どうも、株式会社SNACのまつです。
この記事はGoogleタグマージャーを0から使えるようにしたい人向けです。
「タグマネージャー使ったことないんだけど、どうやって導入するんだろう…」というあなたのために、タグマネージャをあなたのサイトに導入する方法を解説します。
タグマネージャーをサイトに導入するためには
- Googleタグマネージャーのアカウントを発行する
- タグマネージャーのタグを発行する
- タグマネージャーのタグ(トラッキングコード)をあなたのサイトに設置する
の3つの手順が必要です。
途中、意味不明な単語が出てくると思いますが、一旦それは考えずにタグマネージャーを設定してみてくださいね(設定はすべて無料です)。
Googleタグマネージャをあなたのサイトに導入する方法
では早速タグマネージャをあなたのサイトに導入していきましょう。記事の通りに作業するだけなので安心して読み進めてくださいね。
①Googleタグマネージャのアカウントを発行する
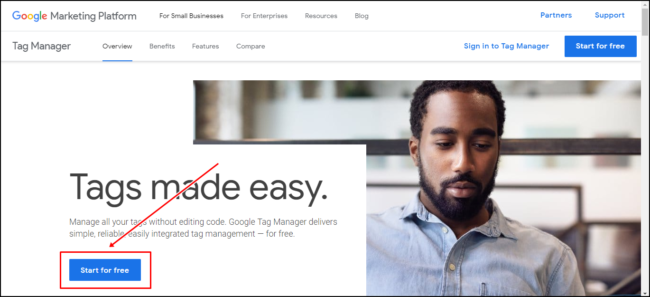
ではまずはGoogleマーケティングプラットフォームのタグマネージャのページにアクセスしてください。

「Start for free」をクリックしましょう。

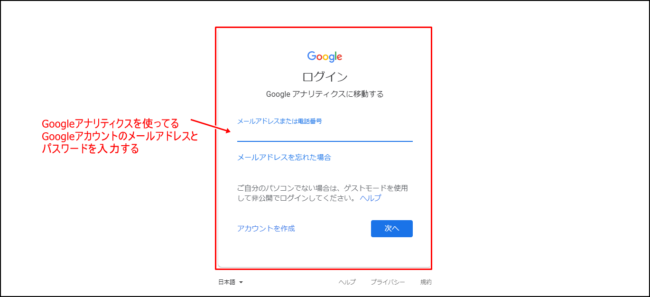
Googleのログイン画面になりますので、Googleアナリティクスを使っているメールアドレスとパスワードを入力します(別々のアドレスにすると管理が面倒なので…)。
これでタグマネージャのアカウント作成が終わりです。次はタグを発行する為の設定に進みましょう。
②タグマネージャのタグを発行する
次はタグマネージャのタグを発行していきましょう。
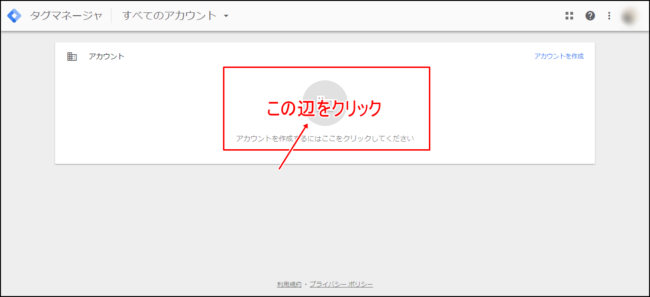
タグマネージャのアカウントを発行した後は下記の画面になっていると思います。

赤枠の辺りをクリックしてください。

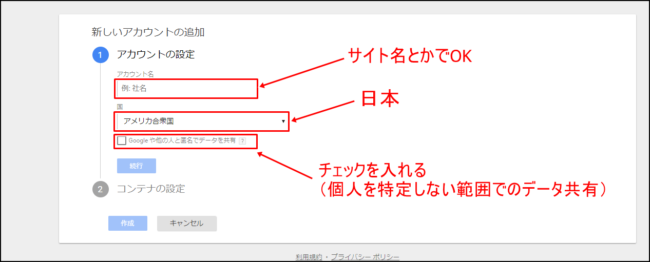
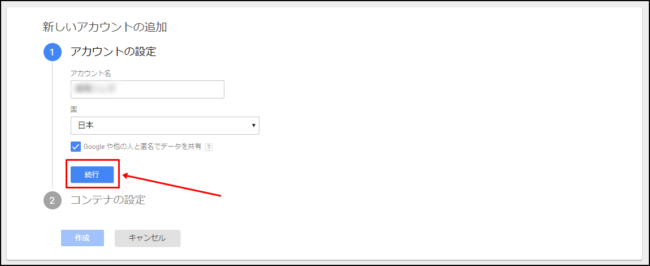
「新しいアカウントの追加」の画面になります。
アカウントの設定は下記のように入力をしましょう。
- アカウント名=サイト名(法人で管理するなら法人名でもOK)
- 国=日本
- Googleや他の人と匿名でデータを共有=チェックする
上記の通りに設定すればOKです。
[aside type=”sky”]
★Googleや他の人に匿名でデータを共有するって何なん?★
「Googleや他の人に匿名でデータを共有する」にチェックを入れると、自分のサイトデータを匿名で(個人を特定されない範囲で)共有する代わりに、自分のサイトデータと他社のサイトデータを比較できるようになります。個人が特定されるものではなく、サイトの解析を便利にするものなので、是非チェックを入れておきましょう。
[/aside]

