまにある質問が「複数の画像をまとめてトリミングできないか?」というものですが、PhotoScapeにはまとめてトリミングする機能はありません(リサイズはできます)。
画像編集にて
- トリミング
- Ctrl+Sで保存
などショートカットキーを上手く使いながら効率化していくしかなさそうです。

