どうも、株式会社SNACのまつです。
この記事は「アドセンス広告を最初の見出しの下(目次)に貼りたいけどテーマのウィジェットに実装されてねええええ!!」という方のために
アドセンス広告を好きな箇所に設置できる
- Advanced Adsの使い方・設置方法
を詳しく解説しています。
アドセンスのセオリーとしては
- 記事タイトル下
- 最初の見出しの手前
- 記事中間
- 記事下
などに貼るのが一般的ですが、意外と有料テーマでも「最初の見出しの手前」とか「記事タイトル下」はウィジェットに実装されてなかったりしますよね。
個別記事は特にクリックされやすいので、何も広告やCTAを設置しないまま運用してるのはかなりの機会損失です。
それじゃあダメですよってことで、Advanced Adsを使ってちゃんと広告を設置していきましょう。
【動画で見たい方はこちら】
[aside type=”yellow”]
★こちらの記事もおすすめです★
【2019年版】Advanced Adsの「表示条件」について初心者向けに解説
【2019年版】Advanced Adsで広告を非表示にする方法
[/aside]
Advanced Adsとは?
Advanced Adsは、広告(アドセンス、アフィリエイト、その他自社広告など)を自由に設置できるプラグインです。
WordPressでアドセンス広告を貼る方法って
- 外観→テーマ→ウィジェットから広告を設置する
- WordPressの「functions.php」などに広告コードを貼り付ける
などがあるんですけど、
ウィジェットから広告設定をする場合
「あ、この場所には貼れないんや…」というガッカリパターンが起きたりですね、
「functions.php」に広告設置をしますと、恐怖の「削っちゃいけないコードを削ってWordPress真っ白現象」が起きることがあります。
その点、Advanced Adsなら「好きな箇所に設置ができて、しかもバグらない」というすぐれものです。
ただWordPress初心者には難易度が高いのが少々難点…ということで、この記事では「Advanced Adsを使って好きな箇所にアドセンス広告を設置する方法」を手順付きで解説してみました。
動画でも解説してますのでちゃんと見てね。
【動画版はこちら】
Advanced Adsの使い方(2019年版)
Advanced Adsの使い方を初心者でもわかるように解説します。
記事を読みながらやれば誰でもできるので、実際に広告を設置してみてください。
広告を設置する前に最低限やっておくべきこと
まずは広告設置の前に最低限やっておきたいことをご紹介します。
Advanced Adsはアドセンスと相性抜群ですが、デフォルトで広告を設定すると、404エラーやカテゴリー一覧でも広告が表示されてしまいます。
そのため、まずは広告が不要なページでの広告表示をオフにしていきましょう。
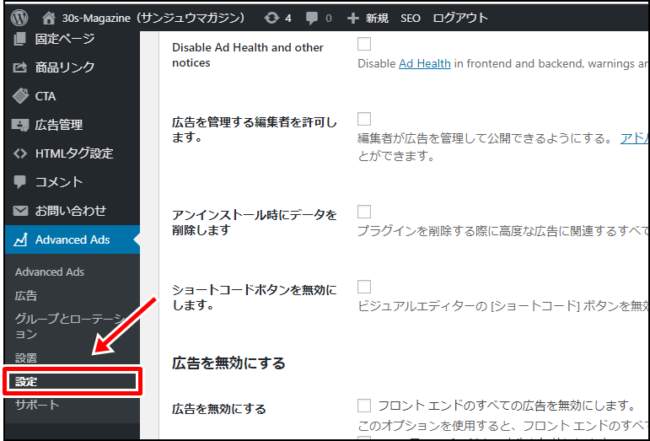
ではWordPressのダッシュボードを開きます。

「Advanced Ads」のメニュー内にある「設定」をクリックしてください。
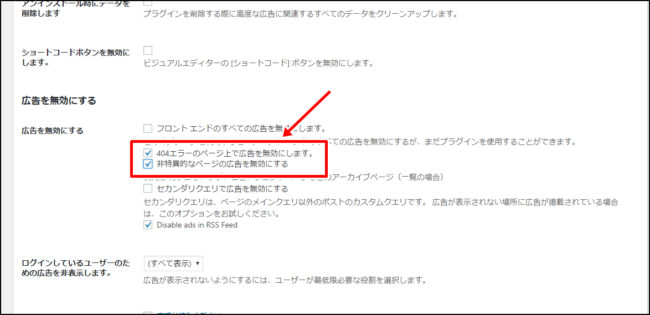
「広告を無効にする」というメニュー内にある
- 例えば カテゴリ、タグ、著者、フロントページなどのアーカイブページ(一覧の場合))
の2つの項目にチェックをいれておきます。これでエラーページや不要なページで広告が非表示になります!
Advanced Adsでアドセンス広告を設置する方法(記事タイトル下、見出しタグの上、又は下、記事下)
では早速、Advanced Adsでアドセンス広告を設置していきましょう。

