どうも、株式会社SNACのまつです。
この記事では
- 「PhotoScape(フォトスケープ)」の使い方(トリミング、文字入れ、結合、図形など)
を詳しく解説していきます。
PhotoScape(フォトスケープ)はフォトショップほどの機能はないものの、画像編集初心者には十分すぎるほどの機能が入ってます。
しかも無料で使えて動作が軽いのでノンストレス。
僕もほとんどの画像編集をフォトスケープ1本でやってます。
「フォトショ検討してるけど迷ってる…」という人は、まずフォトスケープを使ってから考えてみるのも有りなので、この記事を読みながら覚えてみてくださいね。
Photoscape(フォトスケープ)で出来ること
「Photoscape(フォトスケープ)」は無料画像編集ソフトですが、主にこんな編集ができます。
↓↓↓
- 特殊なトリミングができる
- アイキャッチ画像が作れる
- 図解(図形)が簡単に作れる
などなど(ごく一部)。
①特殊なトリミング(切り取り)ができる
Photoscape(フォトスケープ)ではトリミングの種類が豊富なので、色んな比率の切り取りをすることができます。

例えば上記は「円形にトリミング」という機能を使いましたが、円形トリミング機能を使うことで丸型の画像をサイト内に設置することができます。
[aside type=”boader”]
【円形トリミングで丸型画像を貼り付けた例】

[/aside]
こんな感じの丸型写真も簡単に作れます。
②アイキャッチ画像が作れる
PhotoscapeならWordPressなどで使うアイキャッチ画像を簡単に作ることができます。
例えば以下のアイキャッチ画像なら簡単に作れます。
[aside type=”yellow”]
【フォトスケープで作れるアイキャッチ例】
アイキャッチ①

アイキャッチ②

アイキャッチ③
[/aside]
上記のようなアイキャッチ画像が3分くらいで作れます。
※この記事のアイキャッチもフォトスケープで作りました。有料のフォトショップなどを使わずともPhotoscapeがあれば十分間に合いますね。
③図解が簡単に作れる
フォトスケープなら図解なども簡単に作れます。
例えば以下のような図解をすぐに作ることができます。
[aside type=”boader”]
【フォトスケープで実際に作ってる図解】
図解①

図解②

この記事で作ってる図解のほとんどがフォトスケープで作ってるんだZE!!
[/aside]
こういった図解も簡単ですし、何より起動や動作スピードが早いのでサクサク編集できます(ソフトの立ち上げも5秒くらい。フォトショは40秒くらいかかる…)。
起動や動作速度が早いのもPhotoscapeの良いところですね。
Photoscape(フォトスケープ)のダウンロード・インストール方法
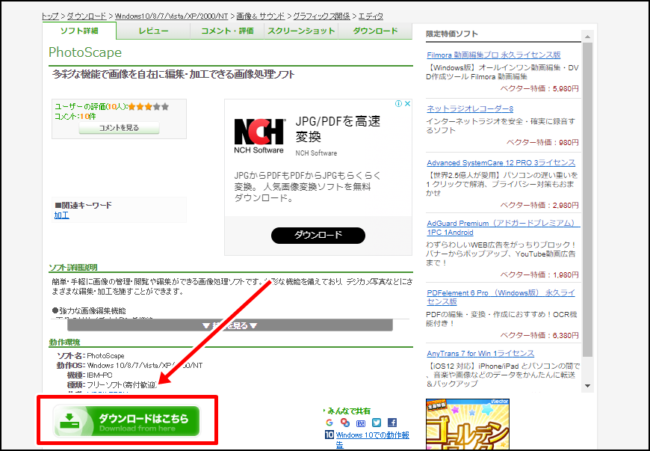
Photoscape(フォトスケープ)を使うにはまずダウンロードページにアクセスしましょう。

「ダウンロードはこちら」をクリックします。

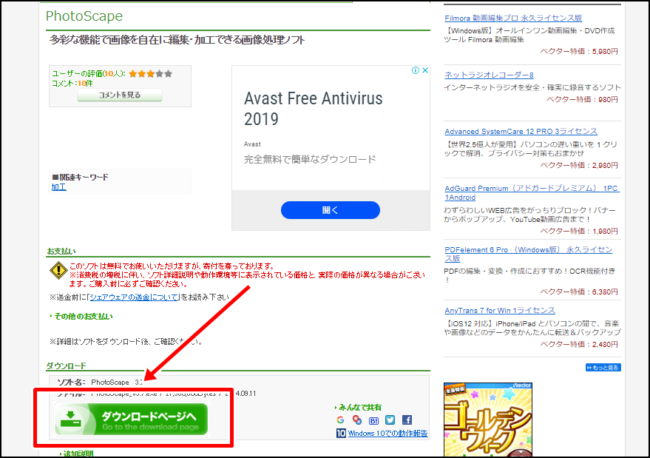
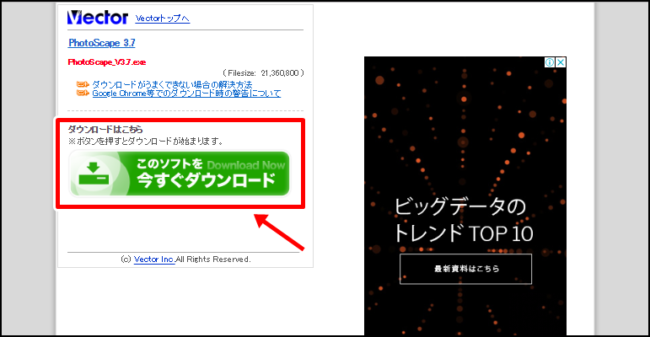
「ダウンロードページヘ」をクリックしてください。

「このソフトを今すぐダウンロード」をクリックするとダウンロードが開始されます。

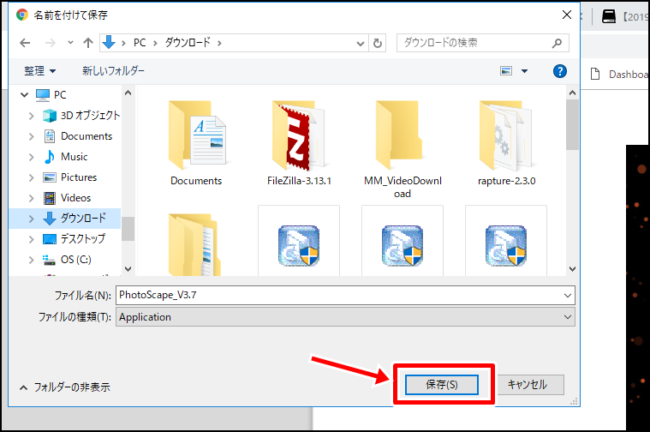
ダウンロードフォルダなどを選んで「保存」をクリックしてください。

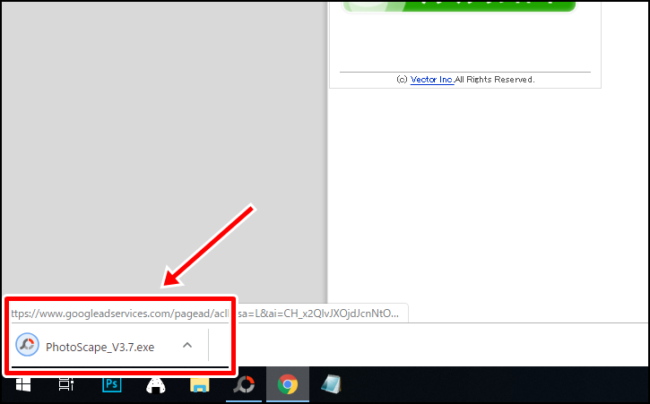
フォトスケープ(インストーラー)のダウンロードが終わったらクリックして起動します。

