この記事では2020年10月から導入された「Googleアナリティクス4」をGoogleタグマネージャに紐付ける方法を解説します。
なお、この記事は「既にユニバーサルアナリティクスをタグマネージャに導入している人向け」になります。
まだGoogleタグマネージャにユニバーサルアナリティクスを導入していないという方は、先に以下の記事内の作業を終わらせておいてください。
上記の作業が終わったら次にGoogleアナリティクス4の設定を行いましょう。
Googleアナリティクス4をGoogleタグマネージャに紐付ける方法
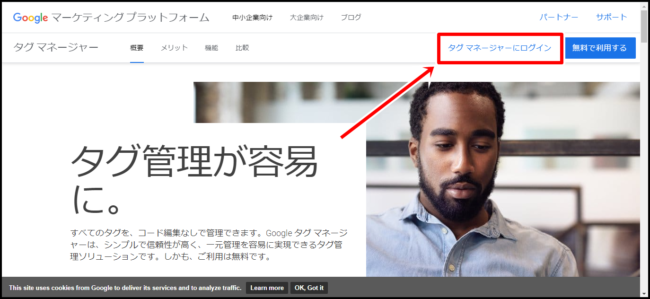
まずはGoogleタグマネージャにアクセスしてください。

「タグマネージャにログイン」をクリックします。

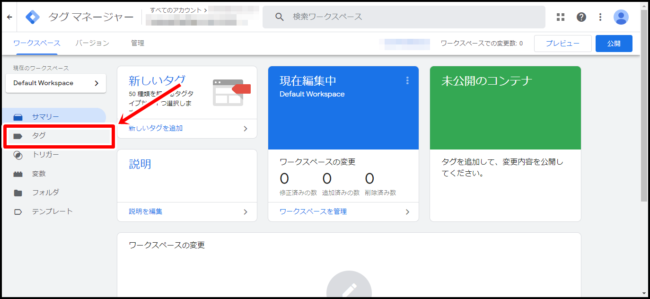
「タグ」をクリックしましょう。

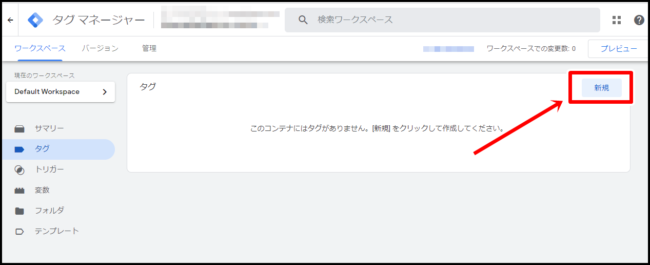
「新規」をクリックしてください。