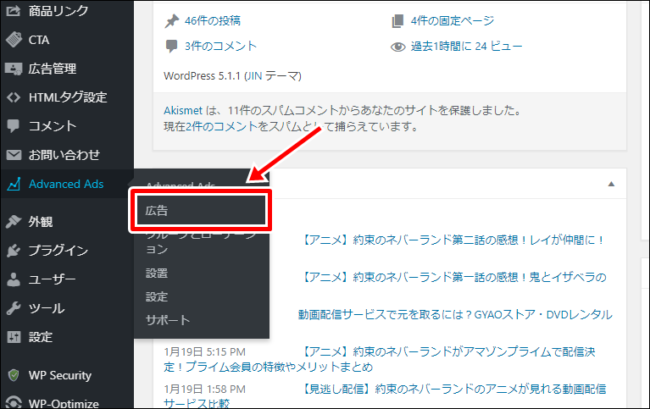
まずは「Advanced Ads」のメニューから「広告」をクリックします。

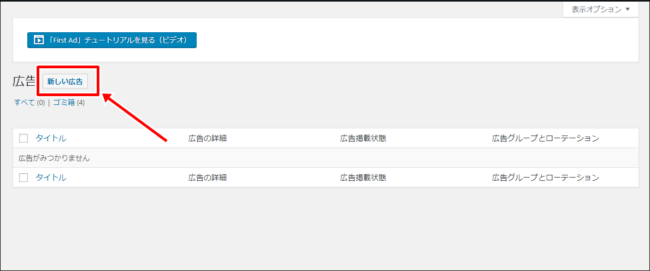
「新しい広告」をクリックしてください。
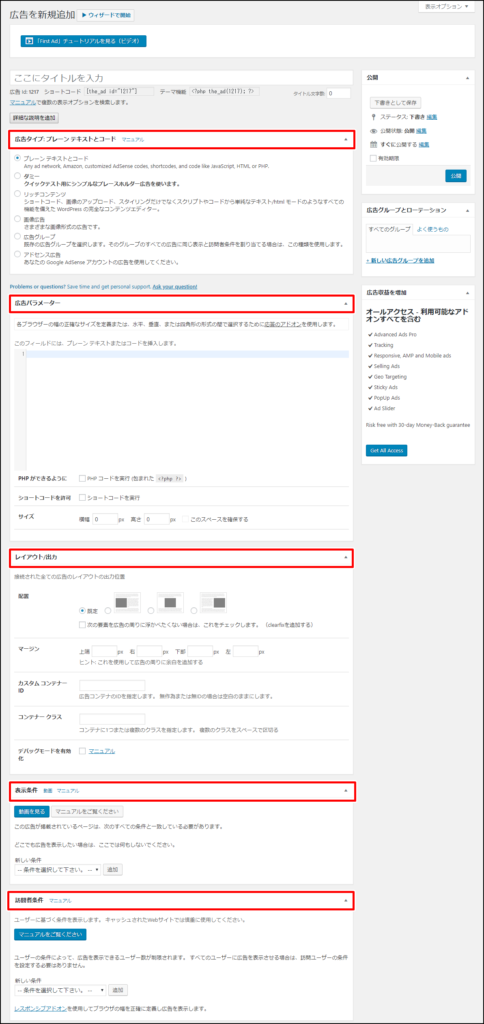
すると以下のページ(広告を新規追加)が出てくるはずです。

