2023年版のAll in One SEOの設定方法や使い方を解説します。
- All in One SEOを初めて設定する人
- All in One SEOを使っていて、アップデート後に使い方がわからなくなった人
どちらの方でもちゃんと設定できるので、参考にしながら作業してみてください。
【動画で見たい方はこちら】
All in One SEOのインストール方法
まずはAll in One SEOをインストール、有効化して使える状態にしましょう。
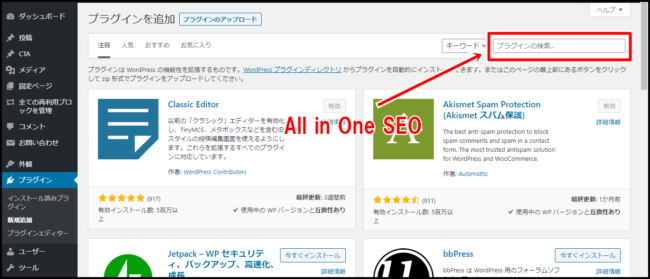
「プラグイン」→「新規追加」からプラグインの検索画面を出します。

「All in One SEO」と検索しましょう。

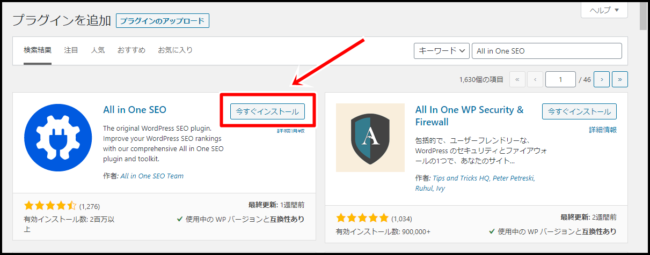
All in One SEOで「今すぐインストール」をクリックします。

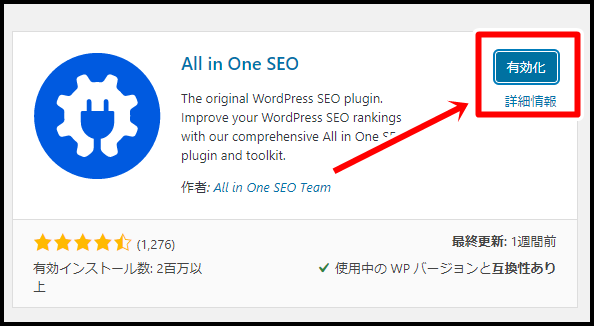
インストールが終わったら有効化しましょう。


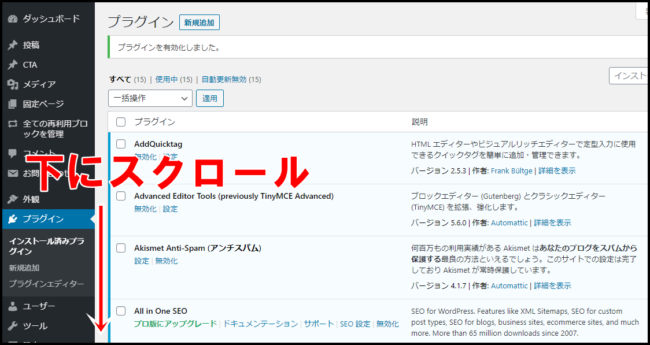
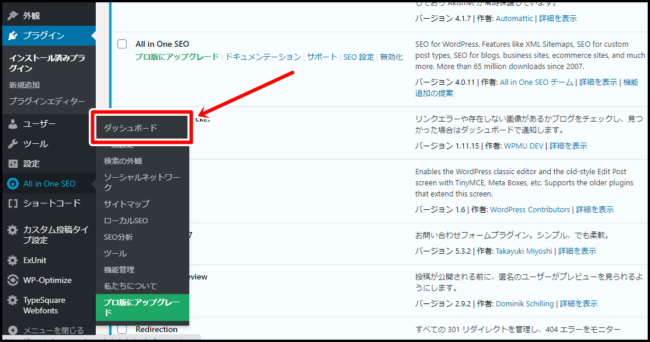
有効化が終わったら「All in One SEO」メニューの「ダッシュボード」をクリックしてください。ここから初期設定を行っていきます。
All in one SEOの設定方法
①AIOSEOのセットアップウィザードからAll in One SEOの全体設定を行う
All in One SEO(略してAIOSEO)の基本設定は
- セットアップウィザード
という画面から行います。色々とわからないことがあってもとりあえず画面を見たままやれば設定できますので、まずはやってみましょう。

