どうも、株式会社SNACのまつです。
この記事では「自分のTwitterタイムラインやツイートをWordPressなどのサイトに埋め込み・カスタマイズする方法」を解説しています。
Twitterをよく使うユーザーにとってはサイト内に埋め込むだけでオリジナリティが出せて、しかも真似されづらくなるという特権つきです。
この記事ではタイムラインやツイートの埋め込みやカスタマイズ方法をわかりやすく解説しているので、記事を読みながらぜひ作業をしてみてください。
Twitterの埋め込みとは何?
Twitterの埋め込み機能とは、自分のTwitterのタイムラインやツイートをWordPressなどに埋め込む方法です。
僕もよくツイートを記事内に埋め込んだりしてますが、オリジナリティが簡単に出せて、しかも人間味が出るのでリアルなコンテンツになります。
[aside type=”boader”]
【タイムラインの例】
自分のタイムラインを貼ることができる
【特定のツイートの例】
自分がつぶやいた特定のツイートを貼ることができる
[/aside]
こんな感じですね。
これがあるだけで「人間らしい」って感じがしますし、ライターさんなどが書く記事と簡単に差別化できます。
WordPressならサイドバーでも記事内でもフッターでもどこでも埋め込むことができるので、WordPressとTwitterを連携して使ってる人は利用必須ですね。←個人的に
Twitterの埋め込み方法(パーツ毎に分けて紹介)
では具体的なTwitterの埋め込み方法をご紹介します。
①タイムラインをトップページや記事中に埋め込む
まずはタイムラインをトップページや記事中に埋め込む方法です。
始めにTwitterの自分のプロフィールページ(例(自分の場合):https://twitter.com/arata0_100)にアクセスしましょう。

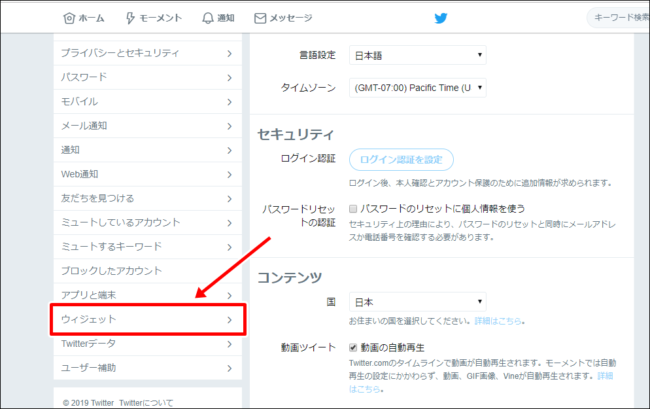
右上の自分のTwitterアイコンをクリックして「設定とプライバシー」をクリックします。