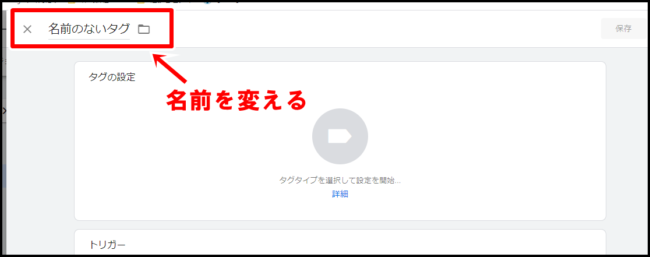
タグの名前を変更します。

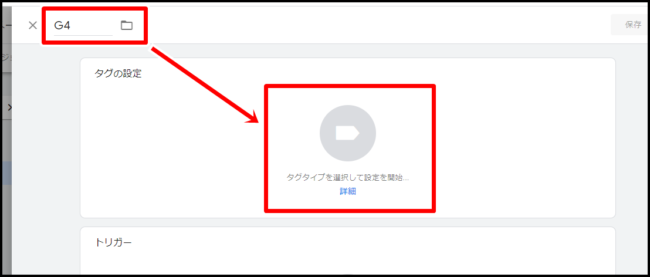
「GA4」と付けておけばいいかと思います。※画面はG4となっていますが誤字ですw
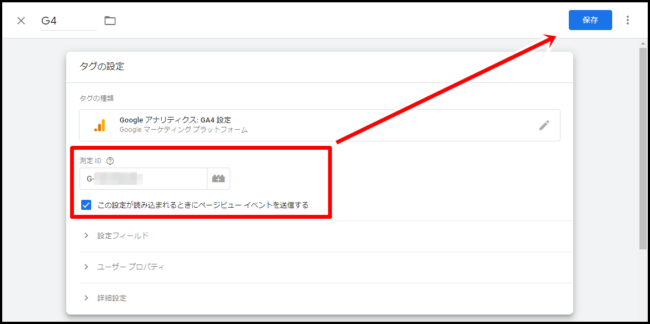
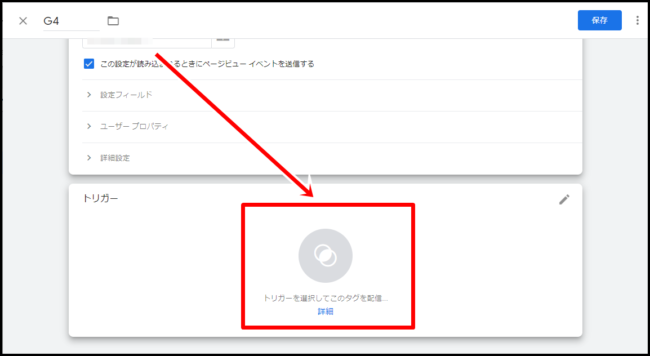
入力が終わったら赤枠の「タグの設定」の真ん中辺りをクリックしてください。

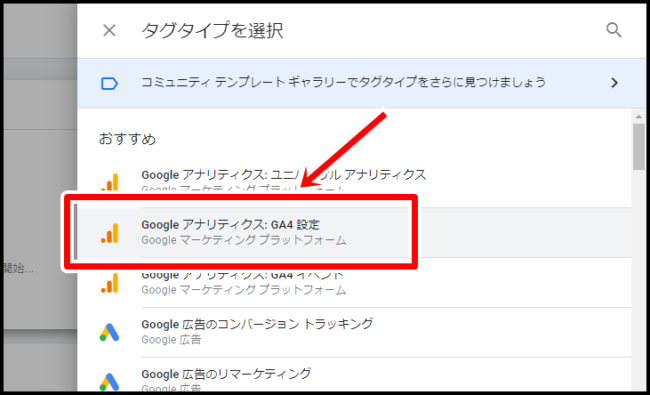
「Googleアナリティクス:GA4設定」を選択します。

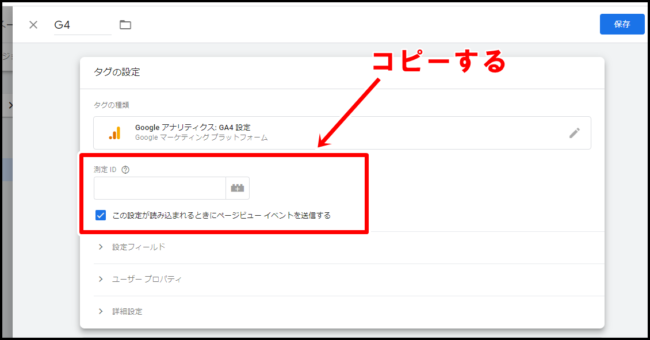
「測定ID」の部分にGoogleアナリティクス4の測定IDをコピーします。
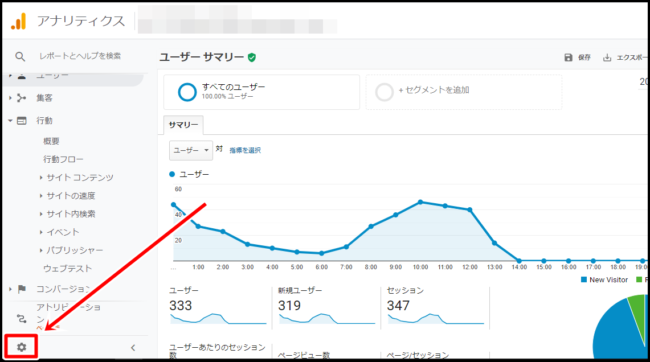
Googleアナリティクス4にアクセスしましょう。