各種入力が終わったら「続行」をクリックします。

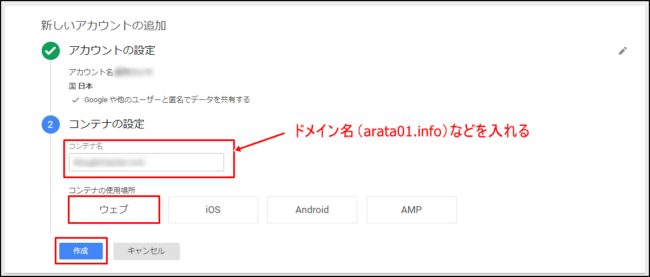
次コンテナの設定です。
「コンテナって何?」と思う気持ちは一旦それは置いておいてください。
ここでは下記の通りに設定をしましょう。
- コンテナ名=自分のサイトのドメイン名(「arata01.info」など)
- コンテナの使用場所=ウェブ
すべての入力が終わったら「作成」をクリックしましょう。

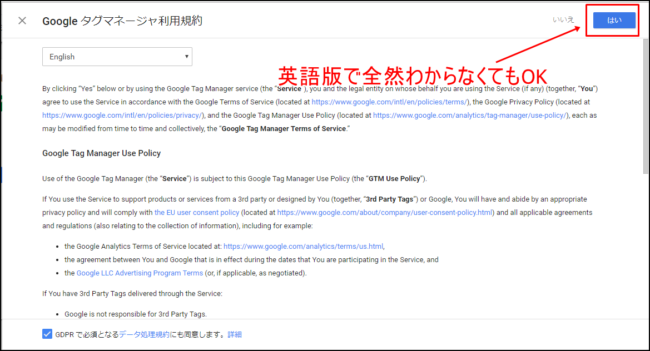
規約の画面になります。
ここは「English」のままで構いませんので「はい」をクリックして進みます(日本語で設定できないのに読まされてもねえw)。
これでタグマネージャのタグの発行手順は終了です。
③タグマネージャのタグをサイトに設置する
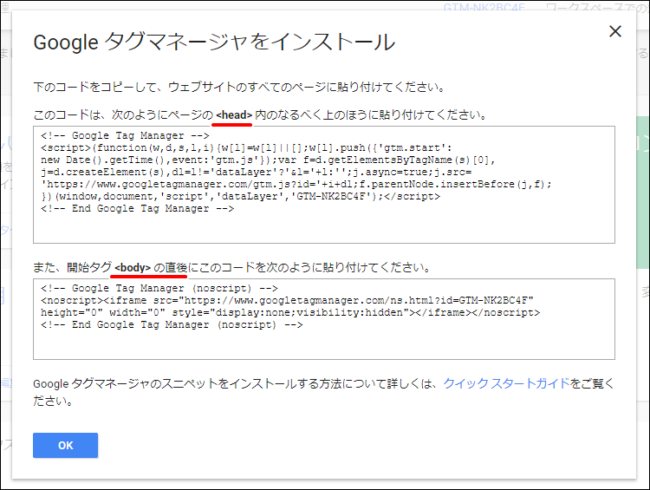
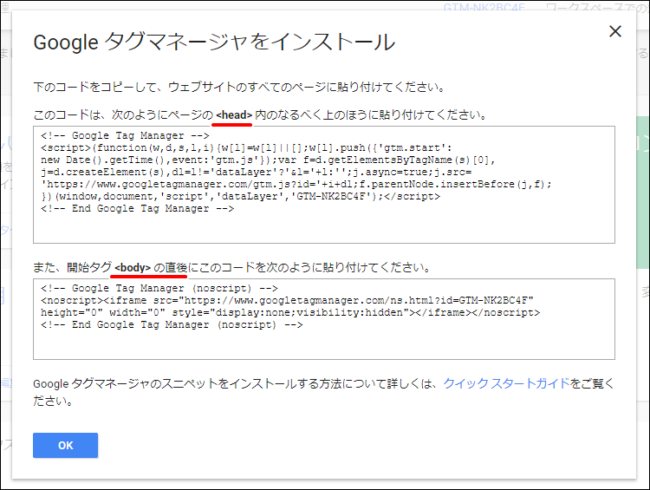
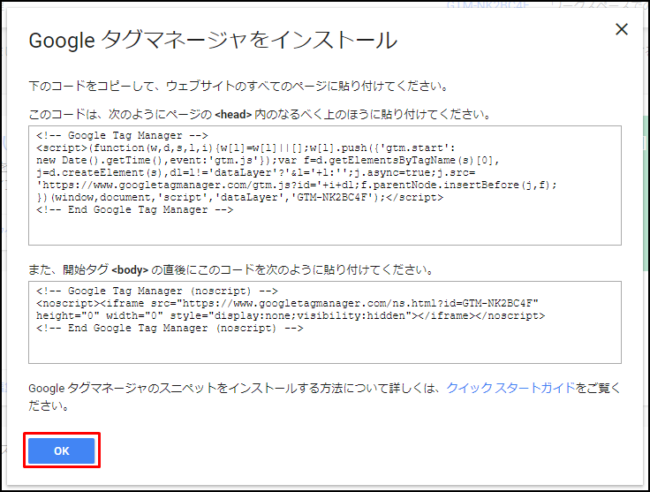
Googleタグマネージャの利用規約に同意をすると下記のようなタグが発行されます。