左側のメニューから「ウィジェット」をクリックしましょう。

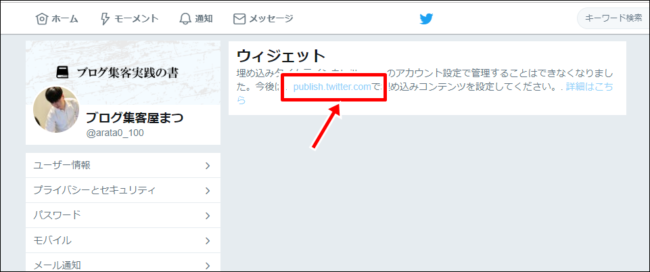
「publish.twitter.com」をクリックします。

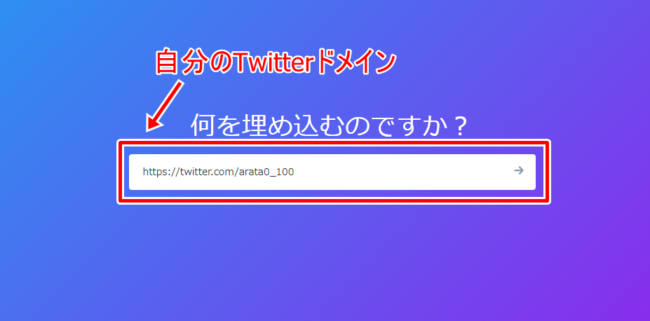
自分のTwitterドメインを入力してEnterを押しましょう。

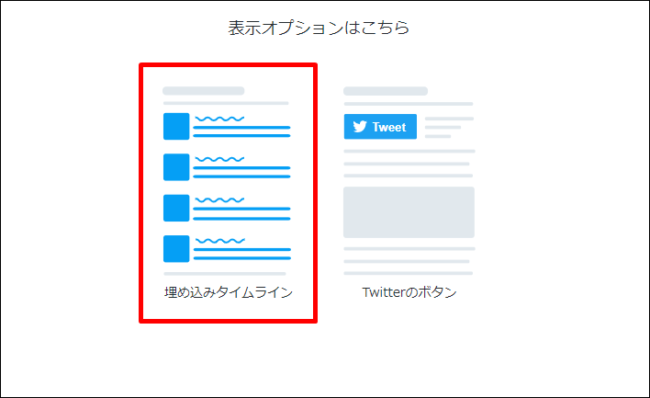
「埋め込みタイムライン」をクリックします。

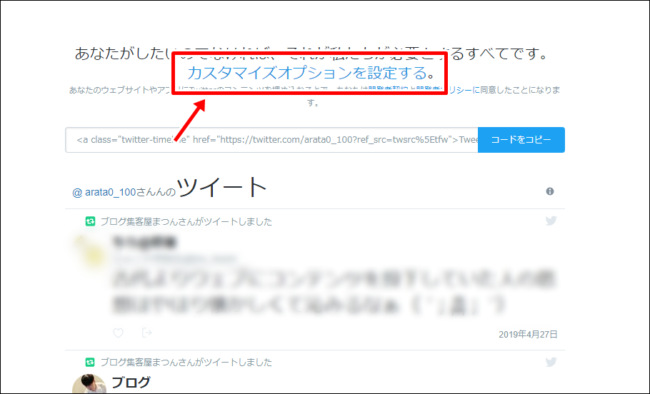
「カスタマイズオプションを設定する」をクリックしてください。
※「コードをコピー」をクリックすればもう埋め込みはできますが、一応カスタマイズの方法も解説しておきます。
Twitterタイムラインの埋め込みカスタマイズ方法
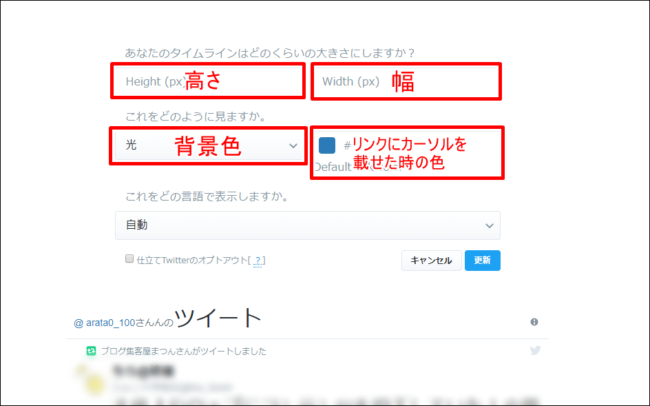
タイムライン埋め込みのカスタマイズでは以下の項目を変更することができます。