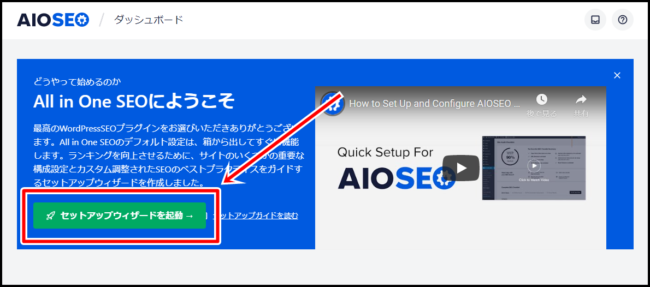
「セットアップウィザードを起動」をクリックします。

「始めましょう→」をクリックしてください。

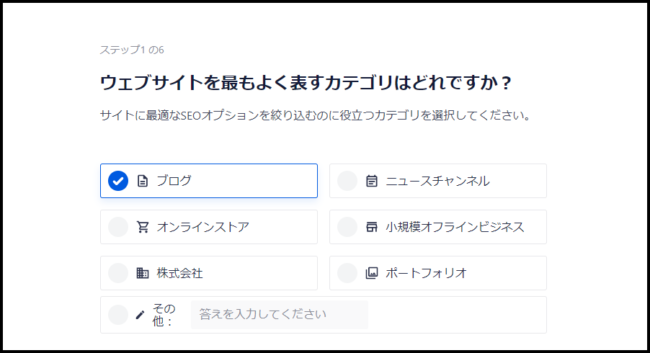
ウェブサイトをよく表すカテゴリを選択します。どれを選んでも変わらないので当てはまるものを選択してください。

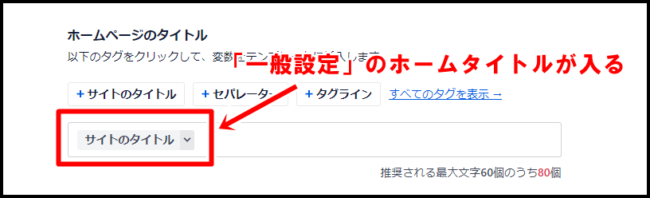
ホームページのタイトルには「サイトのタイトル」のタグを挿入します。

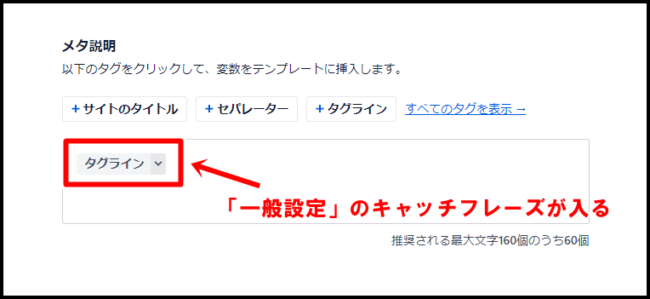
メタ説明には「タグライン」のタグを挿入します。

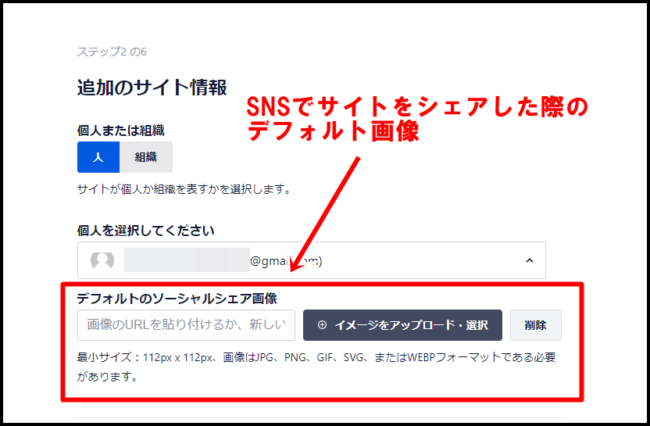
組織か人を選択しましょう。大抵、個人だと思いますのでここでは「人」にしてみます。