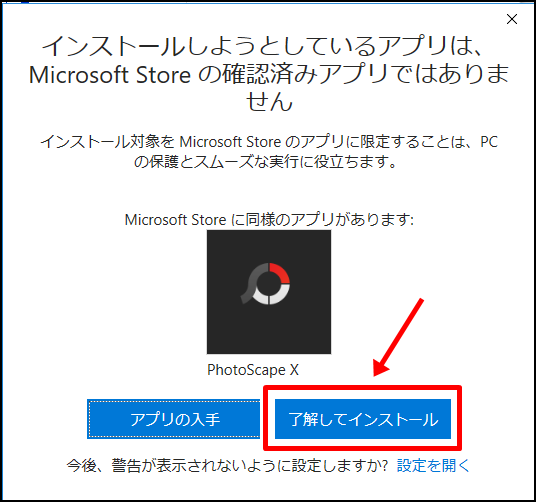
「了解してインストール」をクリックしてください。
※ちなみにフォトスケープには「フォトスケープ」と「フォトスケープX」がありますが、基本的な機能はさほど変わりません(インターフェース(作業画面)がフォトショっぽい?)。

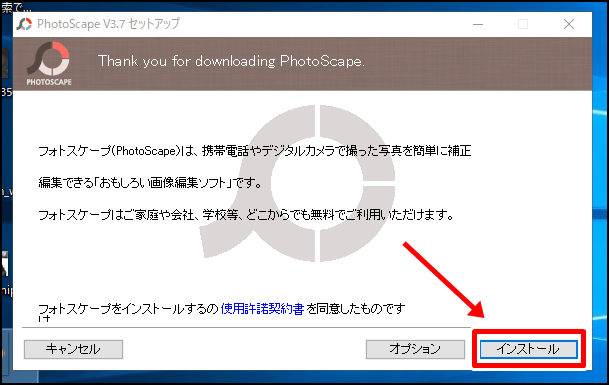
「インストール」をクリックしましょう。

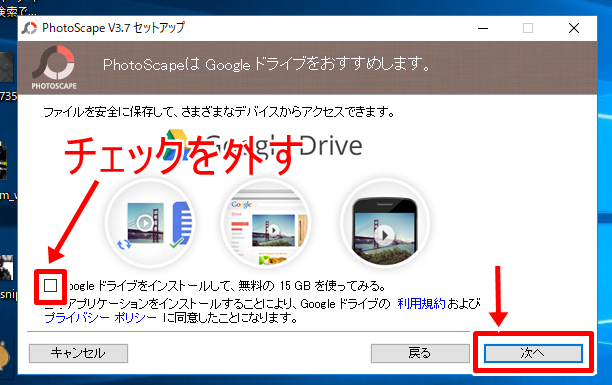
「Googleドライブをインストールして、無料の15GBを使ってみる。」のチェックを外して「次へ」をクリックしましょう。

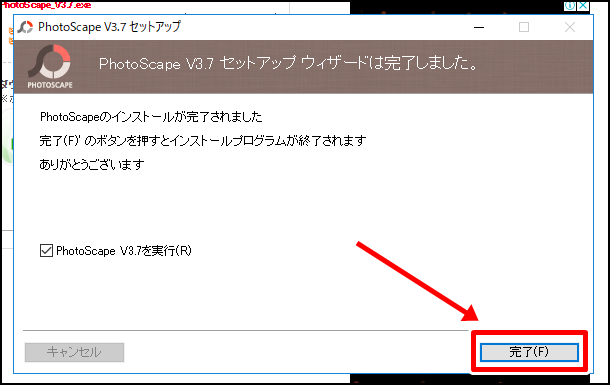
これでインストールが完了です。
試しに「PhotoScape V3.7を実行(R)」にチェックを入れた状態で「完了」をクリックしてフォトスケープを起動してみましょう。

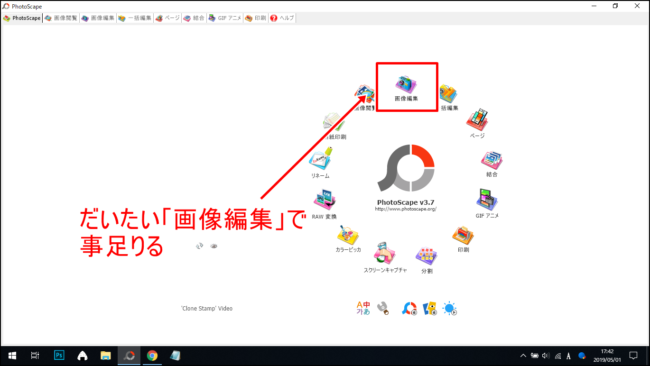
フォトスケープが起動されました。
フォトスケープで作業をする際はほぼ「画像編集」で事足りるので、「画像編集」をクリックしてみましょう。

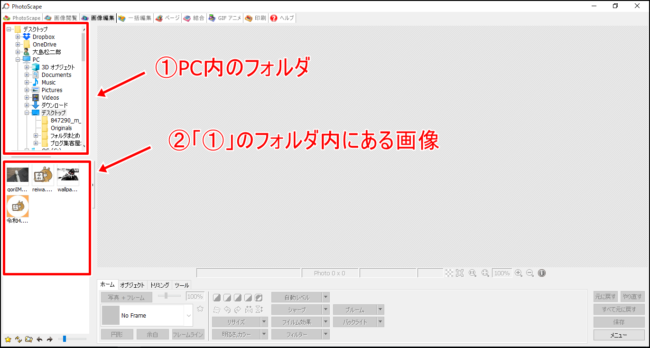
上記が画像編集の画面です。ざっくり解説すると
- PC内のフォルダ
- 選択したフォルダ内にある画像一覧
になります。
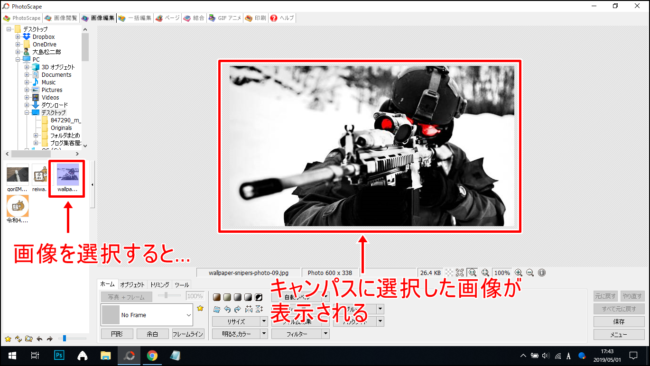
試しに画像編集をしたい画像を選択してみると…

キャンパスに選択した画像が表示されました!
この状態から画像を編集していきましょう!!
【2023年版】Photoscape(フォトスケープ)の使い方と操作方法
ではPhotoscape(フォトスケープ)の使い方と操作方法を学んでいきましょう。この記事を読んで手を動かしながら覚えていってください。
①トリミング(画像の切り取り)