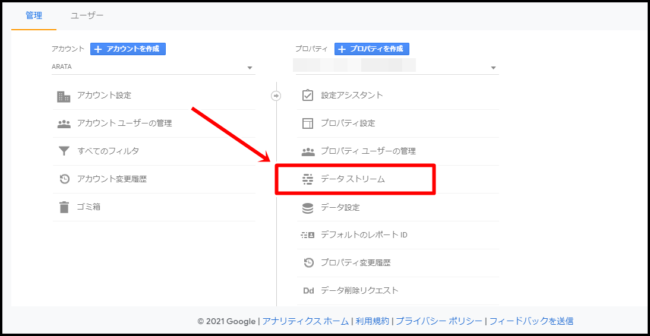
右下の歯車をクリックします。

「データストリーム」をクリックしましょう。

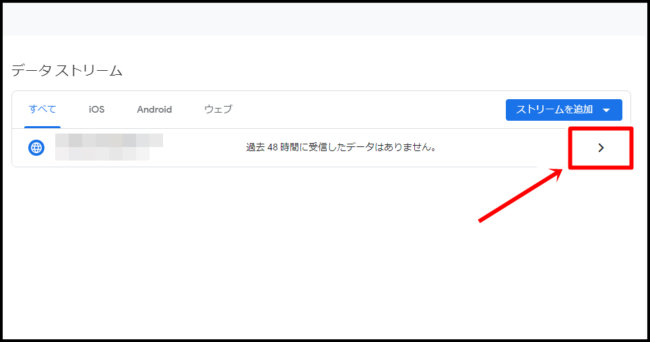
右向き矢印をクリックしてください。

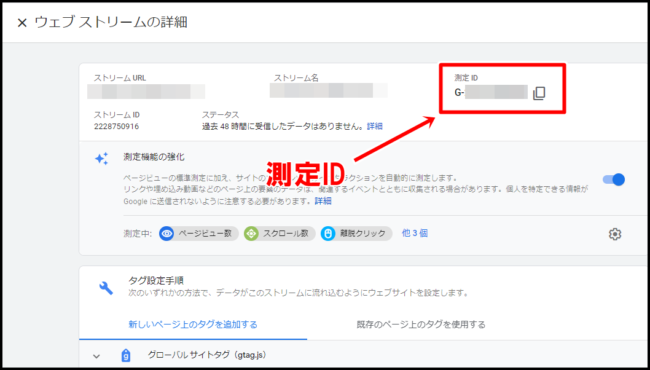
測定IDをコピーします。コピーしたらまたタグマネージャの画面に戻ってください。

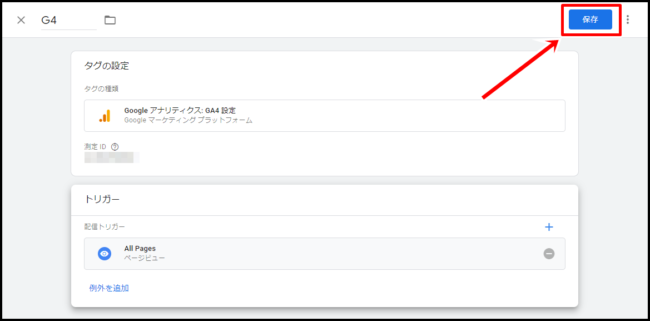
測定IDの部分にまるごとコピーします。コピーが終わったら保存しましょう。

次にトリガーの設定をします。

「All Pages」をクリックしましょう。

「保存」をクリックします。

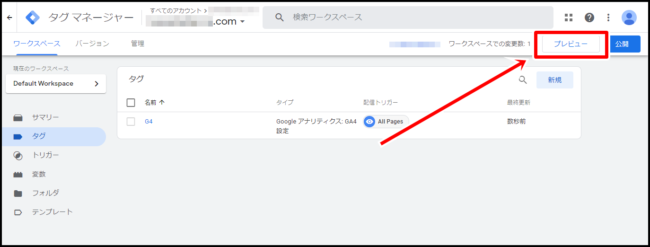
「プレビュー」でちゃんと紐付けられているか確認してみましょう。

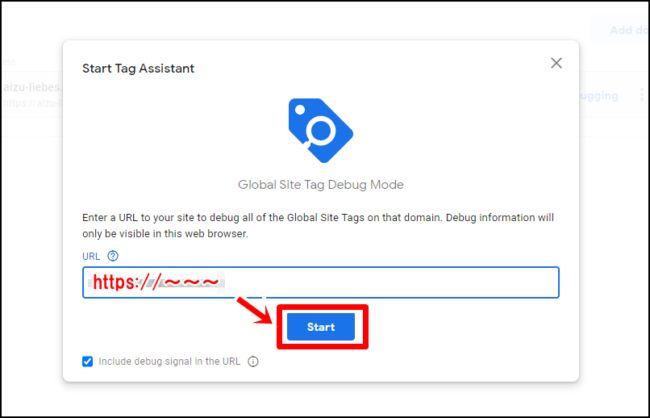