デフォルトのソーシャルシェア画像を選択します。
ソーシャルシェア画像は「https://arata01.info/」のURLをFacebookやTwitterなどでシェアされた際に表示させる画像のことです。
↓↓↓

ソーシャルシェア画像を設定すると、SNSシェア時に画像を表示してくれるので必ず設定しておきましょう。


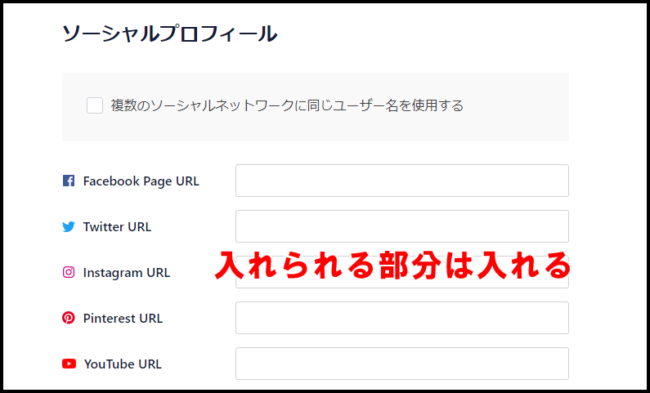
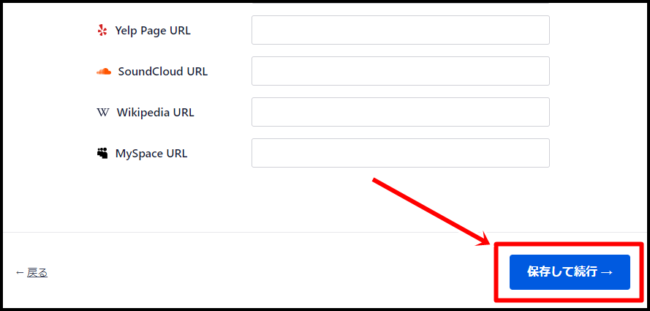
ソーシャルプロフィールは、手持ちのSNSアカウントのサイトアドレスを入力していきます。
例えば僕なら
- Twitter:https://twitter.com/arata0_100
- Facebook:https://www.facebook.com/bboy.MATSU
などになります。パソコンなどで自分のSNSアカウントを検索するとURLが出てくるので、そのURLを貼り付けましょう。
操作が終わったら「保存して続行」をクリックしてください。


「どのSEO機能を有効にしますか?」は何もいじらずに下にスクロールをして「保存して続行」をクリックしましょう。

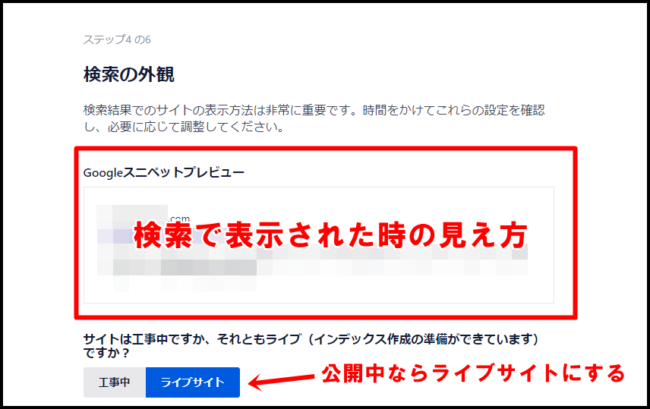
工事中(まだサイトを公開したくない)場合は工事中、もうすでにサイト運営中なら「ライブサイト」を選択してください。
※Googleスニペットとは検索で自分のサイトが表示された際のタイトルや説明文(ディスクリプション)などの部分を言います。