※上記の画面にならない場合は画面上にある「ウィザードを停止します」というボタンをクリックすれば上の画面になります。
この画面で設定できる項目は以下の通り。
| ①タイトル | 広告のタイトルを入れる |
| ②広告タイプ | 作成する広告の種類を設定する |
| ③広告パラメーター | 広告コードや広告サイズを設定する |
| ④レイアウト/出力 | 広告のレイアウトや余白などを設定する |
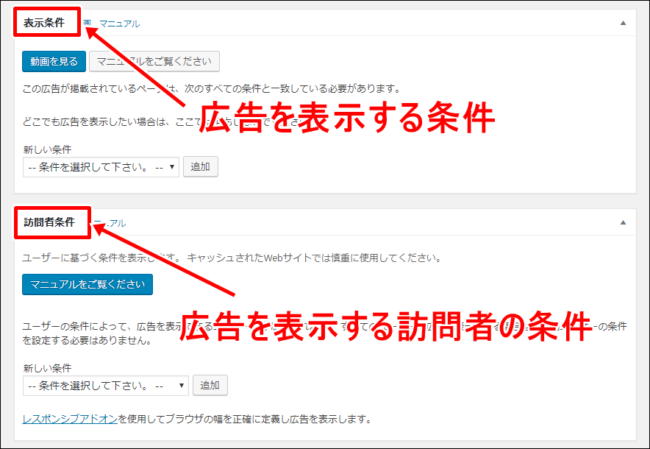
| ⑤表示条件 | 広告を表示する条件を設定する |
| ⑥訪問者条件 | 広告を表示する訪問者の条件を設定する |
多分、これだけ読んでも全く意味わからないと思うので、詳しく解説しますね。
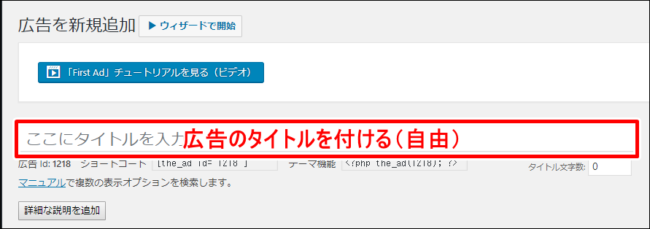
①タイトル
まずは広告のタイトルを設定します。

タイトルは「タイトル名を入れるところ」です。
「この広告はどの箇所のどのデバイス用の広告か?」がわかるように、名前をつけていきましょう。
[aside type=”yellow”]
【広告タイトルの例】
- 記事タイトル下(PC)
- 記事タイトル下(スマホ)
- 最初の見出しの上(PC)
- 最初の見出しの上(スマホ)
- 記事下(PC)
- 記事下(スマホ)
広告タイトルは一例ですが「この広告は、どの箇所の、どのデバイス用に作成したものか?」が、自分で識別できればOKです!
[/aside]
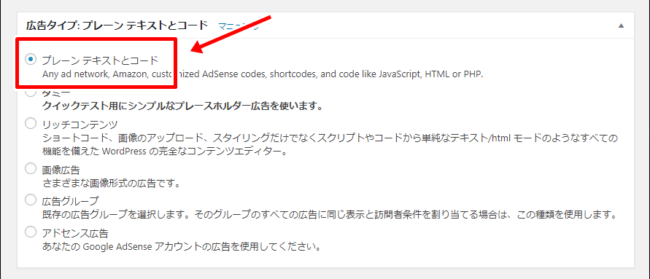
②広告タイプ
広告タイプは設定する広告の種類を設定していきます。

上記を見ると「アドセンス広告」という項目もありますが、実際にアドセンスのインフィード広告で試してみたら上手く表示ができなかったので、「プレーン テキストとコード」でアドセンスを設置していきましょう。
③広告パラメーター
広告パラメーターは広告コードやサイズなどを設定するところです。