テキストで説明すると以下の通り。
| height(px) | 高さを指定できる |
| width(px) | 横幅を指定できる |
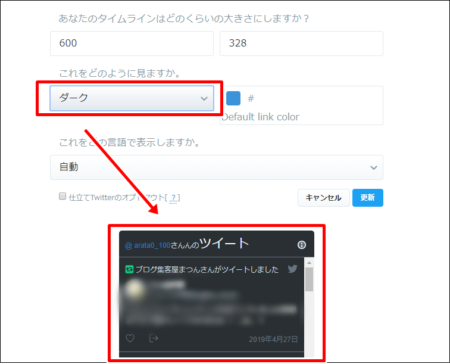
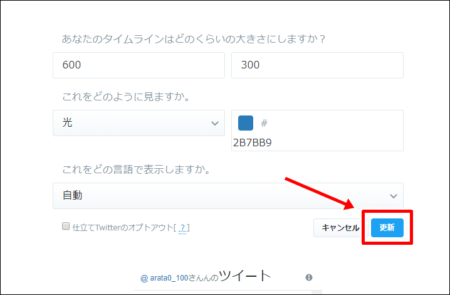
| これをどのように見ますか | 背景色を「光」「ダーク」の2通りから選択できる |
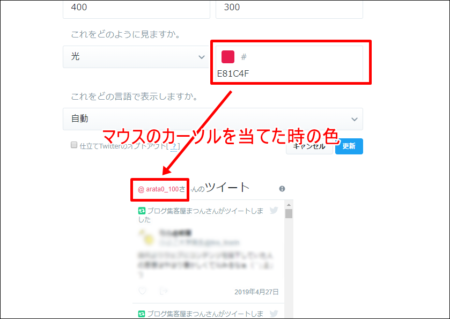
| 色のマーク | リンクにカーソルを載せた時の色を指定できる |
上記の設定をいじることができるので、ご自身の世界観とマッチするようにカスタマイズしてみましょう。

上記は「height(高さ)」を600pxにした場合。

「height(高さ)」を400pxにした場合。

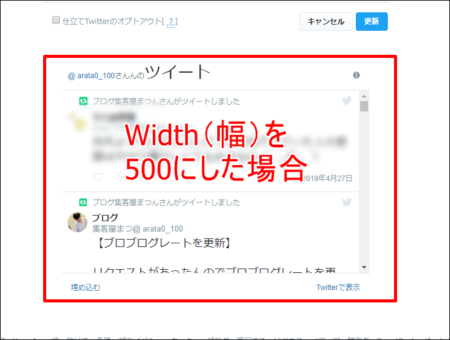
上記は「width(幅)」を500pxにした場合。

上記は「ダーク」に指定した場合。光にした場合は白背景になります。

上記はマウスのカーソルを載せた時の色。これもブログのリンクのマウスを載せた時(マウスオーバーした)の色と合わせてもいいと思います。

すべての設定が終わったら「更新」をクリックしましょう。

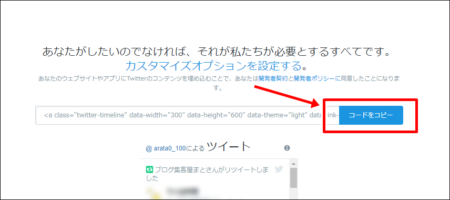
カスタマイズ後のコードがでてきますので「コードをコピー」をクリックしてコピーしてください。
※ちなみに「コードをコピー」をクリックすると真っ白な画面になりますが、ページを更新すれば元の画面に戻ります(原因は謎ですw)。
埋め込みコードをサイト内に埋め込む
次はコピーした埋め込みコードをサイト内に埋め込んでみましょう。
この記事では具体例として「WordPressのウィジェットからサイドバーに貼り付ける方法」を解説していきます。

