どうも!まつです。
この記事ではWordPressプラグイン「Contact Form7(コンタクトフォーム7)の基本的な使い方・カスタマイズ方法」について詳しく解説します。
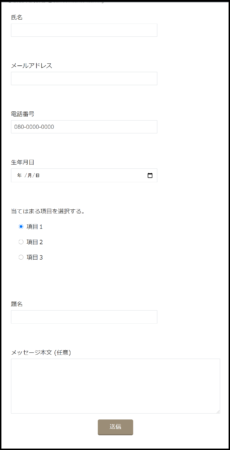
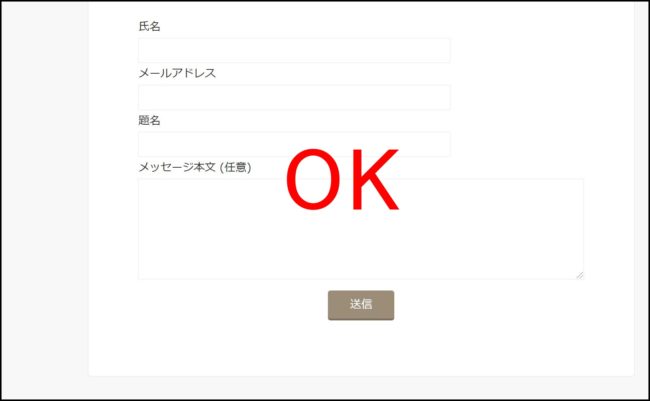
結論からお伝えすると、この記事の通りにやればこんな感じのフォームが作れます。
本当にそのままやれば作れるので、この記事を読んで手を動かしながらフォームを作ってみてください。
Contact Form7のインストール方法
まずはContact Form7をインストールしていきましょう。

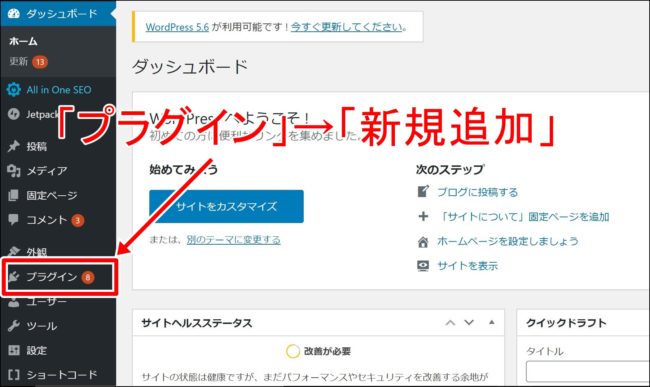
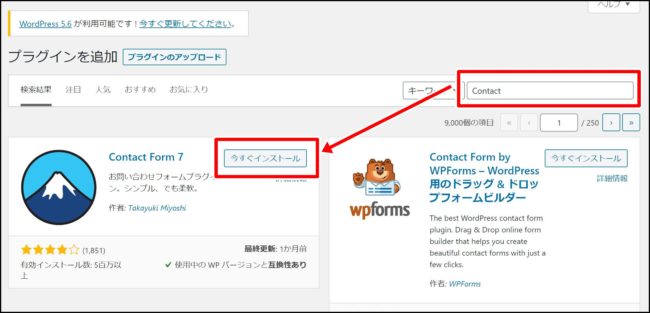
「プラグイン」→「新規追加」をクリックします。

検索ボックスに「Contact」と入力し、Contact Form7を「今すぐインストール→有効化」しましょう。

これでインストールと有効化が完了です。
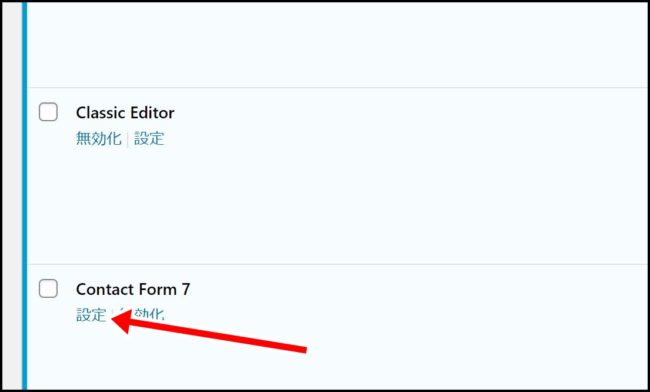
インストールが終わったらContact Form7の「設定」を開きましょう。
Contact Form7の基本的な使い方
まずは基本的な使い方です。
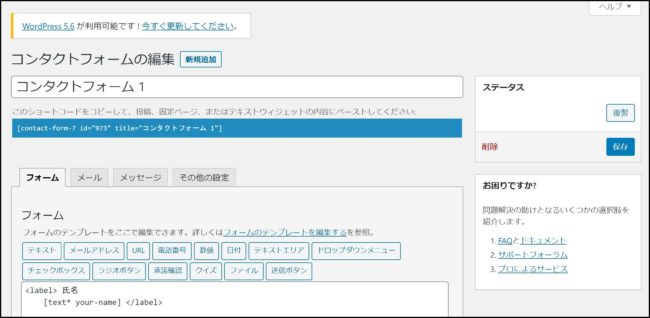
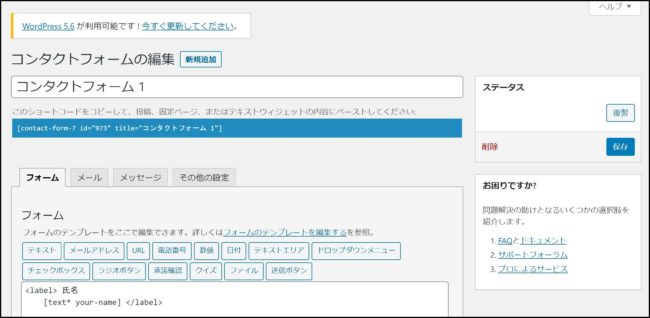
Contact Form7を開くとこのような画面になります。