トリミングとは画像の切り取り機能のことです。トリミング機能を使えば画像を自由な形に切り取ることができます。

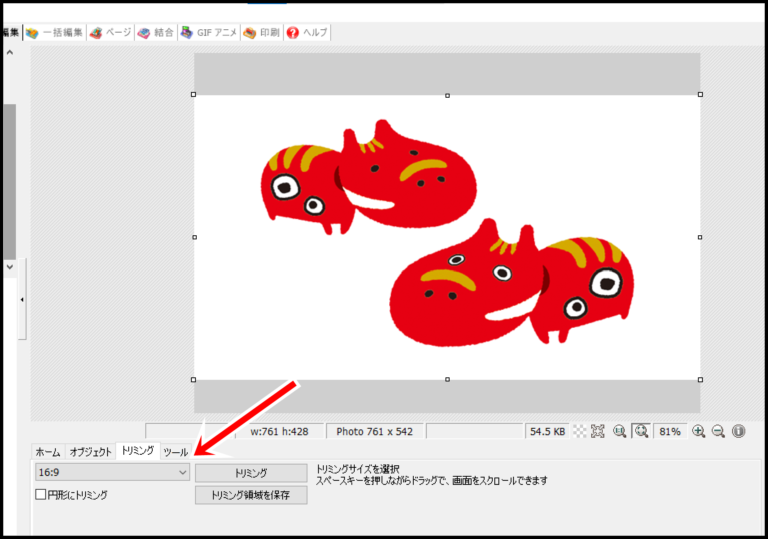
「トリミング」から「16:9」の部分をクリックしましょう。

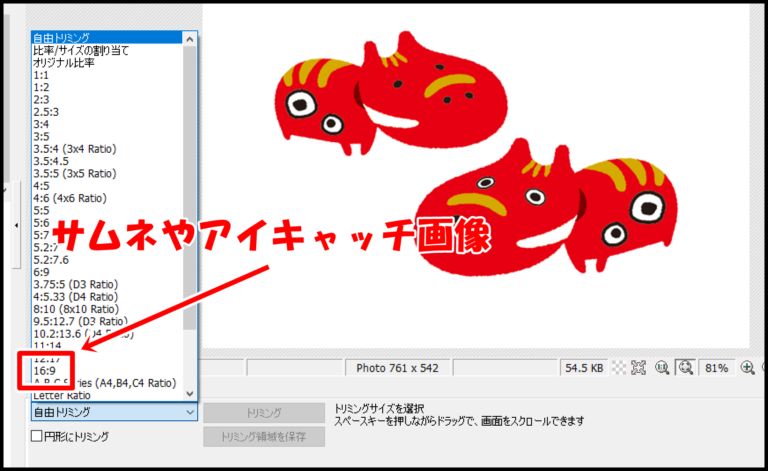
好きな比率のトリミングを選択します。あとは左クリックしながらドラッグ&ドロップをして好きな形でトリミングをしてください。
よく使う比率はブログのアイキャッチやYoutubeのサムネイルに使用される「16:9」です。あとは2カラム、3カラムで並べて使用する場合は「3:4」なども使います。
②リサイズ(画像サイズを変更する)

リサイズは画像サイズを変更する機能(小さくも大きくもできる機能)です。
画像データが大きすぎる場合にリサイズ機能を使うと、画像サイズとデータ容量も減らすことができるので便利です。
やり方は「リサイズ」を選択してサイズ調整するだけ。

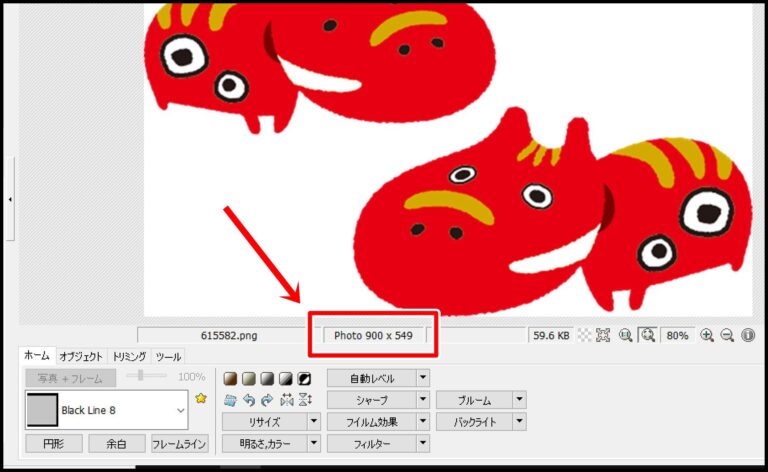
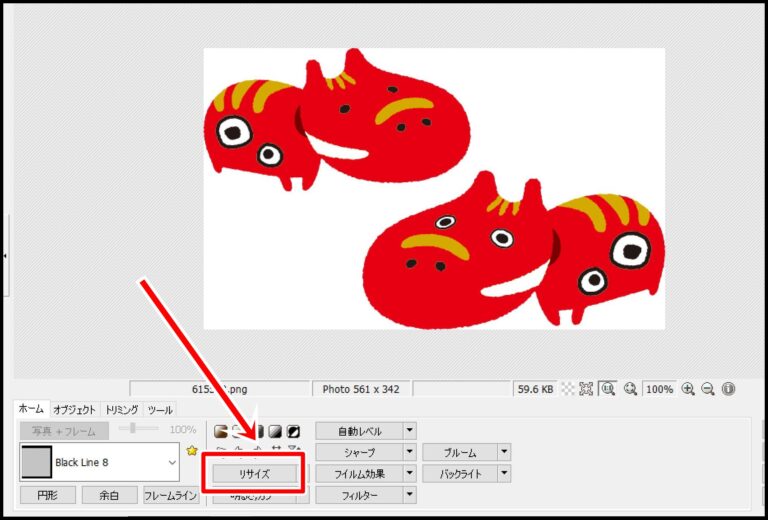
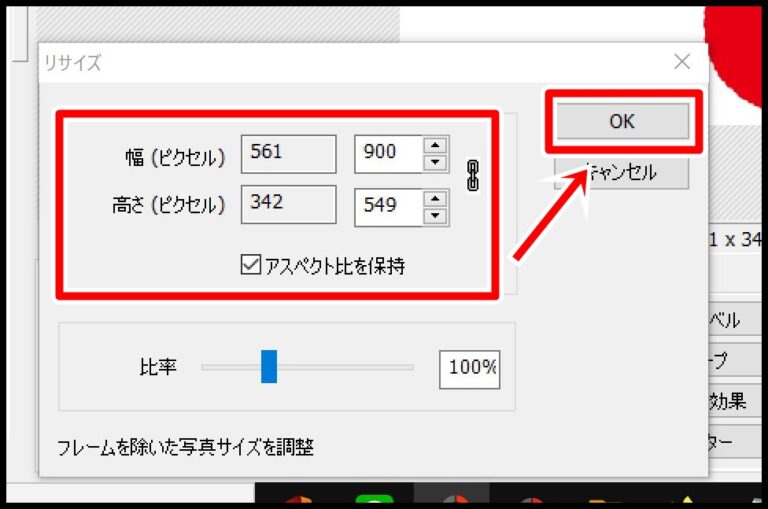
「リサイズ」をクリックします。

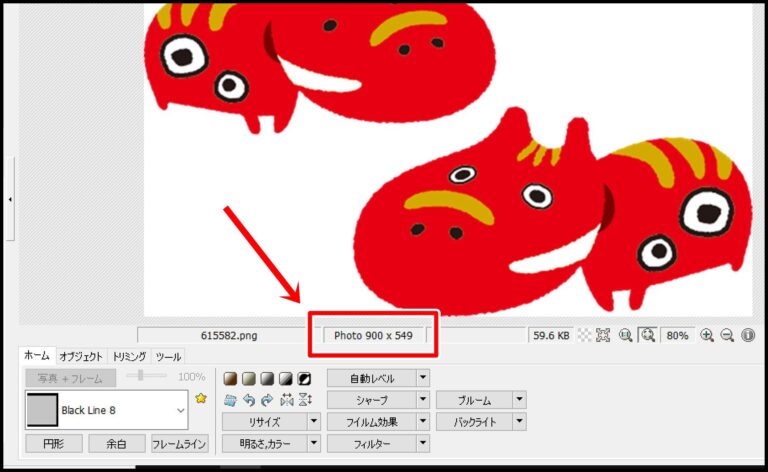
サイズの幅を561px→900pxにしてみましょう。アスペクト比を保持しておけば縦幅は自動調整してくれます。