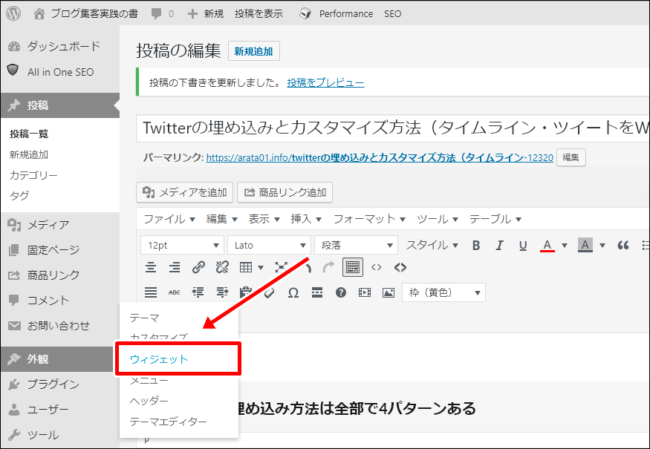
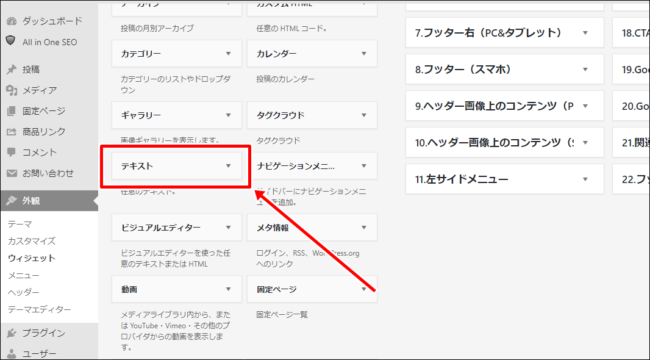
「外観」→「ウィジェット」とクリックしましょう。

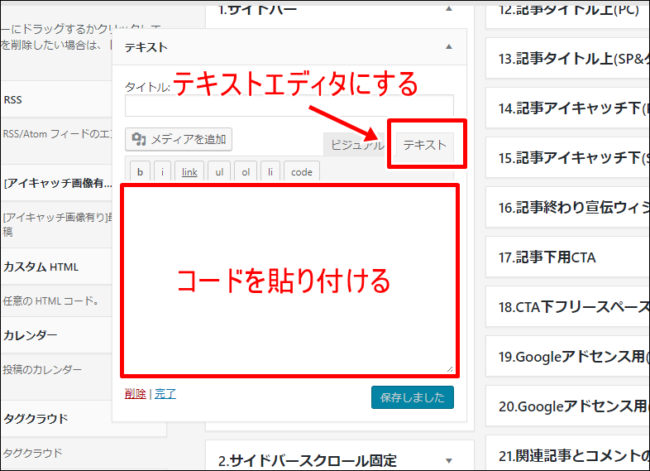
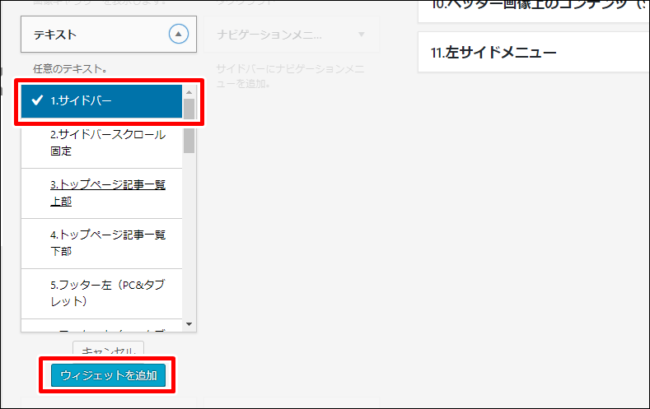
ウィジェットの左側のメニューから「テキスト」をクリックして「サイドバー」を選択し、ウィジェットを追加しましょう。

