この記事ではAwesome Screenshotの安全性やインストール方法・使い方などを完全解説します。
Awesome screenshotのGoogle ChromeやFirefoxの拡張機能で、ダウンロードするだけでウェブページ全体のスクリーンショットや画面録画などが可能になります。
サインインなどしなくても使えるので重宝しますよ。
以下の画像はAwesome Screenshotを使ってWEBページ全体をキャプチャした例です。※クリック or タップすると拡大します。
こんな風に縦長ページのスクショも簡単に撮れるので、ぜひこの記事を参考に使い方をマスターしてください。
Awesome Screenshotの安全性・セキュリティについて
Awesome Screenshotの安全性については比較的高いといえます。
私がAwesome Screenshotを使用していてスパイウェアやウイルスに感染したことは一度もありません。
も100%安全というのはこの世に存在しませんが、抱き合わせで他のソフトがインストールされたりすることもなく、完全無料で使えるのでありがたいです。
一部のサイトでは「スクショの履歴が勝手に送信されている!」などの情報もありますが、そもそもAwesome Screenshotを使うのって縦長のWEBサイトをスクショする時くらいです。
縦長ページ以外の画面スクショならSnipping Toolを使っておけばいいという話ですね。
Awesome Screenshotのダウンロード方法
ではAwesome Screenshotをダウンロードしましょう。
この記事ではGoogle Chromeでのやり方を解説していますが、FirefoxやiPhoneのSafariなどでも使えるのでリンクだけ貼っておきます。
Google Chrome以外でも大体の操作感は変わらないので問題ないので、以下のリンクからインストール作業をしてください。
- Google ChromeでAwesome Screenshotをインストールする
- FirefoxでAwesome Screenshotをインストールする
- AppStoreでAwesome Screenshotをインストールする
以下にGoogle Chromeでのインストール方法を解説しておきます。
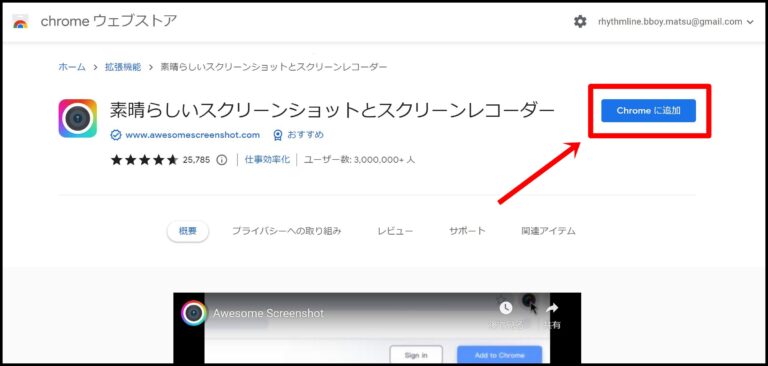
まずはChromeウェブストアにアクセスしましょう。