サイトのURLを入力して「Start」をクリックします。

勝手にタブが開くので最小化してください。

読み込みが終わったら「Continue」で確認してみます。

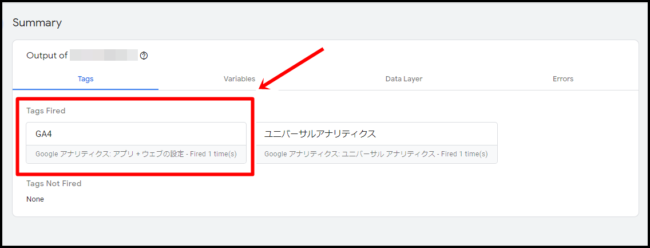
Tags Firedのところに「GA4」のタグが入っていれば完了です。このタブを閉じましょう。

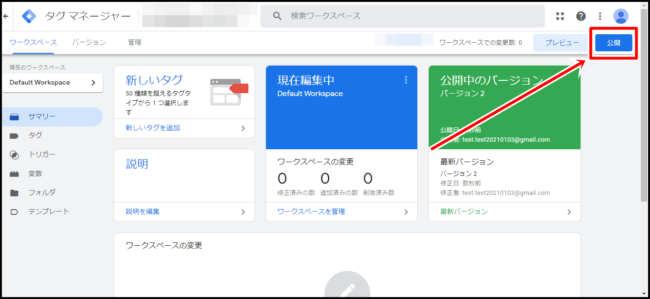
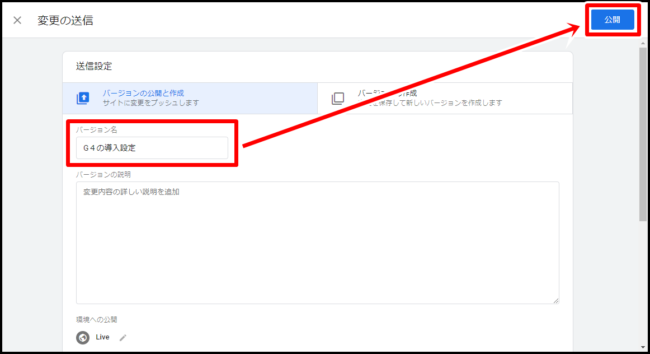
「公開」をクリックしましょう。

「GA4の導入」などといれて公開しましょう。これでGoogleアナリティクス4をGoogleタグマネージャに導入する設定が完了です!
ウェブサイトからGoogleアナリティクス4のタグを削除する
Googleアナリティクス4をタグマネージャに紐付けたら、最後にウェブサイトからGoogleアナリティクス4のタグを削除します。
今回はWordPressを例に説明します。