ではまずは実際に問い合わせフォームとして設定するとどうなるか見てみましょう。

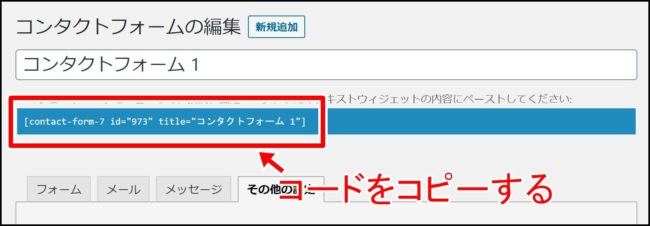
コンタクトフォームのタイトル下にあるショートコードをコピー
エラー: コンタクトフォームが見つかりません。
をします。コピーをしたら投稿、固定ページどちらでも良いので編集画面を開いてください。
ブロックエディタでContact Form7のショートコードを設定する方法

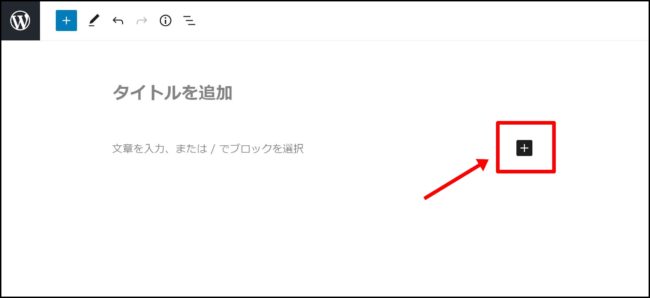
ブロックエディタを使う場合はブロック追加ボタンを押します。

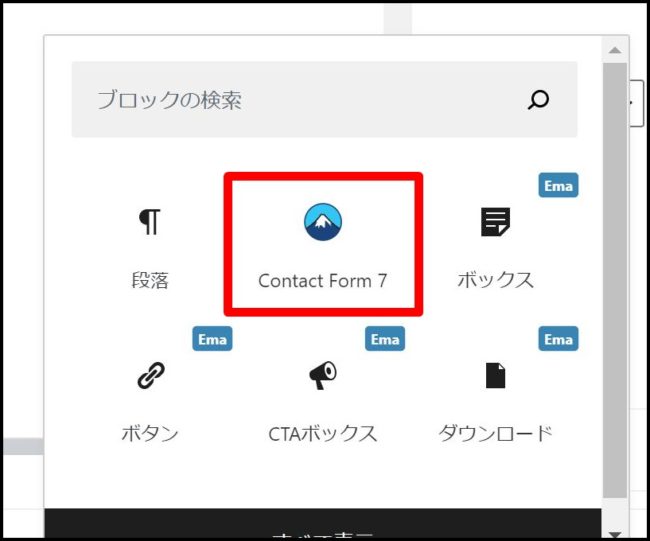
「Contact Form7」を追加しましょう。

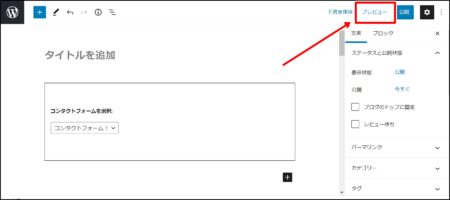
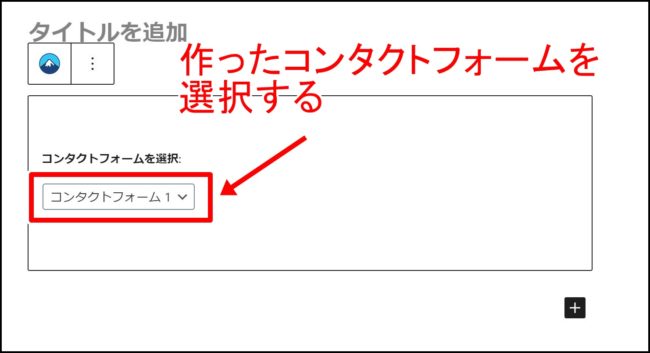
使用するコンタクトフォームを追加します。
Contact Form7はインストールした時点でデフォルトで「コンタクトフォーム1」というフォームが作られます。
今回は「コンタクトフォーム1」を選択してください。