「Chromeに追加」をクリックします。

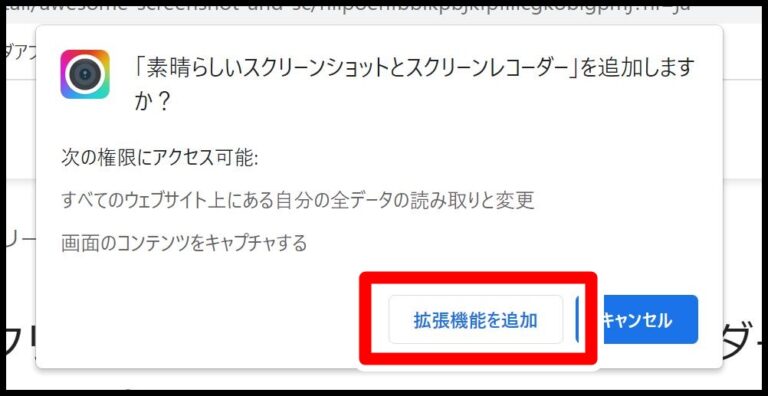
「拡張機能を追加」をクリックしてください。

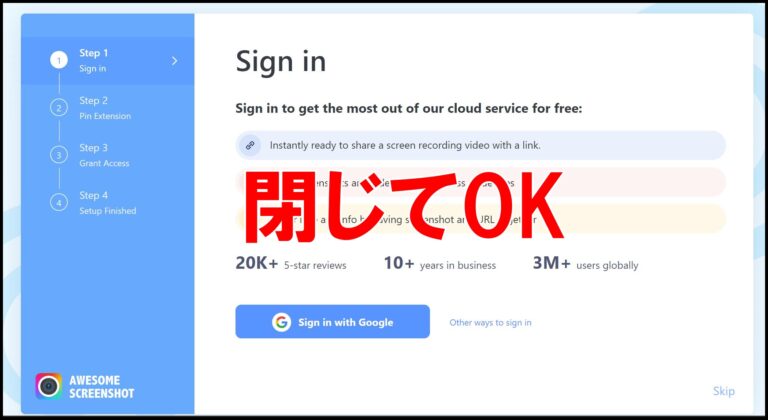
これでダウンロードが完了です。画面は閉じちゃって大丈夫です。「サインインしなくていいの?」という疑問を持つ人もいると思うので次で説明します。
Awesome screenshotのサインインは必要?
Awesome screenshotをダウンロードするとサインインが求められますが、実はサインインをしなくても十分に使えます。
サインインをするとクラウドストレージに保存できるらしいですが、英語版で使いにくいですしOneDriveなどで事足りますからね。
有料版も使えるらしいですが、
- 録画時間が無制限になる
- 画像編集機能が充実する
程度のものなので大したことありません。画像キャプチャと画面録画を使う程度だったら無料版をサインインせずに使っておけばいいと思います。
Awesome screenshotのアイコンが表示されない問題
Awesome screenshotはショートカットアイコンを表示させておくと便利です。拡張機能をあまり使わない人はショートカットアイコンの表示の仕方がわからないと思うので解説しておきます。

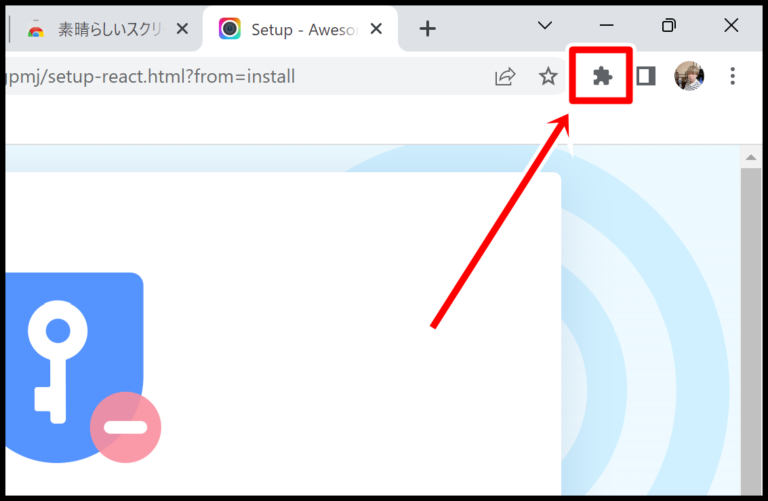
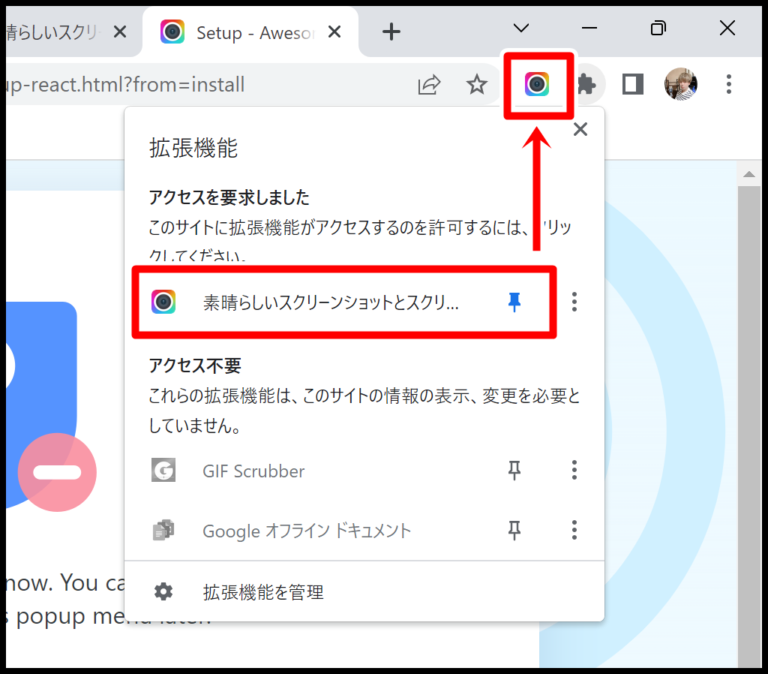
アメーバのようなマークをクリックしてください。