赤枠の部分にアドセンスコードを貼り付けましょう。
その他の
- PHP ができるように(PHPコードを実装したい人向け)
- ショートコードを許可(?)
- サイズ(広告設置スペースを細かく指定する場合)
は全て無視して大丈夫です。
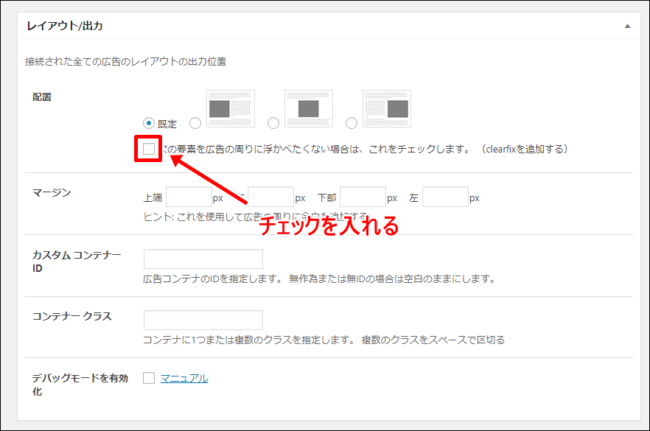
④レイアウト/出力
レイアウト/出力は、広告の配置などを設定する項目です。
例えば
- レクタングル広告でPCの配置を左側にしたい
- スマホのレクタングルで真ん中配置にしたい
などの時に使えます。
※レスポンシブ広告の場合は勝手に最適化されるので必要ありません。

「配置」は表示したい配置に設定をして
- 次の要素を広告の周りに浮かべたくない場合は、これをチェックします。 (clearfixを追加する)
にはチェックを入れましょう(文字の回り込みを防ぐため)。
⑤表示条件・訪問者条件
次は表示条件と訪問者条件を指定します。

表示条件・訪問者条件を簡単に言うと「どういう条件下の場合に広告を表示するか?」という設定です。
例えば
- このカテゴリーで表示する
- 固定ページでは表示しない
とかって感じで、広告の表示条件を細かく設定することができます。
表示条件の設定方法
では実際に表示条件を設定してみましょう。
今回の表示条件は
- 個別記事で表示する
- アフィリをしないカテゴリーでのみ表示する(アフィリ記事にアドセンスを設定すると成約率が下がるため)
の2点の表示条件を設定してみます。
まずは「投稿タイプで個別記事で表示する」ための設定方法をやってみましょう。

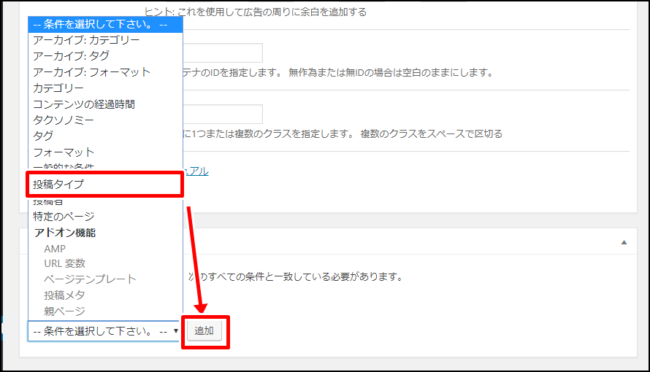
表示条件内にある「新しい条件」をクリックして「投稿タイプ」→「追加」をクリックしましょう。

投稿タイプを選択することができます。
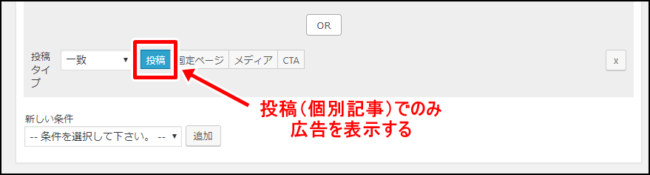
例えば「個別記事だけに表示したい」などの場合は「投稿」をクリックすれば、個別記事だけに広告を表示することができます。
今回は「投稿」を設定しておきましょう。
次は「カテゴリー」でアフィリをしてないカテゴリーでのみ広告を表示するための条件を設定してみましょう。

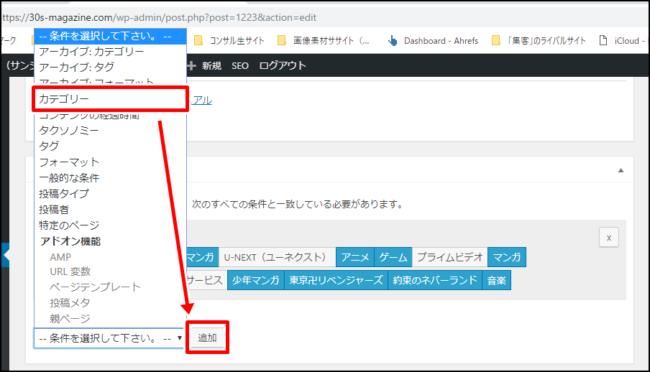
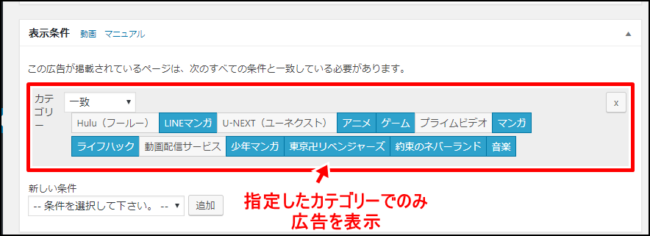
表示条件内にある「新しい条件」をクリックして「カテゴリー」→「追加」の順番にクリックしましょう。