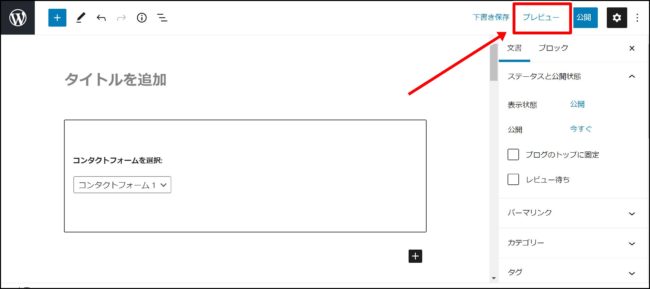
追加したらプレビューで確認して反映されていればOKです。
旧エディタでContact Form7のショートコードを設定する方法
旧エディタでショートコードを設定する方法です。
まずは投稿、または固定ページの編集画面を開きます。

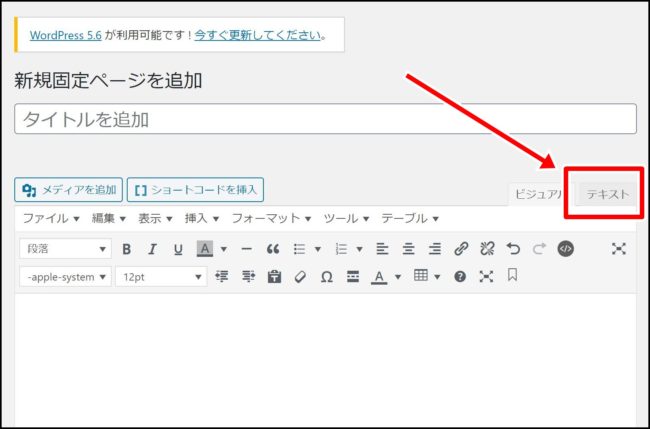
「テキスト」エディタにしましょう。

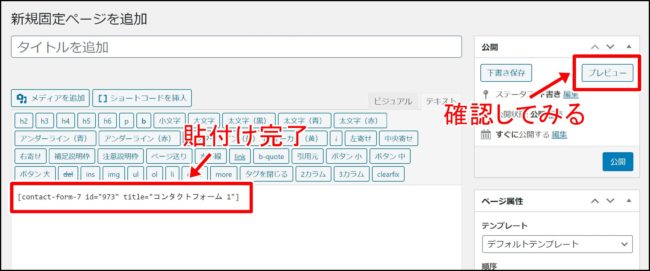
コンタクトフォームのショートコードを貼り付けます。貼付けたらプレビューで確認をしてみましょう。

こんな感じで反映されればOKです!!
Contact Form7の設定をカスタマイズする方法
さて次はContact Form7のメール設定をカスタマイズする方法です。
Contact Form7では
- 電話番号入力を追加したり…
- 住所入力を追加したり…
- ラジオボタンを追加したり…
とメールフォームのカスタマイズが豊富です。
例えば自動返信メールを設定して決済情報を先に送る、なんてこともできます。少々、設定項目をカスタマイズしてそれっぽくしてみましょう。
Contact Form7の設定をカスタマイズできる項目一覧

まずはContact Form7のカスタマイズできる項目は
- フォーム
- メール
- メッセージ
- その他の設定
の4つの設定があります。それぞれの設定項目は以下の通りです。
| フォーム | 問い合わせする人が入力する項目の設定 |
| メール |
|
| メッセージ | 問い合わせフォームの操作中に表示されるメッセージ。
例:必須項目に入力してください etc… |
| その他の設定 | カスタマイズ等の際に使用する(初心者は関係ないしまつも使ってません) |
となります。これらを1つ1つカスタマイズしていきましょう。
1.フォームをカスタマイズする
まずはフォームをカスタマイズする方法です。
Contact Form7はデフォルトだとこうなっています。

これを今回のフォームカスタマイズではこんな感じにしてみましょう。
※画像をクリックすると大きくなります。
電話番号や生年月日、ラジオボタンなどを加えてみました。かんたんにできるので読みながらやってみてください。
電話番号を追加する
まずは電話番号の入力を追加していきます。

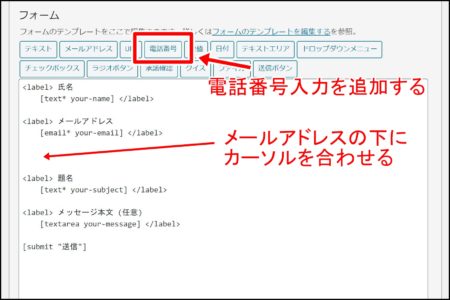
まずはメールアドレスの項目の下辺りにカーソルを合わせて、「電話番号」をクリックしてください。実際にはカーソルの位置はどこでも良いので、入れたい箇所に改行して入れてください。