ピンのようなマークをクリックして青色のピンにしておきます。これで常にChromeのメニューバーにAwesome screenshotのアイコンを表示させることができます。
Awesome Screenshotの使い方(画像キャプチャ)
Awesome Screenshotの使い方を解説します。ここではよく使う画像キャプチャのやり方をご紹介しますので、そのままやってみましょう。
まずはAwesome Screenshotを起動します。

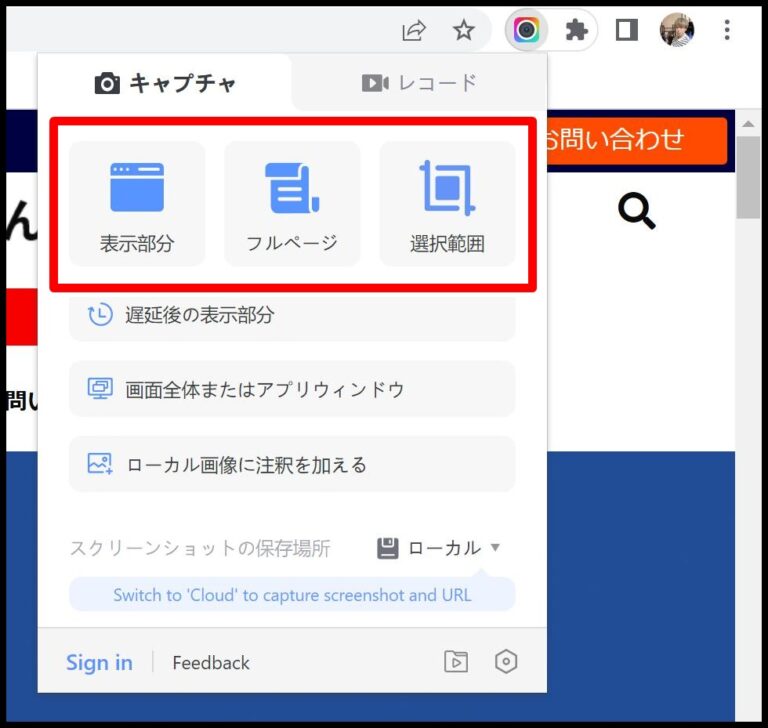
「キャプチャ」のメニューを開くと3つの機能があります。それぞれ名称と機能は以下のとおりです。
| 名称 | 機能 |
| ①表示部分 | PCの画面に表示されている部分 |
| ②フルページ | Webページのスクロール箇所も含む全体 |
| ③選択範囲 | マウスで選択した範囲 |
それぞれ実例をもとに解説します。
①表示部分
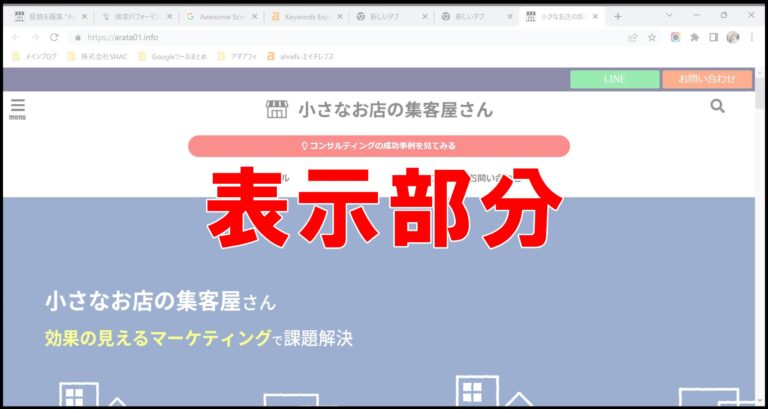
「表示部分」ではPCの画面上に表示されている部分をキャプチャします。