WordPress内にあるカテゴリー一覧が表示されます。
上記は青の部分が広告が表示されるカテゴリー、白の部分が広告が非表示になるカテゴリーです。
この表示条件では
- アフィリエイトをしてるカテゴリー→広告非表示
- アフィリをしてないカテゴリー→広告を表示
に設定していきましょう。
基本的に広告はアフィリ用のカテゴリーや、自分のサービスを販売する記事では非表示にしておくのが良いと思いますね。
訪問者条件の設定方法
次は訪問者条件です。
訪問者条件とは「どんな訪問者が来たら広告を表示するか?(PCの場合は表示、スマホの場合は非表示にするなど)」というものです。
やり方を解説しましょう。

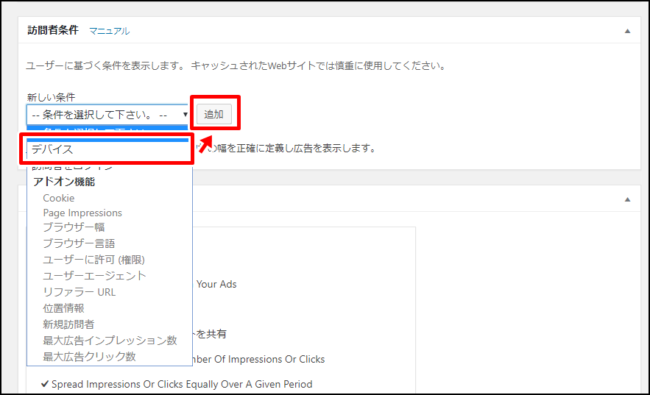
訪問者条件の「新しい条件」をクリックし「デバイス」→「追加」の順にクリックしましょう。

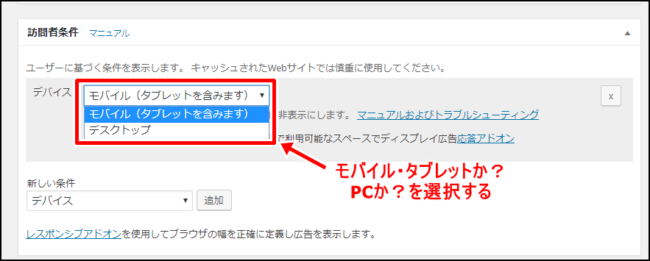
「デバイス」という項目が出てきますので
- スマホで表示したい場合→モバイル(タブレットも含む)
- PCで表示したい場合(デスクトップ)
を選択すればOKです。この記事ではPCで表示させたいので「デスクトップ」を選択していきます。

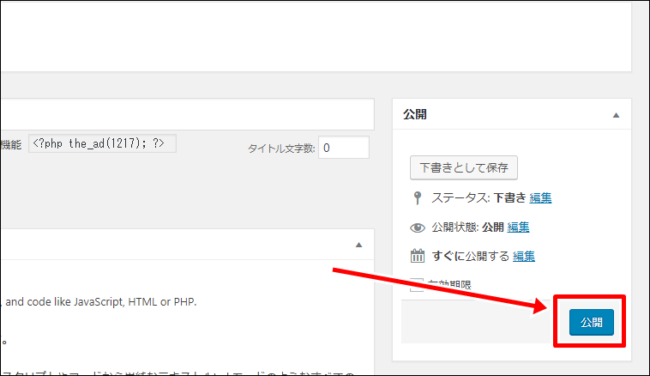
ここまで設定が終わったら、広告設定画面の右上にある「公開」ボタンを押して保存しましょう。
「広告編集」で広告の設置箇所を選択する
次は「広告編集」です。
ここではアドセンス広告の設置箇所を設定していきます。
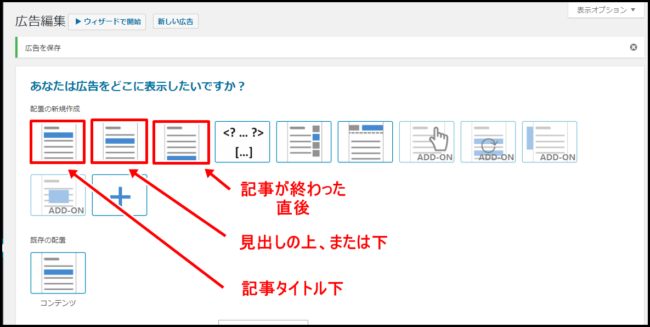
メジャーな広告箇所としてよく使われるのは以下の3つ
- コンテンツ上→記事タイトル下
- コンテンツ→見出しの下(目次の上も含む)
- コンテンツ下→記事下
になります。
詳しくは以下を参照してください。