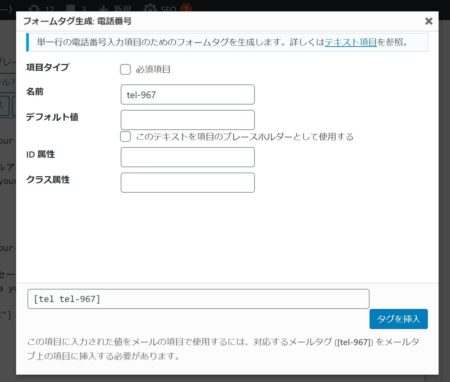
電話番号の入力項目を設定していきます。
- 項目タイプ:必須か、任意か
- 名前:メールタグ(変えない)
- デフォルト値:プレースホルダー(入力補助機能)として使える
- ID属性、クラス属性:知らん
となります。
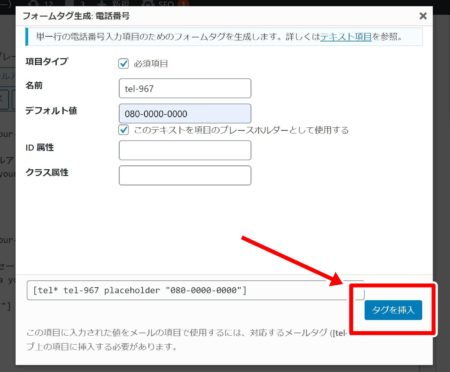
実際に入力した例がこちらです。

よくわからなかったらまずはこの通りにやってみてください。入力が終わったら「タグを挿入」をクリックしましょう。

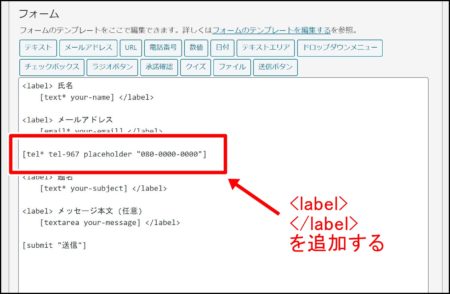
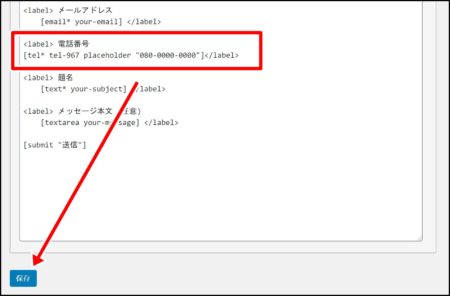
挿入されたメールタグの前半、後半に<label></label>を追加します。<label>はその項目のタイトルみたいなもんだと思ってください。

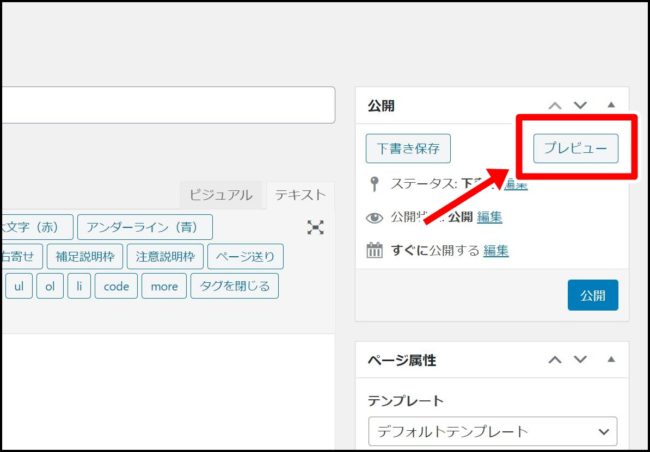
入力が終わったら保存します。保存し終わったら再度プレビューで表示を確認してみましょう。

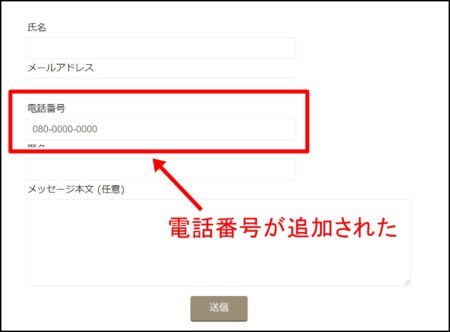
電話番号が追加されていればOKです。
生年月日を追加する
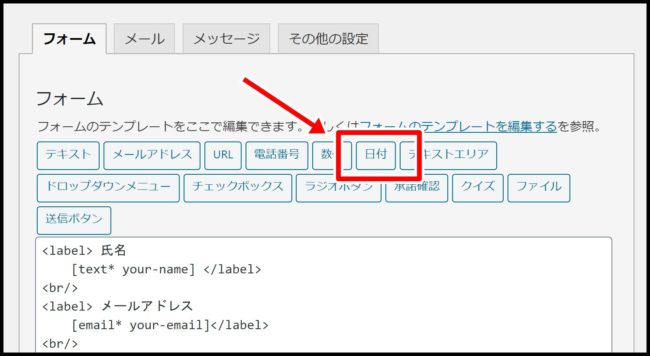
次は生年月日の入力項目を追加していきます。