リサイズできました!画像を使う媒体によってサイズ調整が必要な場合はリサイズ機能を活用してください。
③フレーム(画像の外側に枠線をつける)
フレームは画像の外側に枠線を付ける機能です。枠線の種類や色なども自由に変えられます。

実際にやってみましょう。

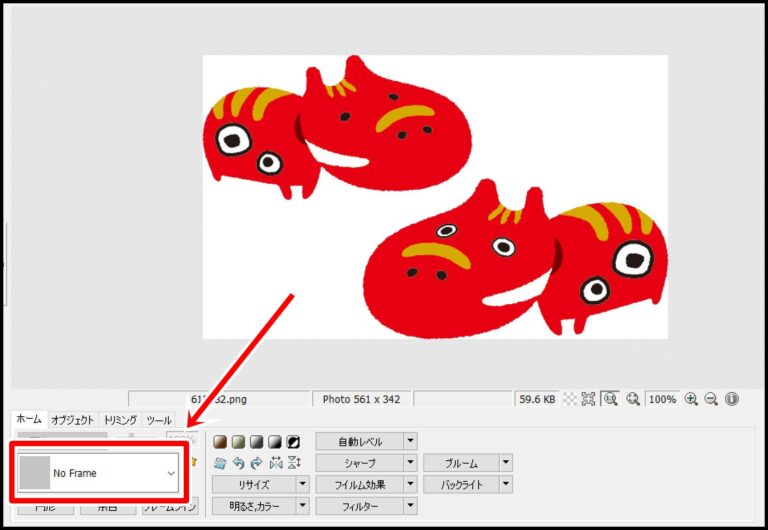
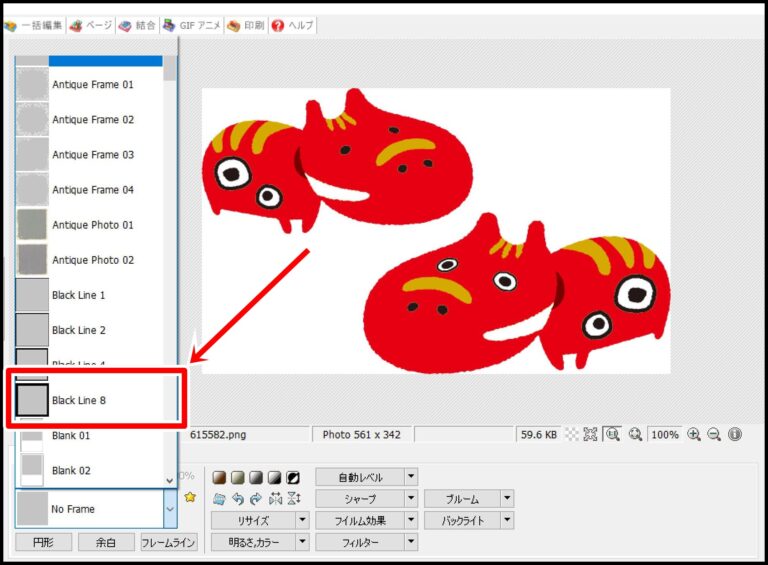
「ホーム」タブからフレームを選択します。

今回は「Black Line 8」を選択してみましょう。

黒い枠線が追加されました!!
色付きの枠線を追加する方法
次は色つきの枠線を追加する方法です。

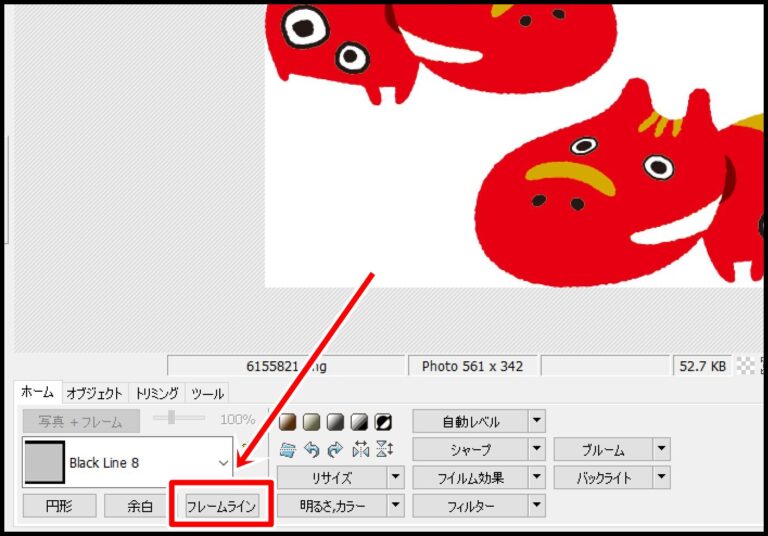
「フレームライン」を選択します。

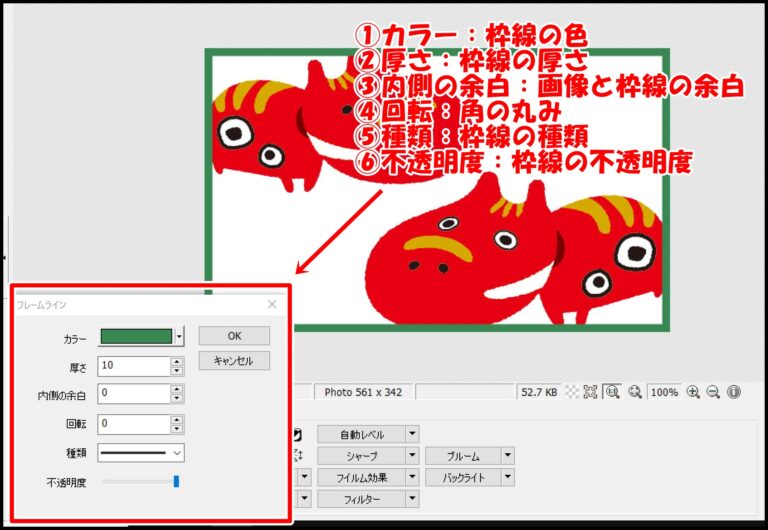
- カラー:枠線の色
- 厚さ:枠線の厚さ
- 内側の余白:画像と枠線の間に余白を入れる
- 回転:角を丸っこくする
- 種類:線の種類
をそれぞれ設定してOKを選択すれば完了です。
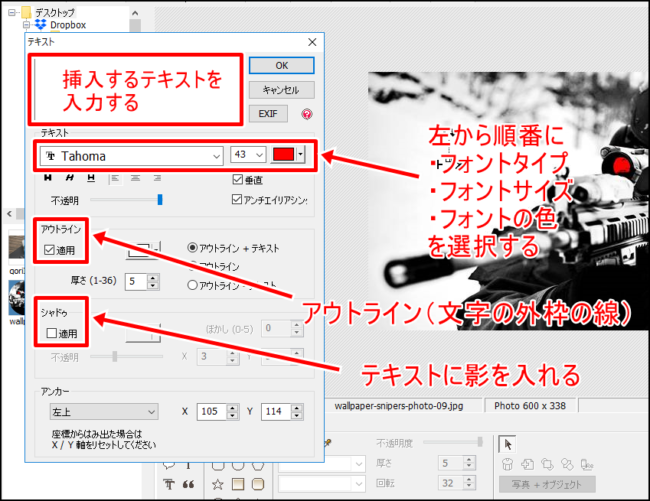
④文字入れ(テキストを入れる)
文字入れ(テキストを入れる)機能は画像の上にテキストを入れたい場合に使います。