このように目にみえている画面部分をキャプチャ・保存してくれます。
②ページ全体
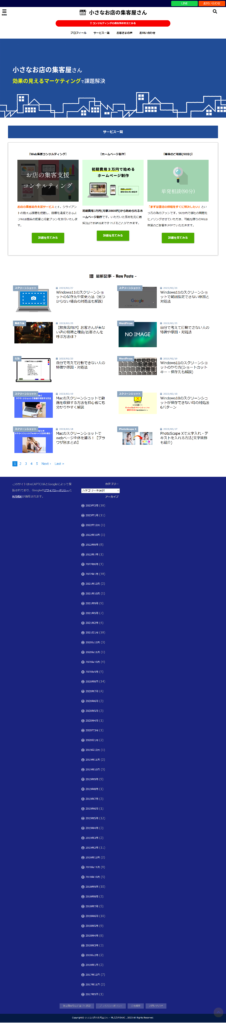
「ページ全体」ではウェブページを上から下まで自動スクロールしながら保存してくれます。これが当社のトップページをページ全体でスクショした例です。

上から下までキレイに画像として保存してくれます。
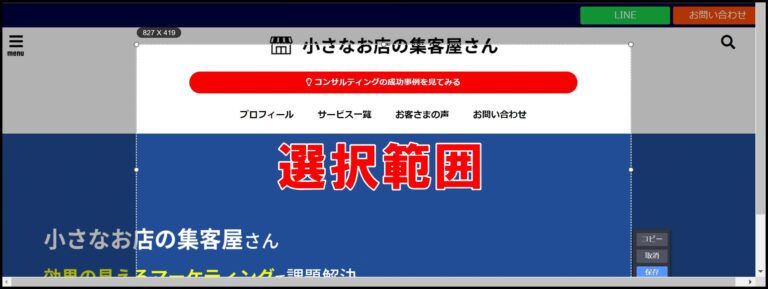
③選択範囲
「選択範囲」とはマウスでドラッグした範囲をキャプチャする機能です。