「日付」をクリックしましょう。

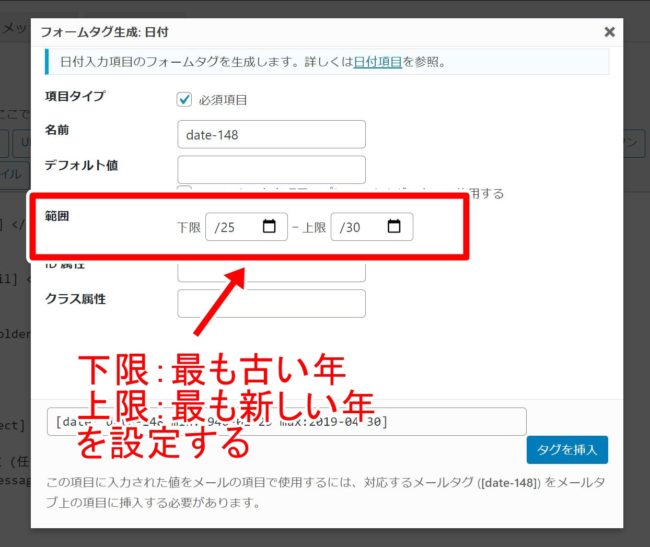
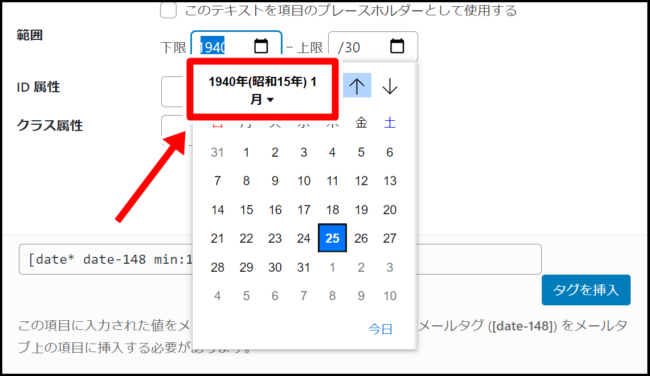
日付の設定画面です。生年月日を設定するので、生年月日の下限と上限を設定していきます。