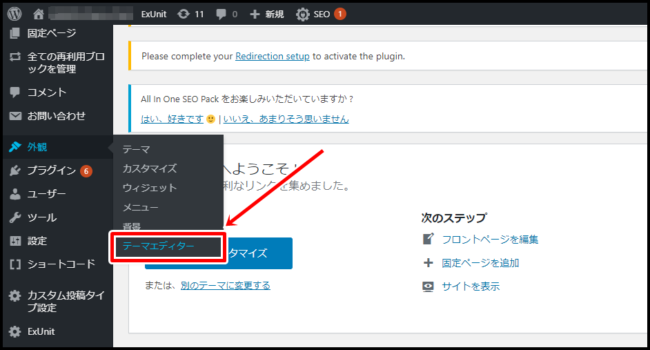
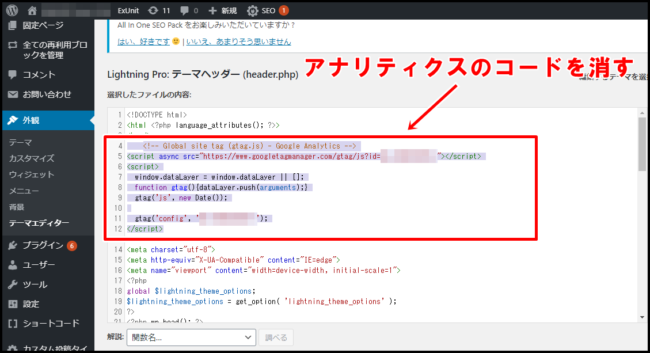
今回はテーマエディターにタグを埋め込んでいるので「外観」→「テーマエディター」をクリックします。
人によってはWordPressテーマ独自の設定箇所や、プラグイン(All in One SEO など)で設定している場合もあるので、各々の設定方法に合わせて探してみてください。

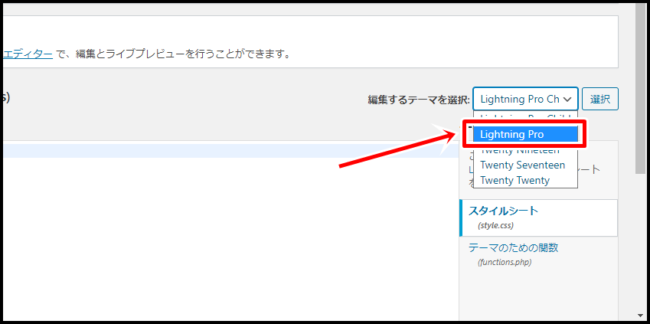
子テーマから親テーマに変更します。

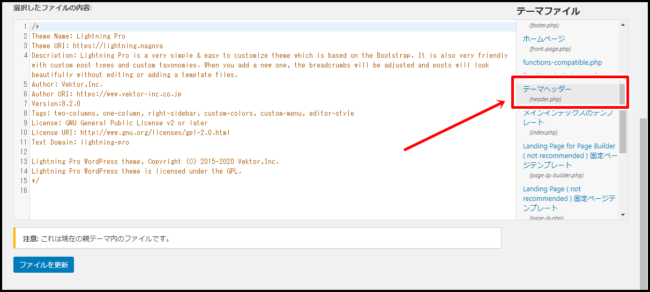
「テーマヘッダー(header.php)」をクリックしましょう。

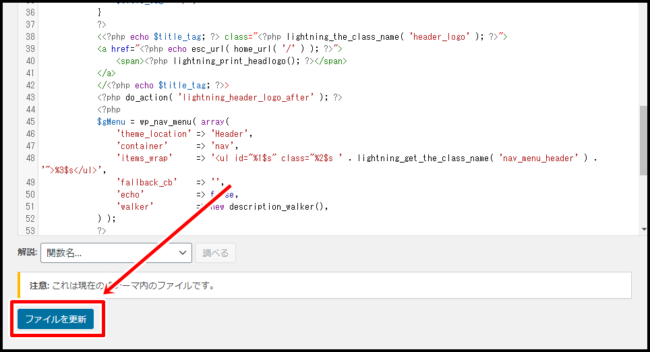
埋め込んであるタグマネージャのコードを削除します。

削除が終わったら「ファイルを更新」をして終了になります。これでGoogleタグマネージャでGoogleアナリティクス4が管理できるようになりました!
GA4はまだ使うことはないと思いますが、少しずつ使用頻度が増えていくと思うので、とりあえずは設定だけでも終わらせておきましょう。
【これらの記事も読まれています】