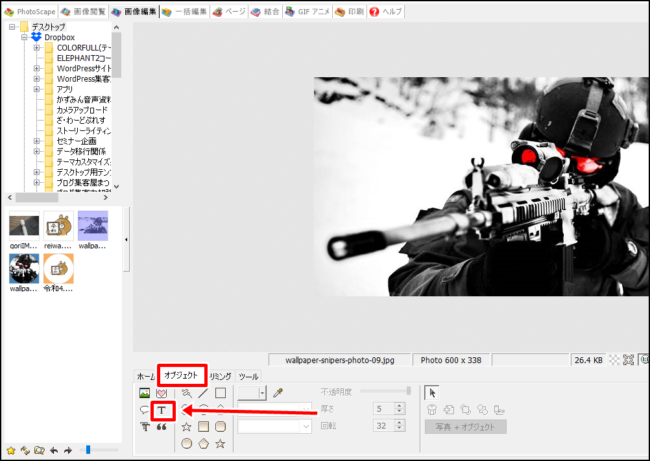
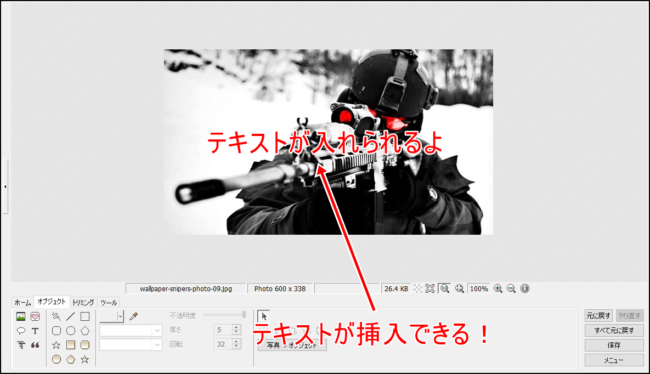
オブジェクトメニューから「T」をクリックします。

ここがテキストメニューですね。

テキストが挿入されます。色やサイズ、アウトライン(枠線)を使って自分のサイト配色に合った雰囲気のテキストにしてみましょう。
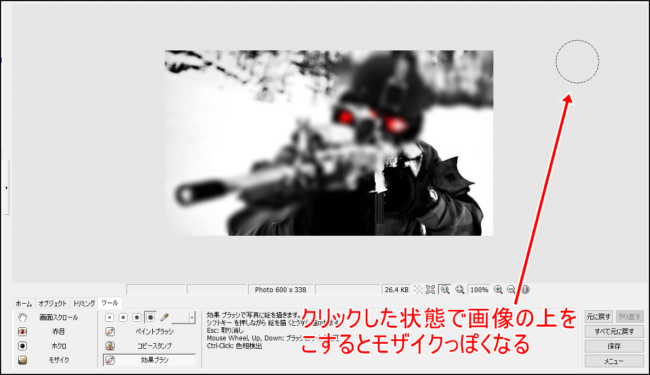
⑤ぼかし(指定した箇所をぼかす)
ぼかしはマウスでドラッグ箇所をぼかす機能です。

「効果ブラシ」を選択して「ぼかし – 高」をクリックしましょう。

画像の上でマウスをドラッグしたところがモザイクっぽくなります。
⑥図形

四角形や○、ひし形などの図形が挿入できる機能です。色や線の太さ、塗りつぶしの有無なども選択可能になっています。

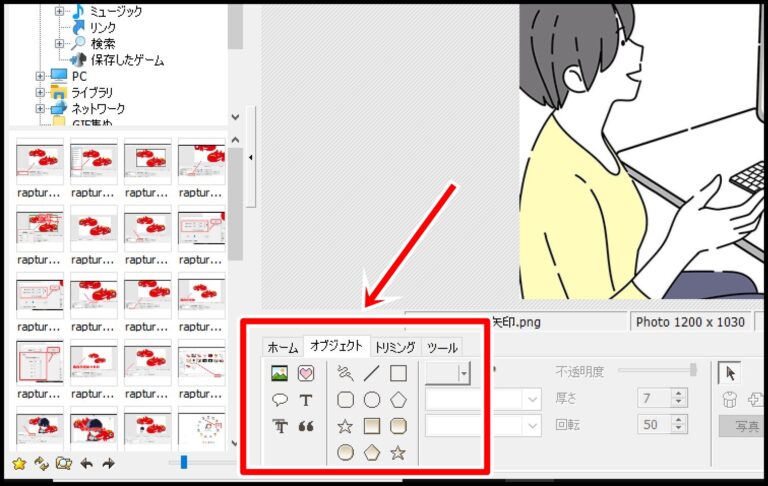
オブジェクトメニューの図形を選択して使用可能です。
⑦レイヤー(画像を重ねる)
レイヤーはオブジェクト(画像)を重ねる機能です。画像の上に画像を重ねることができます。
やり方を解説します。