西暦は年数の部分をクリックします。

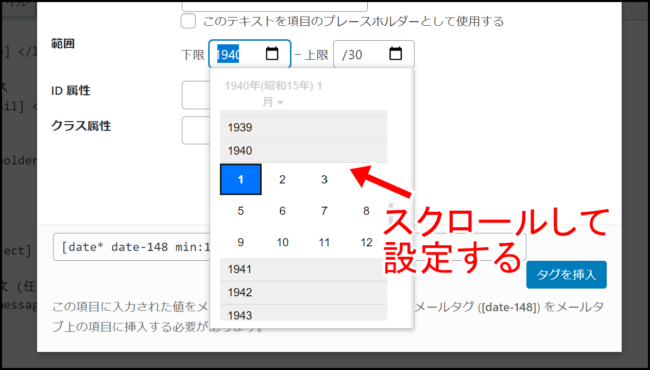
スクロールして設定しましょう。同様の手順で上限も設定していきます。

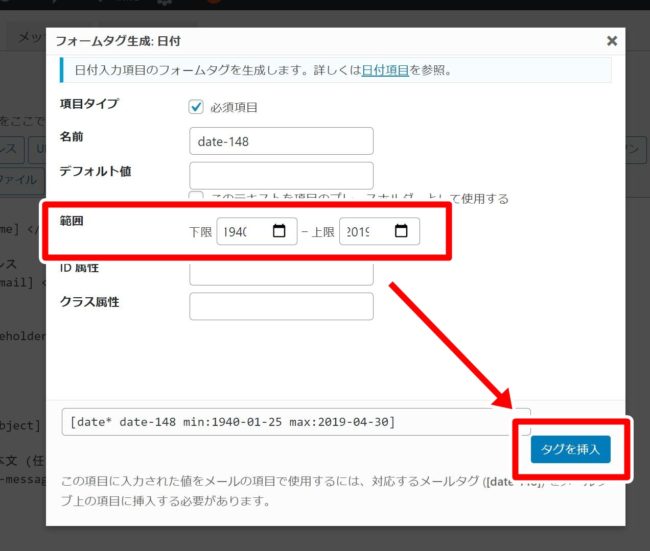
下限と上限の設定が終わったらタグを挿入してみましょう。

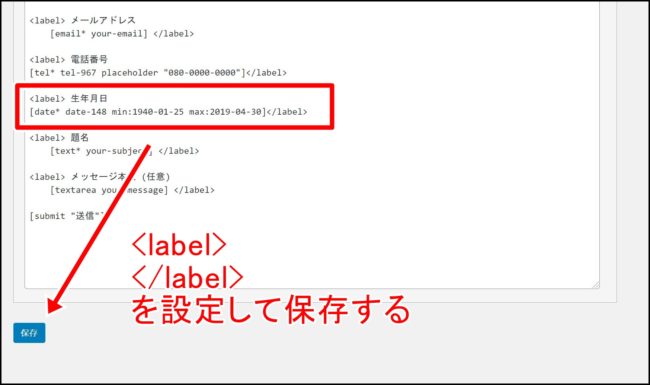
<label></label>をメールタグの前半、後半に設定して保存します。

プレビューで確認してみましょう。

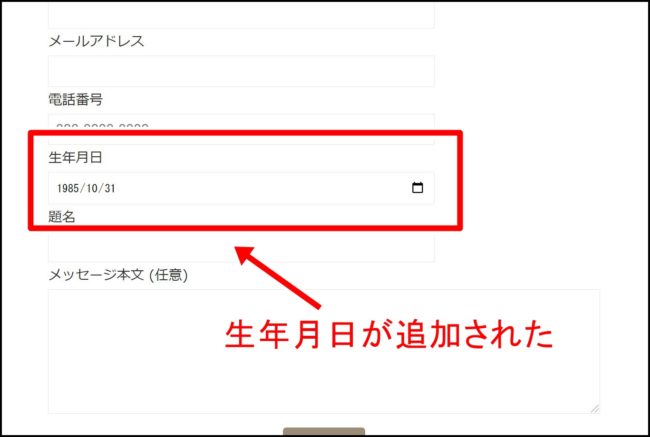
生年月日が追加されました!
ラジオボタンを追加する
最後にラジオボタンを追加します。

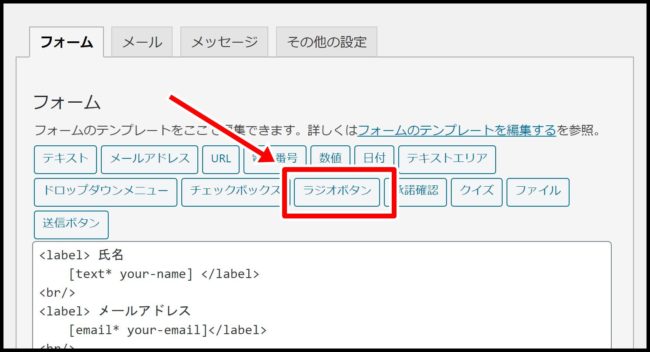
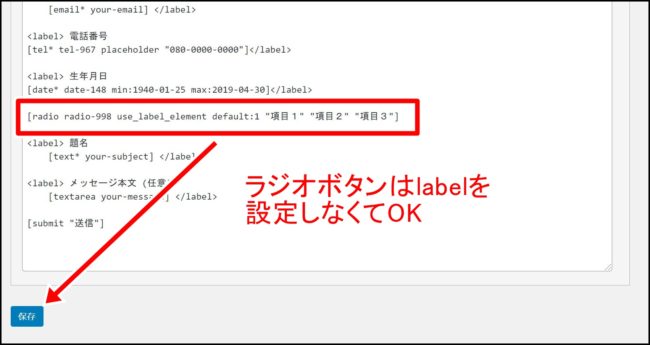
「ラジオボタン」をクリックしましょう。

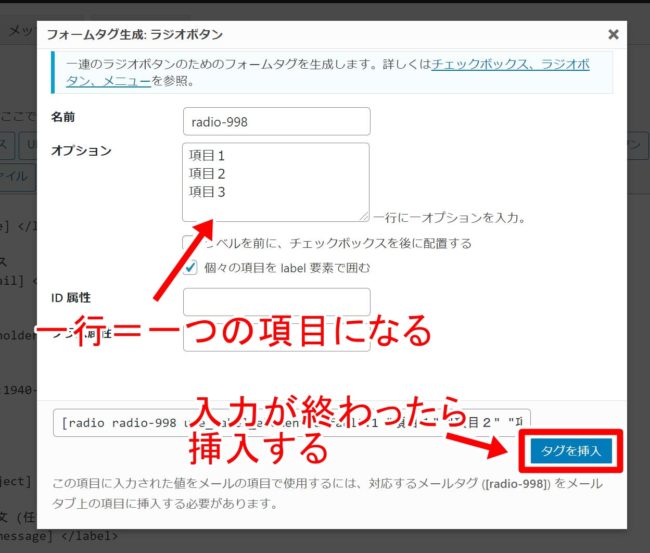
ラジオボタンは1行がそのまま選択項目になります。3つの選択肢を入れる場合は3行入れるという感じですね。
設定が終わったらタグを挿入します。