それぞれ設置したい箇所に広告を設定することができます。
この記事では「見出しタグの上」に設置をしたいので「コンテンツ」を選択しましょう。

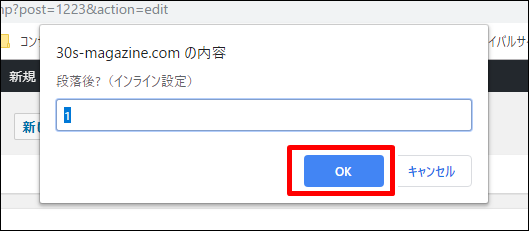
「段落後?」はあとで編集するのでとりあえず「OK」で大丈夫です。

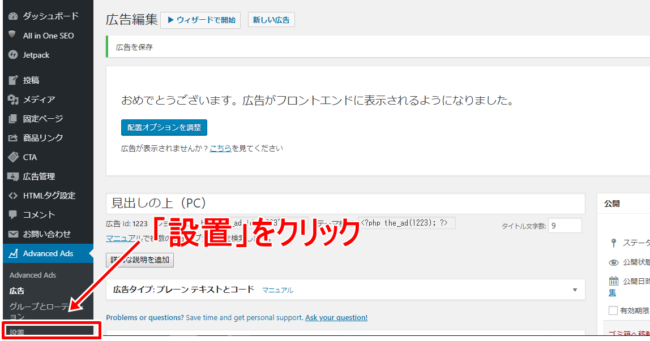
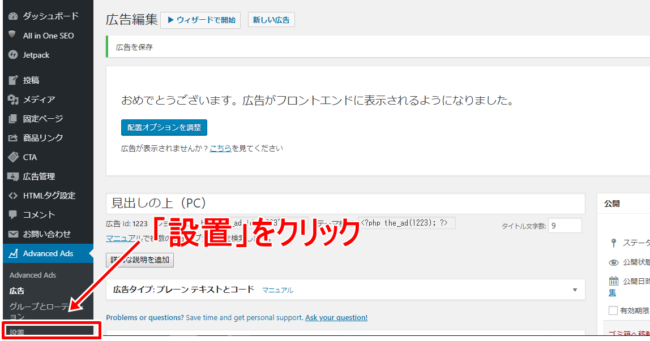
設定が終わったら次は「設置」をクリックしましょう。

「設置」を見てみると、さきほど作った広告がもう反映されています。
ここで設定する項目は以下の通りです。
- アイテム=作成した広告
- 配置=広告をどこに配置するか?を細かく決める
の2つを設定していきます。