マウスで左クリックを押しながら範囲を指定してキャプチャします。
ちなみにWindows11にデフォルトで付いてるSnipping Toolでも範囲指定キャプチャができるので、わざわざこの機能を使うことはないかもです。
Awesome Screenshotはショートカットキーが便利
Awesome Screenshotを効率的に使いたいならショートカットキーが便利です。デフォルトでは以下のキーがショートカットキーとして設定されています。
| 名称 | ショートカットキー |
| ①表示部分 | Ctrl + Shift +1 |
| ②フルページ | Ctrl + Shift +E |
| ③選択範囲 | Ctrl + Shift +S |
頻繁にスクショするようならショートカットキーを覚えてガンガン効率よく使えるようにしておきましょう。
Awesome Screenshotの保存先(変更は可能?)
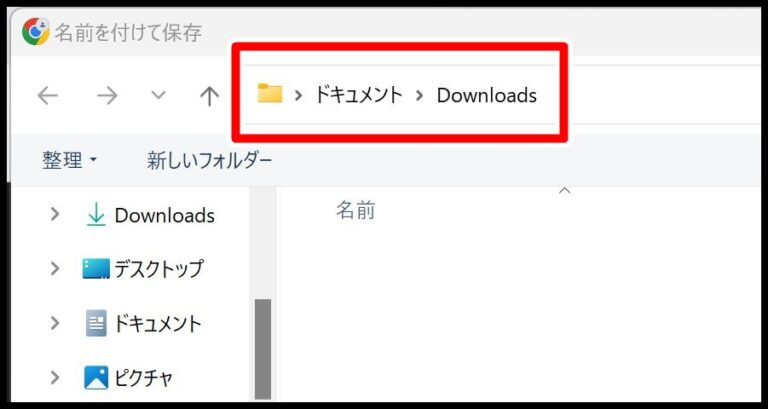
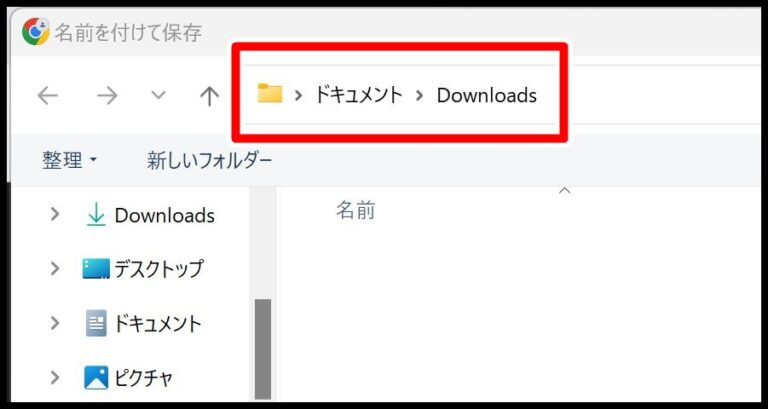
Awesome Screenshotの保存先は「Documents」→「Downloads」のフォルダに設定されています。
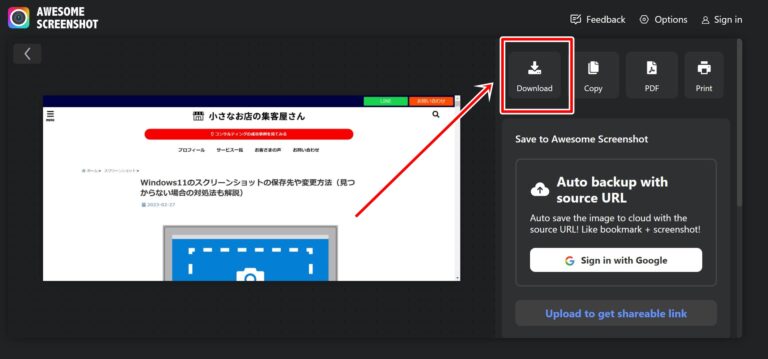
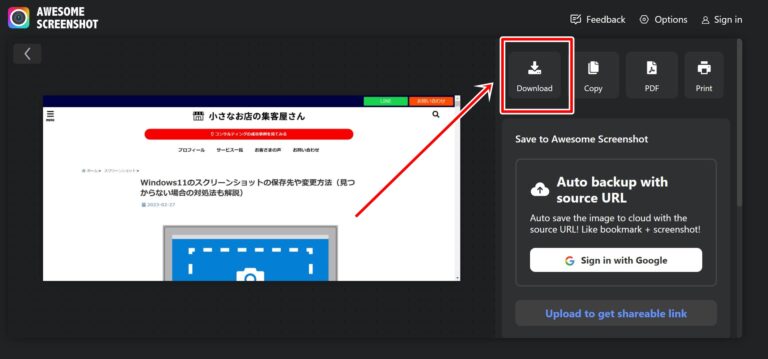
自動保存などは設定されていませんが、ダウンロードボタンを押してみるとデフォルトフォルダになっていますね。