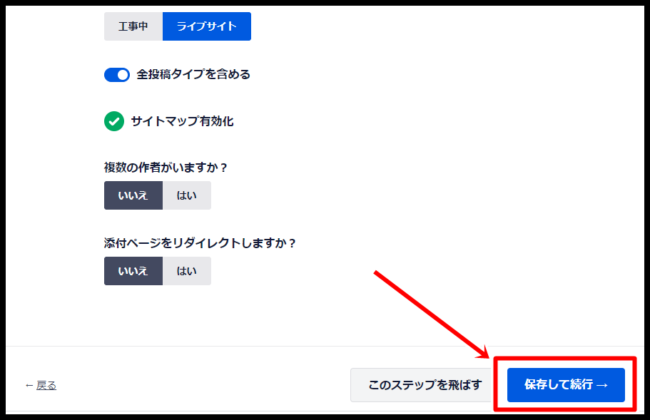
- 全投稿を含める:○
- サイトマップ有効化:チェックする
- 複数の作者がいますか?:いいえ
- 添付ページをリダイレクトしますか?:いいえ
にして進みましょう。

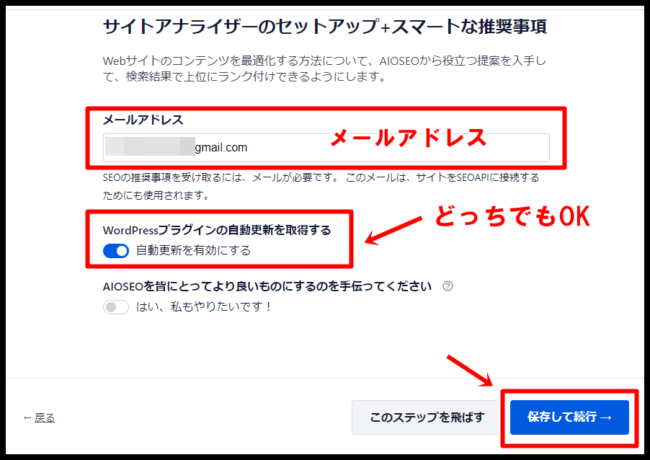
メールアドレスの確認と、WordPressプラグインの自動更新の有無(僕は無効にしています)を確認し、保存して続行します。