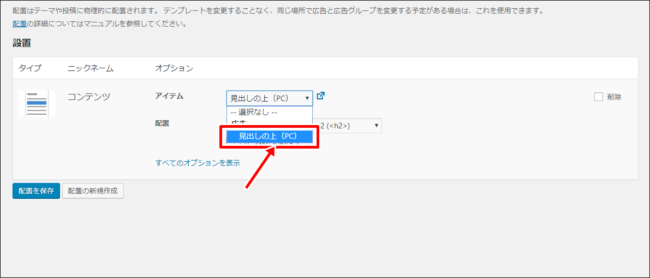
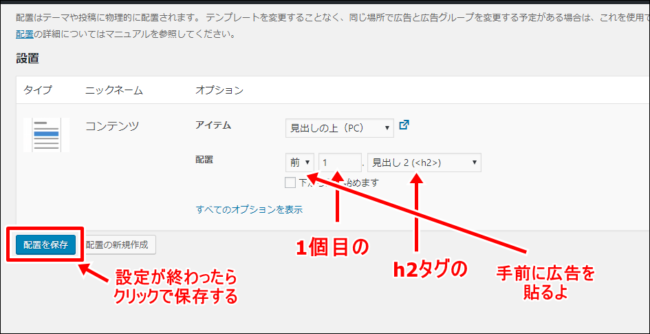
今回は「最初の見出しタグ(h2)の手前」に広告を配置したいので、
配置としては
- 「前」→見出しの前
- 「1」→1個目の見出し
- 「見出し2(<h2>)」
にしてみました。
設定が終わったら「保存」をして実際に表示を確認してみましょう。

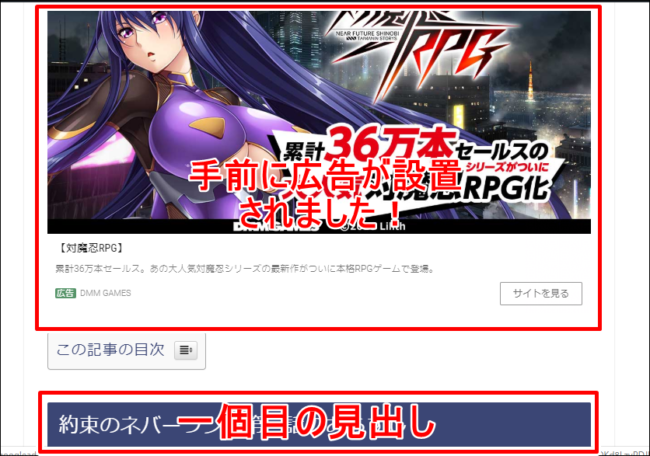
1個目の見出しタグの前に表示されていますね。これで設置は完了です!
Advanced Adsで広告を非表示・削除する方法
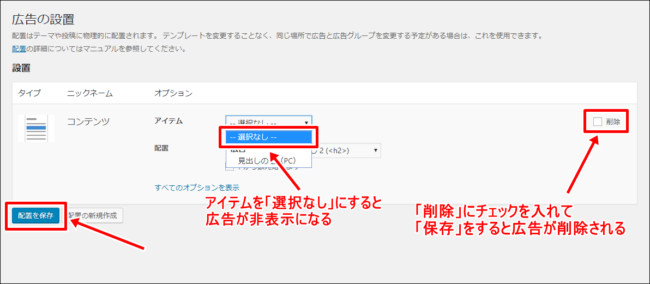
もしAdvanced Adsで作成した広告を非表示、又は削除する場合は「設置」で行うことができます。

「Advanced Ads」メニューから「設置」をクリック。

- アイテムを「選択なしにする」と非表示
- 「削除」にチェックを入れると削除
となります。
設定が終わったら「保存」をクリックすればOKです!
Advanced Adsで広告が表示されない場合の対処法
もしAdvanced Adsで広告を設定したにもかかわらず表示されない場合は、以下の点を確認してみましょう。
[aside type=”yellow”]
【広告が表示されない原因一覧】
- 広告コードがアクティブになっていない
- 広告コードの記述が間違っている
- 広告タイプが「アドセンス広告」になっている
- 表示条件に一致していないページになっている
- 訪問者条件に一致していないページになっている
- 広告が「下書き状態」になっている
[/aside]
1つ1つ丁寧に原因を探っていくしかないので、面倒な場合は削除して最初から広告を作成し直すのもアリですね!
まとめ
Advanced Adsを使えばアドセンス広告はもちろん、アフィリエイトの広告なども自由な箇所に設置することができます。
ただAdvanced Adsは使いこなそうと思うとかなり大変なので
- 通常はWordPressテーマなどのウィジェット機能で広告を設置する
- テーマ内で設置できない場合はAdvanced Adsで設置する
みたいな感じで分けるとやりやすいと思いますよ!
[aside type=”yellow”]
★こちらの記事もおすすめです★
【2019年版】Advanced Adsの「表示条件」について初心者向けに解説
【2019年版】Advanced Adsで広告を非表示にする方法
[/aside]