次はこの2つのタグマネージャのコードをサイトに設置していきましょう。
設置箇所は記載されている通り
- 上のコード=<head>内のなるべく上の方に設置
- 下のコード=<body>タグの直後に設置
になっているので、それぞれ貼り付けていきます。
上のコードを<head>内のなるべく上の方に貼り付ける手順
まずは上のコードを貼り付けていきましょう。

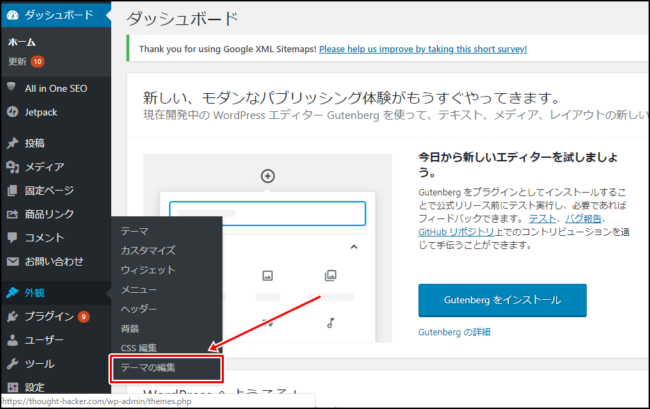
WordPressにログインして「外観」→「テーマの編集」と進んでください。

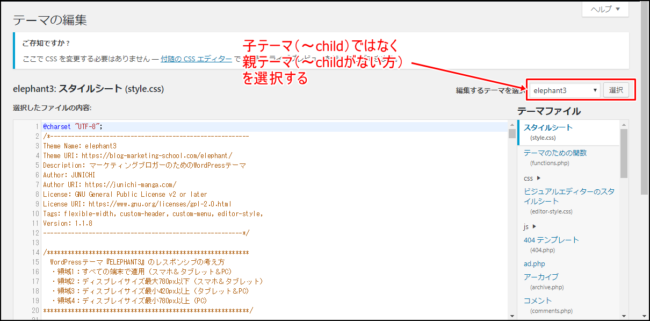
次にあなたが使っているWordPressの親テーマ(テーマ名に「child」が付いてない方)を選択します。

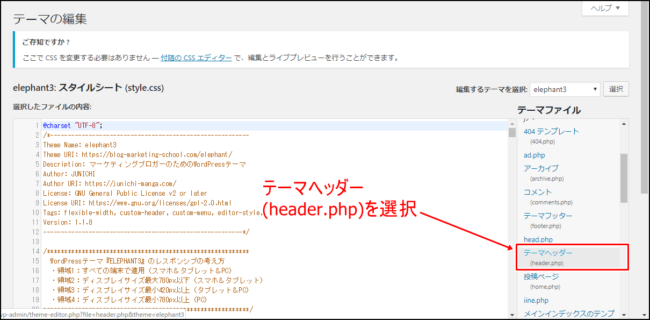
右のファイルの中から「テーマヘッダー(header.php)」を見つけてクリックしましょう。