Downloadボタンを押すと…

ドキュメント→Downloadフォルダになっています。
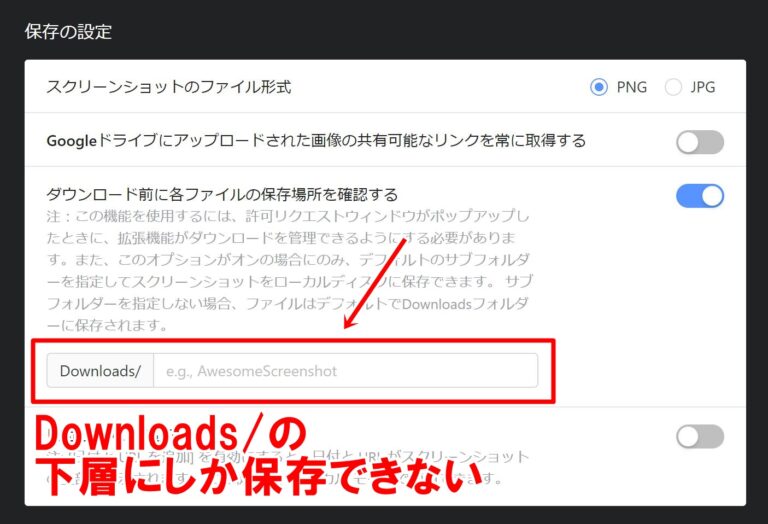
Awesome Screenshotの保存先を変更できるかどうかを確認したところ、保存先は「Documents」→「Downloads」内から変えることができませんでした。

「Downloads/」の部分が変更できなくなっているので、あくまで保存先は「Downloads/」か、その下層ページということですね。なぜ保存先を縛ってしまったのか…甚だ疑問です。笑
Awesome screenshotで保存できない場合の対処法
Awesome screenshotで保存できない場合の対処法ですが、自動保存機能は付いていないので「Download」のボタンを押して保存する必要があります。
Awesome screenshotで画面キャプチャをした場合は、必ずDownloadボタンで保存したかどうかを確認してください。


ダウンロード後のフォルダもしっかり確認してから保存しましょう。不安な人は保存先をデスクトップなどにしておけばいいと思います。
Awesome Screenshotで画面録画は5分まで
Awesome Screenshotで画面録画もできますが、難点は5分しかキャプチャできないことです。動画撮影をする身としては5分じゃ何もできないも同然なので役には立たなそうですね。
画面録画するならWindows11のゲームバー(Windowsロゴキー+Alt+R)を使ったほうが良さそうです。
Awesome Screenshotで失敗する(ずれる)場合の対処法
Awesome Screenshotでスクリーンショットを撮ろうとして失敗する場合の対処法について解説します。
①もう一度キャプチャしてみる
キャプチャを失敗したらもう一度キャプチャしてみましょう。
失敗した後にもう一回やってみると直ることが多いです。Awesome Screenshotではキャプチャする際にところどころ画像が潰れたり、端が見切れたりすることがあります。
僕も時々起きてるので焦らずに再度スクショしてます。
②キャプチャ中は画面を動かさない
Awesome Screenshotでキャプチャしてる最中はスクロールしたり、ウインドウを変えたりしないようにしてください。Awesome Screenshotはスクロールしながらキャプチャしているため、途中で画面を動かすと画像がバグってしまいます。
- スクロール
- ウインドウを変更
- クリックする
などはしないで、キャプチャが終了するまで止めた状態で待ちましょう。



コメント