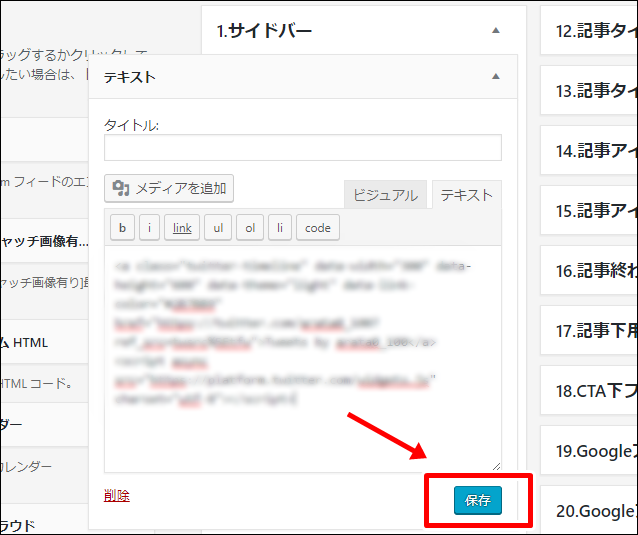
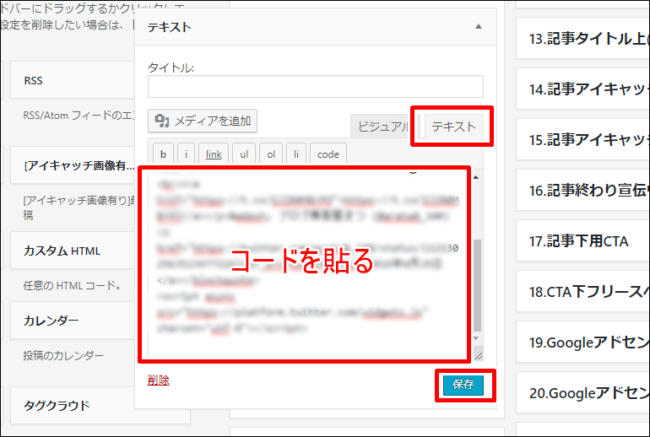
エディタを「テキスト」にして先程コピーした埋め込みコードを貼り付けていきます。

貼り付けたら「保存」をクリックしましょう。
これでサイドバーへの貼付け作業は終了です!
記事内に埋め込む場合は?
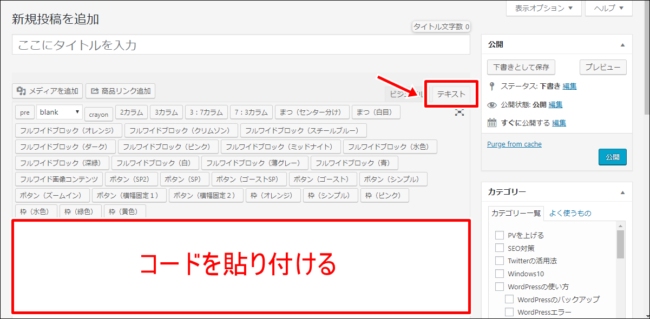
もし埋め込みコードを記事内に埋め込む場合は「新規投稿を追加」の画面から行います。

エディタを「テキスト」にしてコードを貼り付けましょう。

貼り付けが終わったら「下書き保存」→「プレビュー」を表示して確認してみます。

記事内に上手く表示されていれば完了です!
②ツイートをトップページや記事中に埋め込む
次はツイートをトップページや記事中に埋め込む方法です。タイムラインを埋め込むより超簡単ですのでやってみましょう。
ツイートをトップページに埋め込む場合
ツイートをトップページ(サイドバーなど)に貼り付ける方法です。