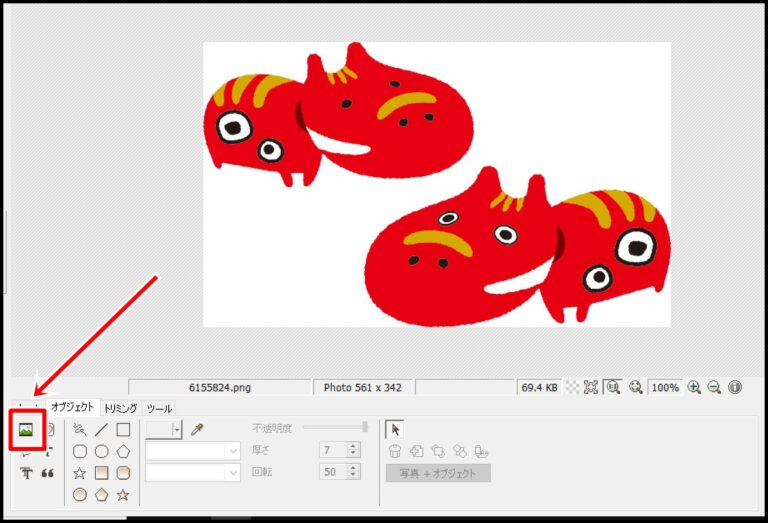
「オブジェクト」タブから写真のようなマークをクリックしましょう。

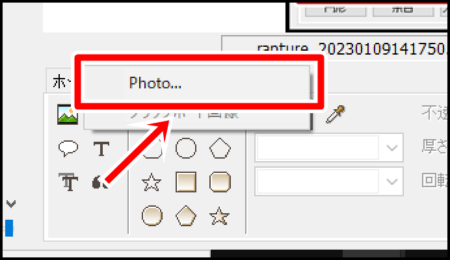
「Photo…」を選択します。

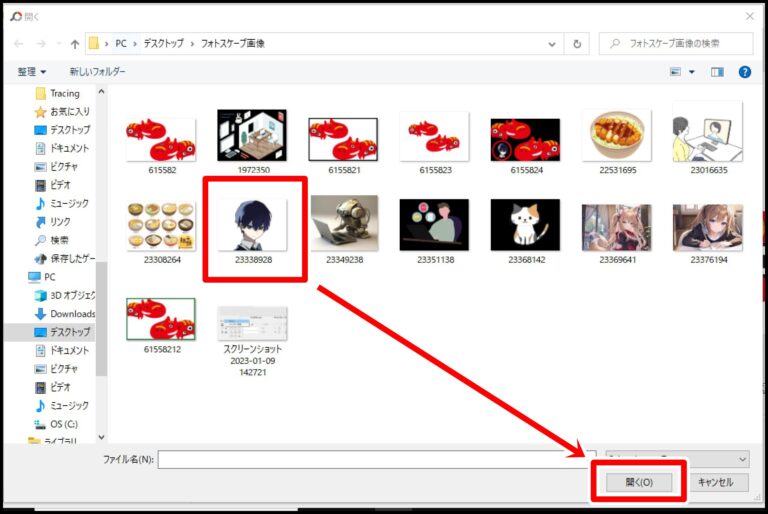
フォルダから重ねる画像を選択→開くをクリックしましょう。

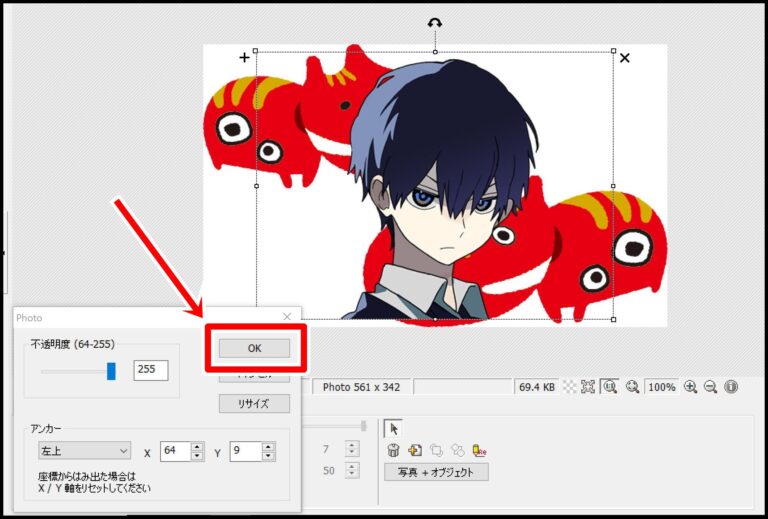
「OK」をクリックします。

- 角のマークをクリック:サイズ調整
- 画像をクリック:移動
でサイズや位置を調整してください。
⑧結合(画像同士をくっつける)

次は画像同士を結合(くっつける)する機能です。上下 or 左右にくっつけることができます。

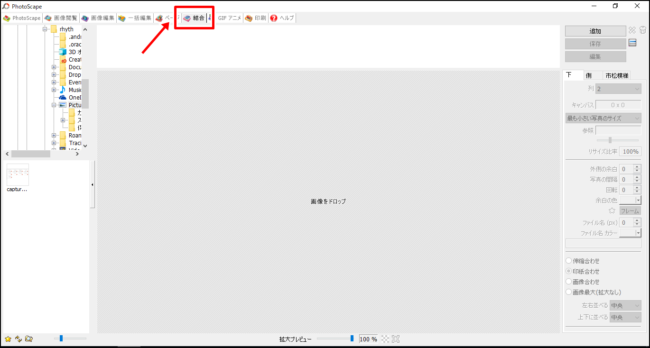
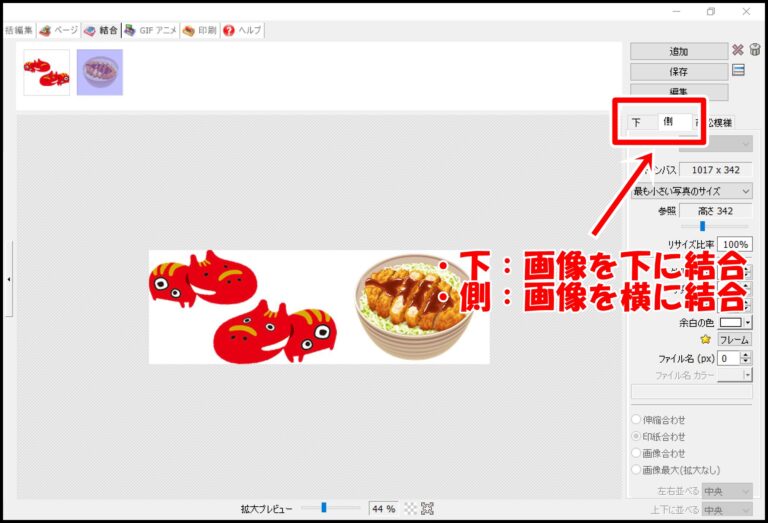
やり方は上部のメニューから「結合」を選択します。

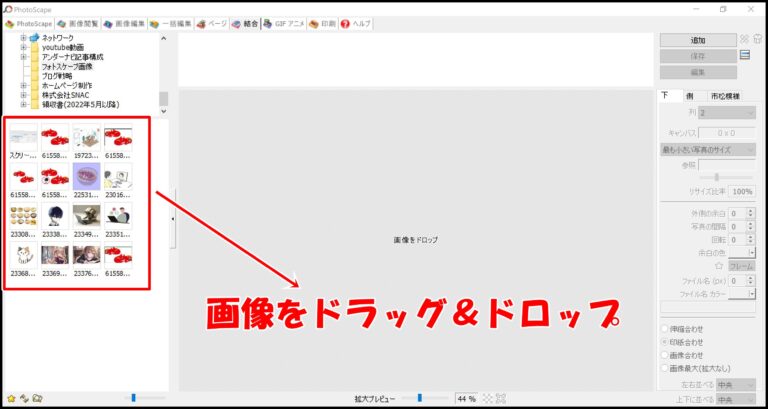
左側から結合する画像を選択します。何枚でも重ねられますが、今回は二枚でやってみましょう。

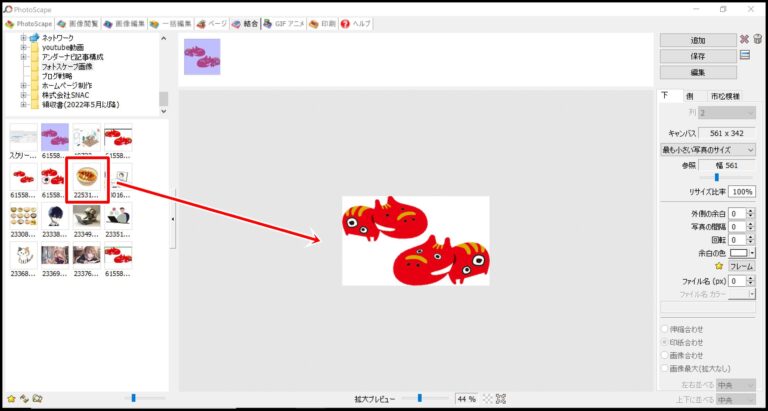
赤べことソースカツ丼の画像をドラッグしてみます。

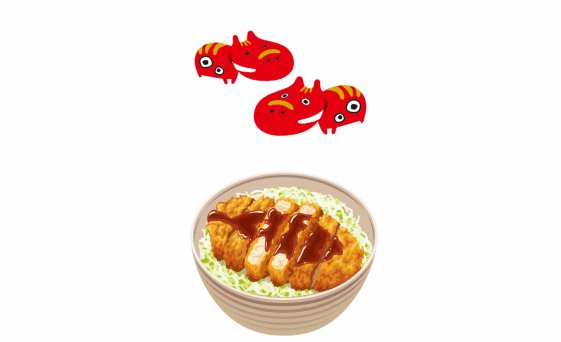
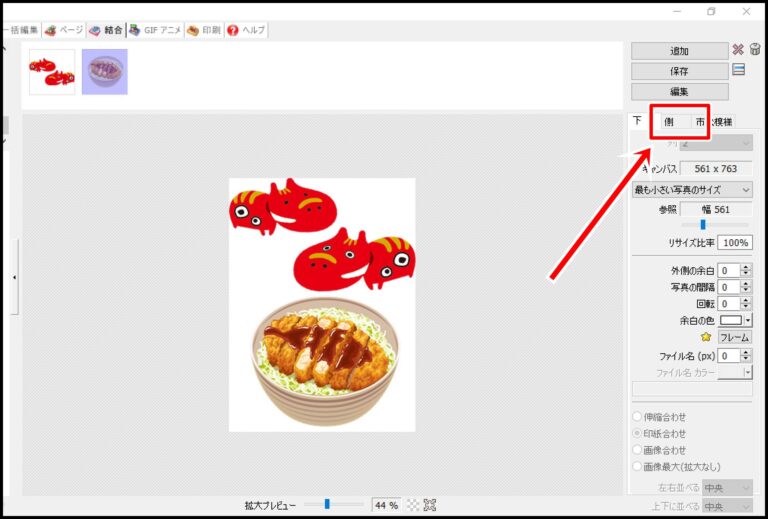
上下に結合されました。横に結合したい場合は右側のメニューから「側(側面)」をクリックしてください。