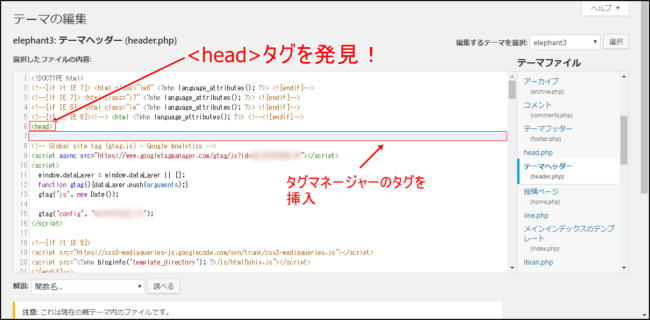
ファイルの中に「<head>」と書いてある部分があるので、そのすぐ下にタグマネージャのコードを貼り付けましょう。
★貼り付け例★
[aside type=”yellow”]
<head>
◆ココの列にコードを貼り付ける!!◆
[/aside]
[aside type=”yellow”]
★2018年10月9日追記:ストークを使用している人の場合★
WordPressテーマのストークを使用しているクライアントの方で「<head>タグの下に入れたのにタグマネージャが反映されていない」というトラブルがありました。
その際「外観」→「カスタマイズ」→「アクセス解析コード」でトラッキングコードを埋め込んだところ反映されましたので、ストークを使用してる方は下記の手順でコードを埋め込んでみてください。

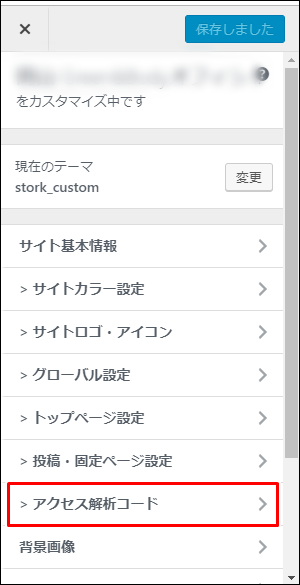
WordPressの管理画面から「外観」→「カスタマイズ」→「アクセス解析コード」に進み…

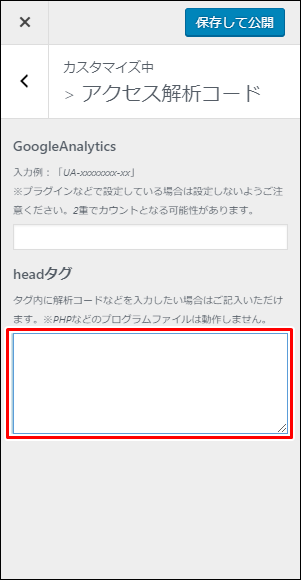
「headタグ」のところにタグマネージャの上のコードを挿入すれば完了です!
[/aside]
下のコードを<body>タグの直後に貼り付ける手順
次は下のコードを<body>タグの直後に貼り付ける手順です。

タグマネージャの設定ページに戻り「また、開始タグ<body>の直後に~」の下にあるコードをコピーします。

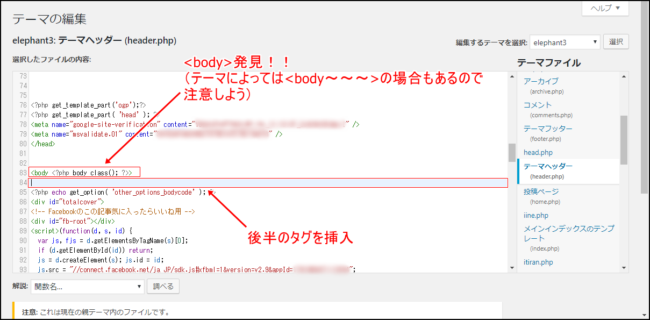
先ほどと同じく「header.php」のファイルの中で<body>というコードを探してみましょう。ELEPHANT2の場合「<body <?php>~~」となっていますが、このコードで問題ありません。
[aside type=”yellow”]
★ELEPHANT2&3の場合★
<body <?php body class(); ?>>
◆ココの列にコードを貼り付ける!!◆
★JINの場合★
<body <?php body_class(); ?> id=”<?php echo is_font_style(); ?>”>
◆ココの列にコードを貼り付ける!!◆
※とりあえず「<body~~」から始めるコードの下の列に貼り付ければOKということです。
[/aside]
コードを貼り付けたらファイルの更新をして、タグマネージャのページに戻りましょう。

「OK」をクリックします。これでタグマネージャの導入は完了です。
これでタグマネージャの導入は完了!!
さてさてややこしい作業でしたがこれで
- Googleタグマネージャーのアカウントを発行する
- タグマネージャーのタグを発行する
- タグマネージャーのタグ(トラッキングコード)をあなたのサイトに設置する
の3つの作業が完了しました。
これでタグマネージャが使えるようになります。
タグマネージャを使うことで作業のしやすさ、スピードもがめちゃくちゃ上がるので、是非導入してみてくださいね。
↓↓↓