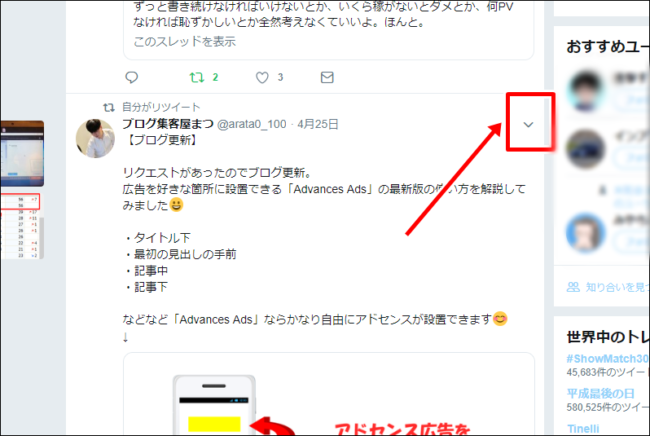
自分の埋め込みたいツイートの右上にあるカーソルをクリックしましょう。

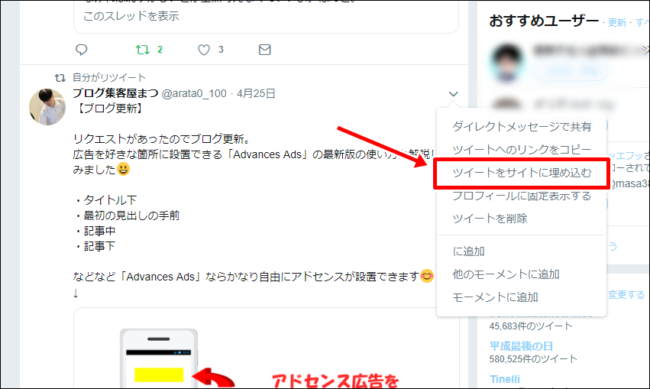
「ツイートをサイトに埋め込む」をクリックします。

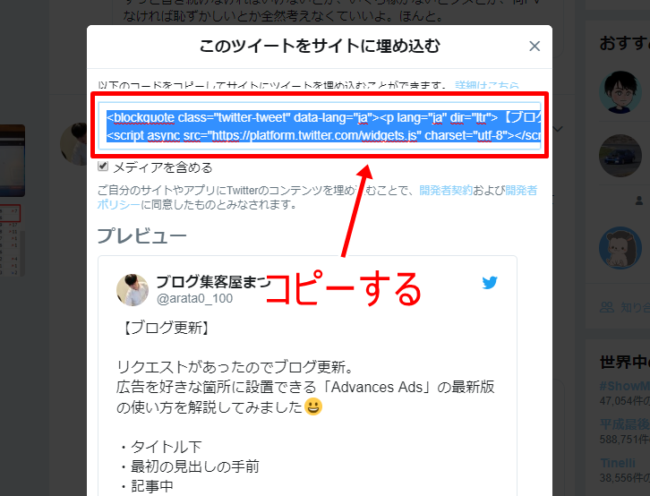
コードが表示されるのでコピーをしてください。

「外観」→「ウィジェット」の左側メニューから「テキスト」を選択します。

位置を「サイドバー」にして「ウィジェットを追加」をクリックしましょう。

「テキスト」をクリックしてから先程コピーしたコードを貼り付けて保存しましょう。これでツイートのトップページへのサイドバーへの埋め込み作業は完了です。
ツイートを記事中に埋め込む方法
次はツイートを記事中に埋め込む方法です。

埋め込みたいツイートの右上にある矢印をクリックし「ツイートへのリンクをコピー」をクリックしましょう。

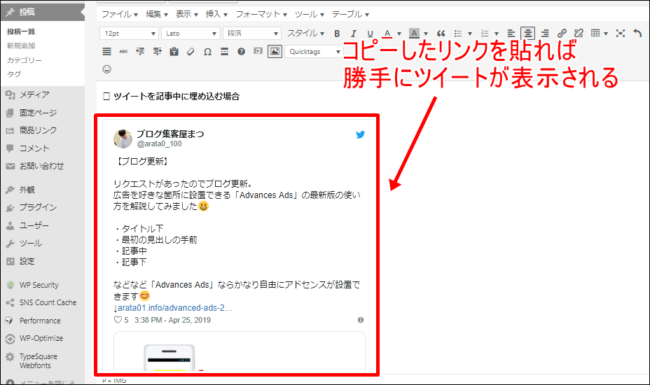
あとは新規投稿などのページでリンクを貼付けすればツイートが表示されます。
↓↓実際にコードを貼り付けた例がこちら↓↓
こんな感じで表示されていればOKです!!
まとめ
ブログとTwitterを上手く連携しながら更新することで、真似されづらくなり、オリジナリティのあるコンテンツが作れるようになります。
特に今は超パクリパクられの時代です。
油断するとコンテンツ全コピーとかされますし、サイトの雰囲気が超似てる人とかも出てきますので、真似されにくいコンテンツ作りをする意味でTwitterと連携プレーをするのもいいと思いますね。
[aside type=”yellow”]
★こちらの記事もおすすめです★
【最大1900PV獲得】Twitterのアクセスアップ戦略と具体的な方法
[/aside]