左右に結合されました。結合して問題ない場合は忘れず保存しましょう(元画像データは消えませんので安心してください)。
⑨ペイントブラシ(ブラシで色々効果を入れる)
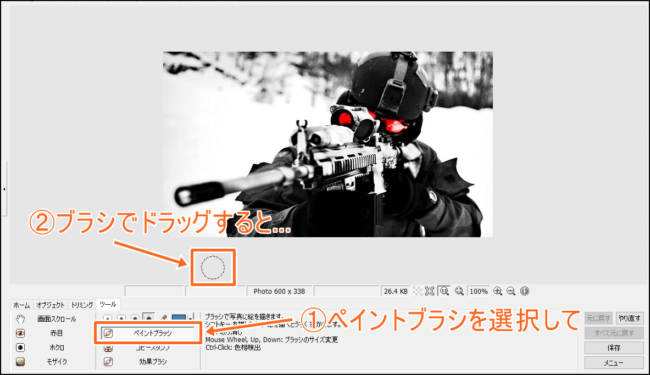
ペイントブラシはブラシで絵を描いてるような感覚でペイントできるツールです。

ツールメニューから「ペイントブラシ」を選択後、画像の上をマウスどドラッグしてみましょう。

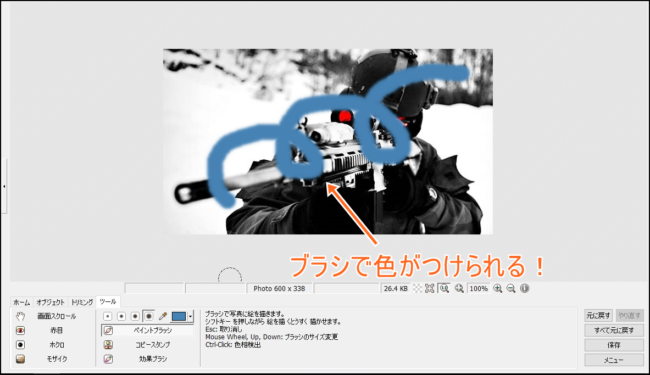
ブラシで色をつけることができます!

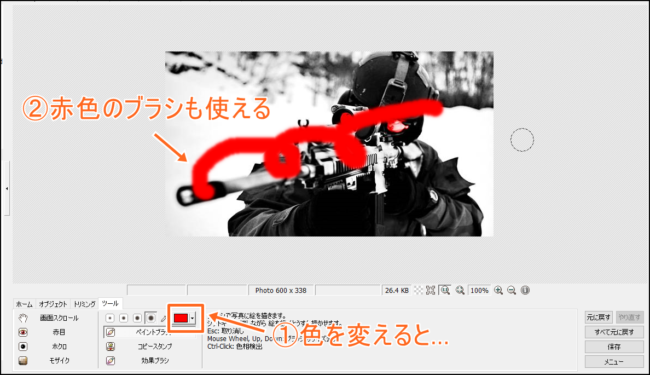
もし赤色のブラシを使いたい場合はブラシの色を赤にすれば赤色のブラシを使うこともできます。
⑩スポイト(色をコピー→取得して使う)
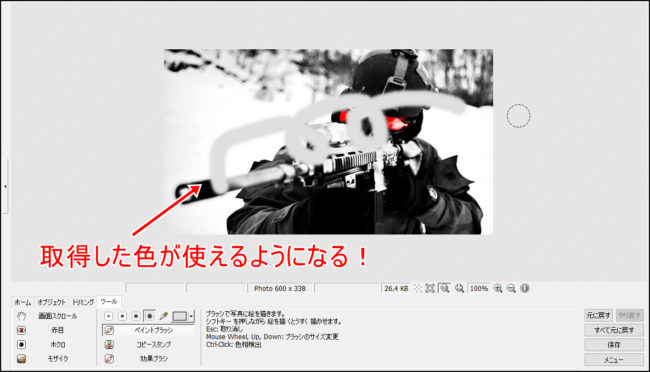
スポイト機能は画像上から色をスポイト(取得してコピー)して使うことが出来る機能です。

例えば上記のようにスポイトツールで画像上の色を取得すると…

取得した色が使えるようになります!
⑪モザイク

好きな箇所にモザイクを入れる機能です。ドラッグ&ドロップで簡単に入れられるのでぼかしよりも楽です。

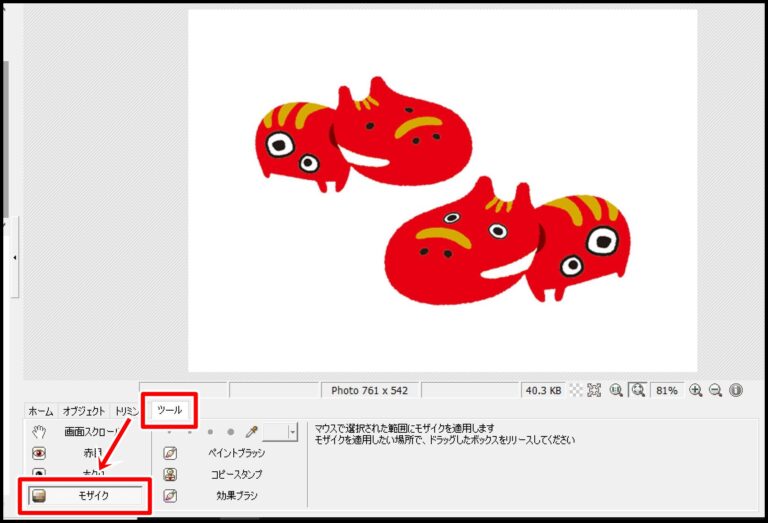
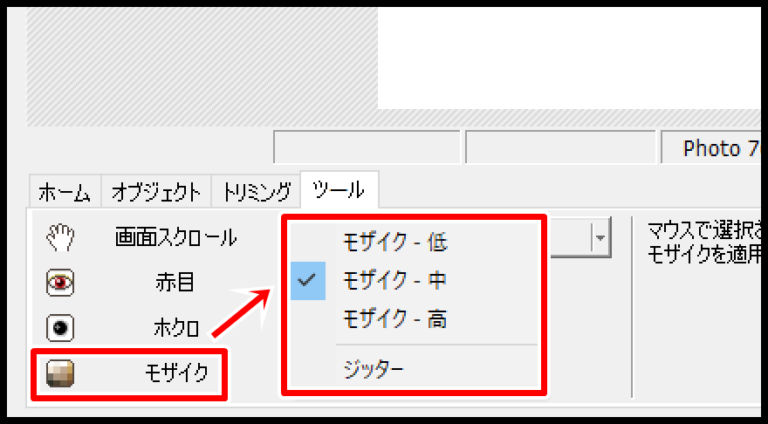
「ツール」タブから「モザイク」を選択します。