ちなみにラジオボタンは<label>を入力しなくてOKなので、保存をしましょう。

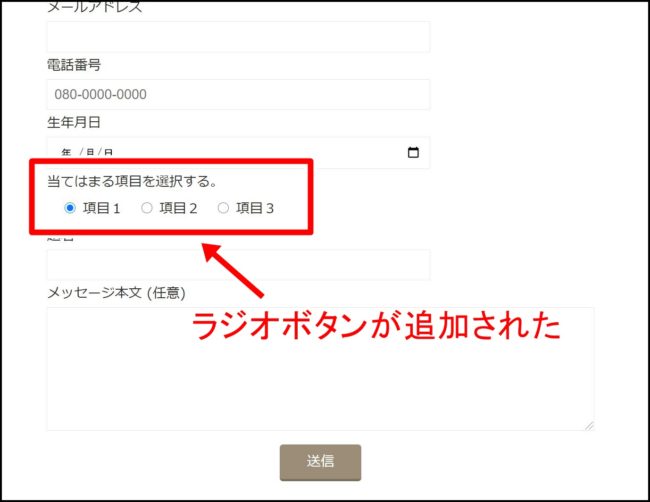
ラジオボタンが追加されました!
ちなみにラジオボタンを縦並びにしたい場合は以下のコードを「追加CSS」に追記すればいけるようです。
/* Contact Form 7のラジオボタンを縦並びに */ .wpcf7-radio .wpcf7-list-item { margin-top:10px; display: block; }※追加CSSはWordPressテーマによって異なりますが、大体は「外観→カスタマイズ→追加CSS」みたいな順でたどっていけば入ってると思います。
一通り入力が終わったら再度プレビューで確認してみましょう。
こんな感じの仕上がりになればフォームの設定は完了です!次はこのフォーム入力が反映されるようになるための設定になります。
※この設定だけだと問い合わせをしても入力項目が反映されません!必ずこのあとの設定も合わせて行うようにしてください。
2.フォームの設定項目がちゃんと反映されるようにする
次はフォームの設定項目がちゃんと反映されるようにするための設定になります。
元々デフォルトで入っている
- 名前
- メールアドレス
- 題名
- メッセージ本文
は反映されますが、追加した方の「電話番号」「生年月日」「ラジオボタン」はメールメニューで反映させる必要があります。
では早速やってみましょう。

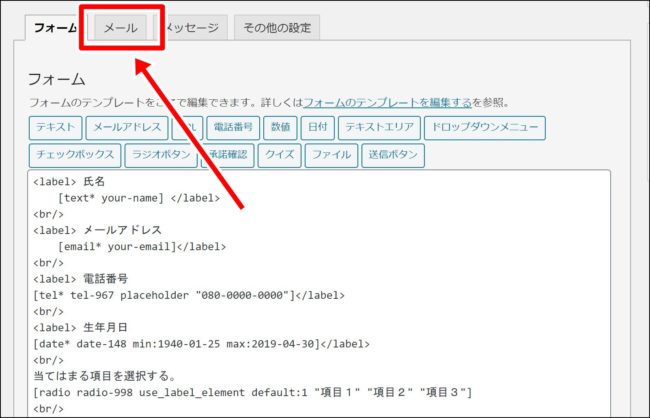
「メール」タブをクリックしてください。

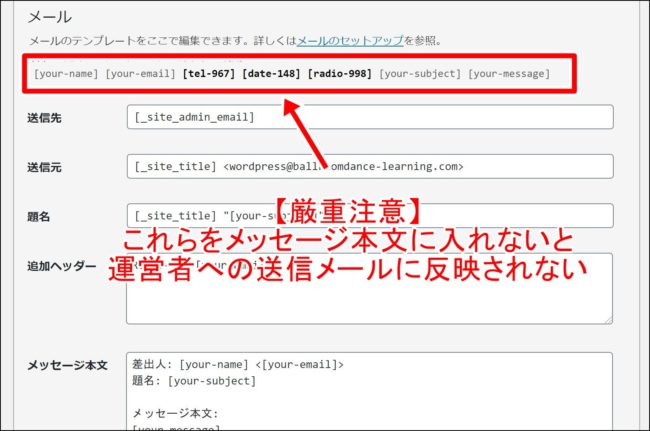
赤枠の部分を見ると新しく作った項目が太字になってますね。これは「メールのメッセージ本文内に入れないと項目が反映されないよー」という意味です。
メールに反映させるためには以下のメールタグを使います。
メールタグの役割としてはこんな感じ。
- [your-name]=名前に変換される
- [your-email]=メールアドレスに変換される
- [your-subject]=題名に変換される
- [your-message]=メッセージ本文に変換される
- [tel-967]=電話番号に変換される
- [date-148]=生年月日に変換される
- [radio-998]=ラジオボタンに変換される
こんな感じでメールタグを入れることで、問い合わせをした人の入力内容を反映させることができるってわけですね。
では早速やってみましょう。