モザイクの強さを選択します。基本的には「低」でも隠れますが、何がなんだかわからないくらいにする場合は中、高にすればいいでしょう。

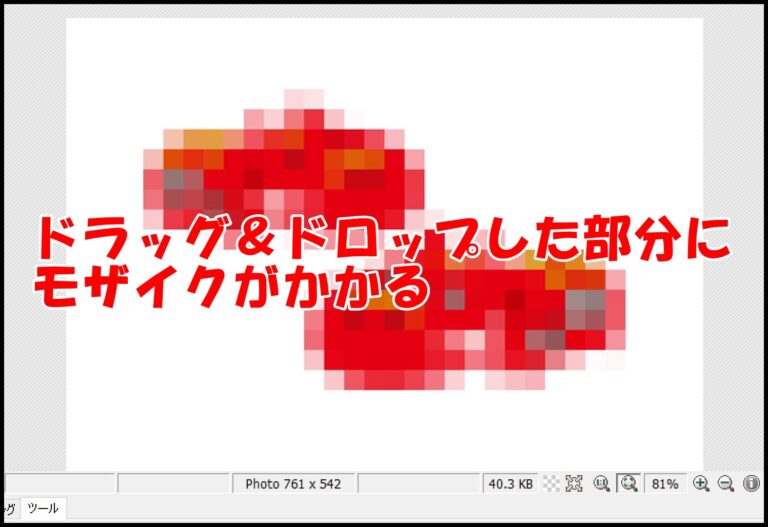
あとは好きな箇所でドラッグ&ドロップすればモザイクがかかります。
⑫GIF画像作成

GIFアニメ画像を作れる機能です。画像をドラッグするだけで作れるので使ってみましょう。

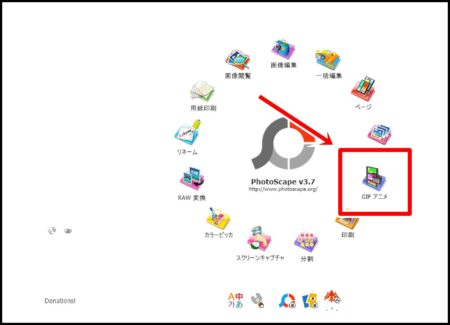
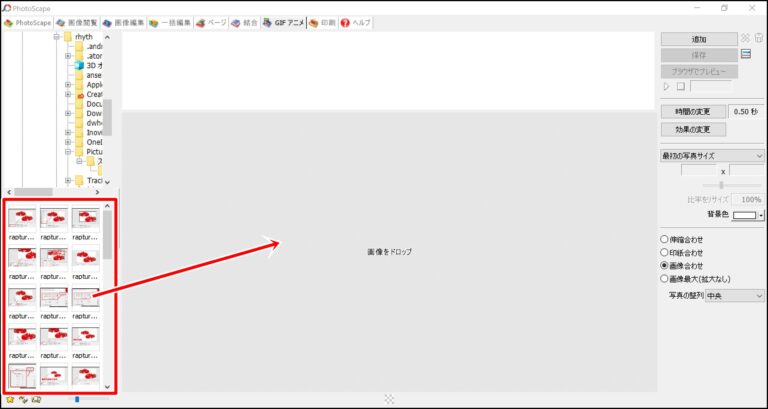
「GIFアニメ」を開きます。

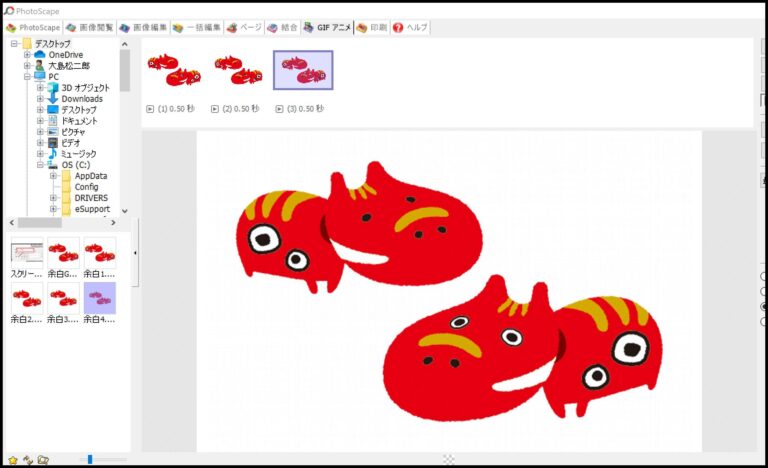
GIFアニメに使用する画像をドラッグしましょう。

画像が並べた順に切り替わっていきます。デフォルトでは0.5秒毎に画像が進んでいきます。
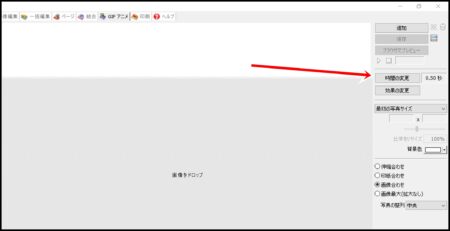
変更する場合は時間の変更をしましょう。

「時間の変更」をクリックします。

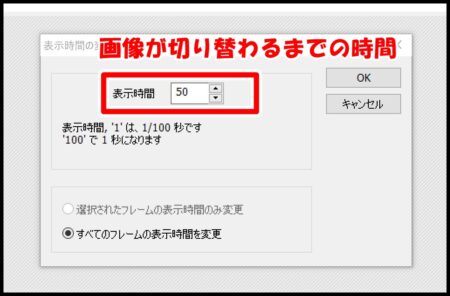
表示時間を変更してOKをクリックします。
GIF画像の適切な切り替え時間は慣れですが、読み手と書き手の雰囲気は違うので色んなGIF画像を調べてみるといいですよ。
画像加工が終わったら保存しよう!(上書き保存 or 名前をつけて保存)
画像加工編集が終わったらちゃんと保存しましょう。
保存方法は主に2つ。
- 上書き保存する(元の画像は「Original」というフォルダに移行される)
- 名前をつけて保存(元の画像はそのまま)
となります。
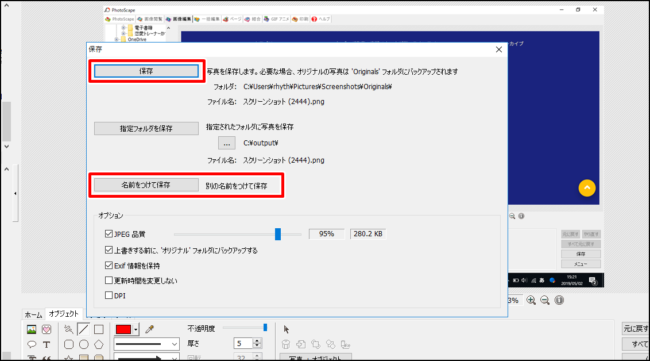
どちらの場合でも「Ctrl+S」を押すと保存画面が出てくるので、そこから保存できます。

「保存」「名前をつけて保存」のどちらかを選択して保存しましょう。
※どちらの場合でも画像が消えることはないのでご安心ください。
まとめ
PhotoScape(フォトスケープ)は無料で使えて機能性が高く、しかも初心者にも使いやすいというかなり重宝するツールです。
画像編集にPhotoshopの契約を検討してる方もいるかもしれませんが
「そこまで画像編集を極めるわけでもないしな…」
というレベルの人ならPhotoScapeを使い倒して上げたほうがコスパは良いと思いますよ!それではこのへんで!!