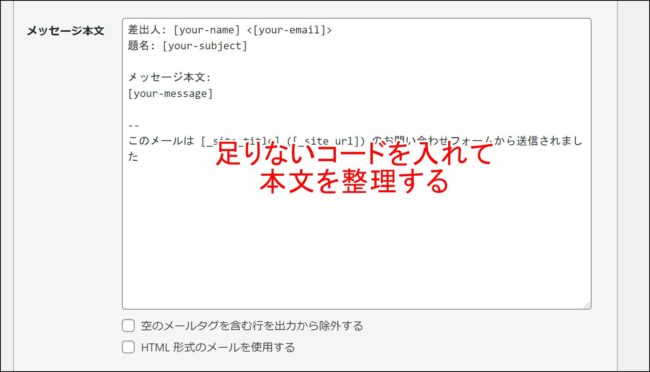
メッセージ本文を見ると
- [your-name]
- [your-email]
- [your-subject]
- [your-message]
この4つしか入ってないですね。ここに[tel-967][date-148][radio-998]の3つのメールタグを入れて文章を整理してみます。
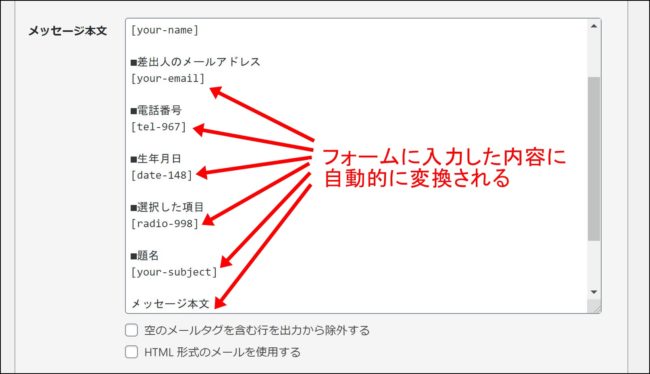
こんな感じに入れてみるとわかりやすいかもしれません。
テンプレとして使いたい方は下記の本文をコピーして使ってください。
あなたのウェブサイトのフォームから問い合わせがありました。
問い合わせの内容は以下の通りです。
■差出人のお名前
[your-name]■差出人のメールアドレス
[your-email]■電話番号
[tel-○○○]■生年月日
[date-○○○]■選択した項目
[radio-○○○]■題名
[your-subject]メッセージ本文
[your-message]—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
これでフォームの作成と、フォームで入力・送信した内容が反映される設定が終了です!
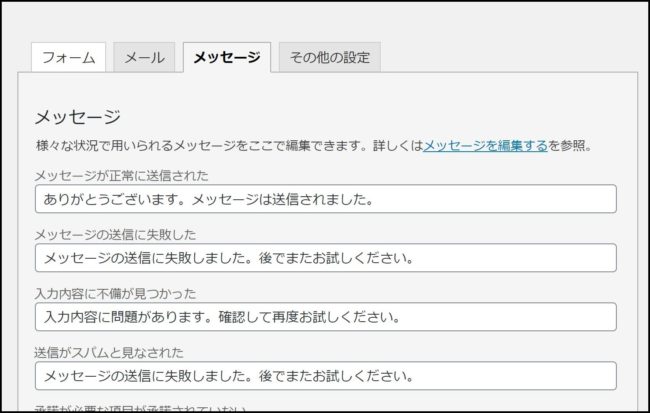
3.メッセージをカスタマイズする
メッセージではフォーム入力ミスや、送信をした際に表示させるメッセージを設定できます。

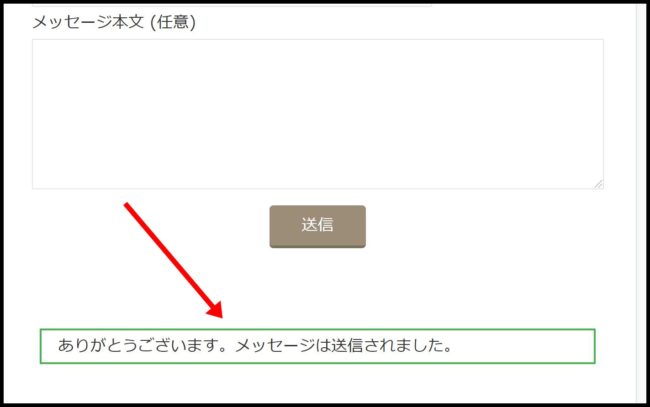
例えばメッセージが正常に送信された場合はこんな表示になります。

メッセージの内容を変えれば即時反映されるので、好みに合わせてカスタマイズしてみてください。
まとめ
Contact Form7は
- 通常の問い合わせ
- サービスの申込み
- アンケート
などカスタマイズ次第で色んな用途に使えるWordPressプラグインです。
この記事では基本的な使い方のみですが、まだまだ幅広い使い方ができるのでぜひあなたのブログやウェブサイトにも取り入れてくださいね。
★こちらの記事もおすすめです★