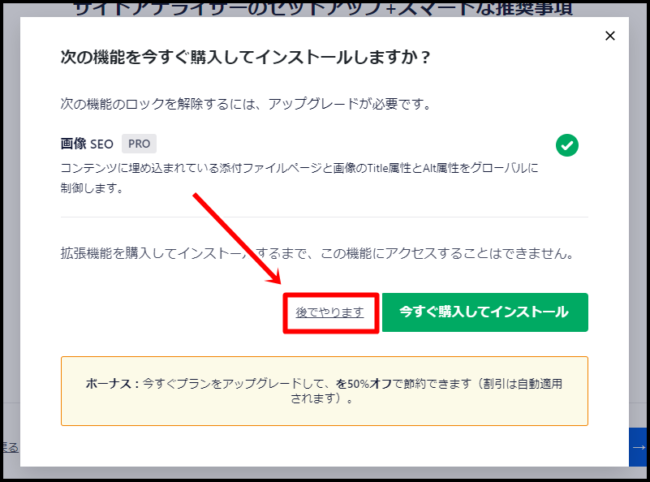
有料版を勧められるので、「後でやります」を選択しましょう。


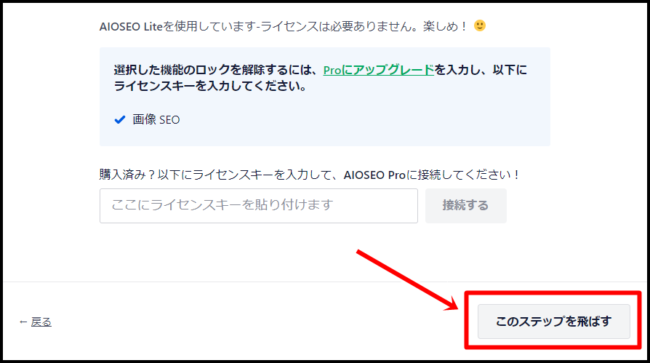
下にスクロール後「このステップを飛ばす」をクリックします。

ナチュラルにディスられます。
そのまま下にスクロールしましょう。

「セットアップを完了し、ダッシュボードに移動します」クリックしてダッシュボードに飛びましょう。これでセットアップウィザードは終了となります。
All in One SEOでアナリティクスを設定する
もしこの記事を読んでいる方で「All in One SEO Pack」と言われる旧式のプラグインを使っていた方は、アナリティクスやサーチコンソールの解説タグの再設置が必要です。
なぜかというと、All in One SEO Pack→All in One SEOにアップデートすると、アクセス解析のタグが消えてしまうからです。
※All in One SEOでアクセス解析を入れてない人は大丈夫
アクセス解析は「一般設定」から設置できるので、All in One SEOでアクセス解析を設置していた人はここから設定していきましょう。

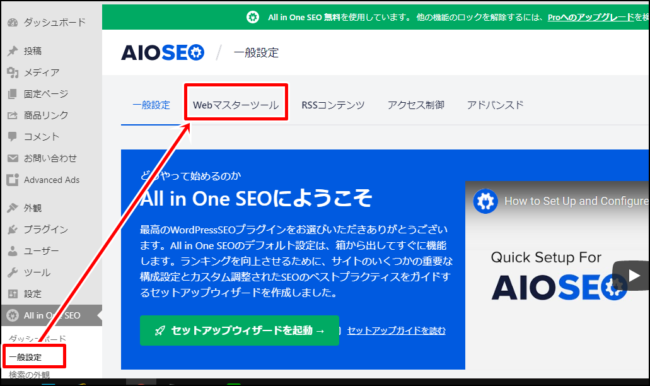
まずは「一般設定」から「ウェブマスターツール」をクリックします。

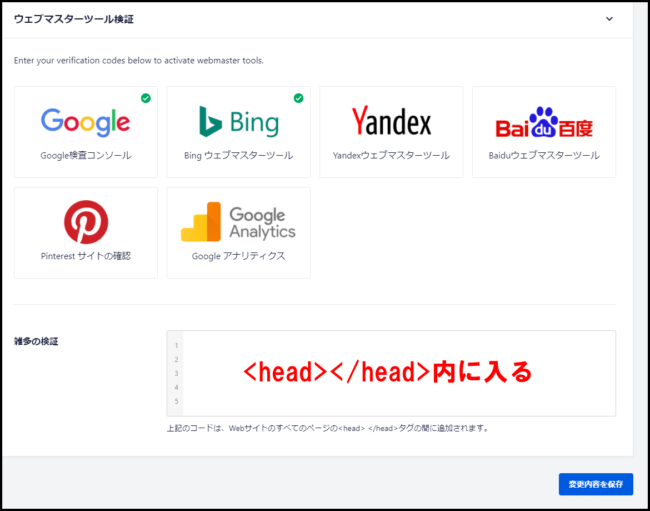
「雑多の検証」の箇所が「<head></head>」となっています。
この雑多の検証のところに
- Googleアナリティクス
- Googleサーチコンソール
- Bingウェブマスターツール
などのトラッキングコードを再度入れておきましょう。
※この設定はAll in One SEO(Pack)でアクセス解析タグを設定していた人のみの作業です。WordPressテーマに直接解析タグを入れてる人はやらないでください。
検索の外観
次は検索の外観です。

ここでは
- 一般設定
- コンテンツタイプ
- タクソノミー
- メディア
- アーカイブ
- アドバンスド
この6つの設定を行っていきます。
初心者の方はとりあえず見よう見まねで設定をしてみてください。
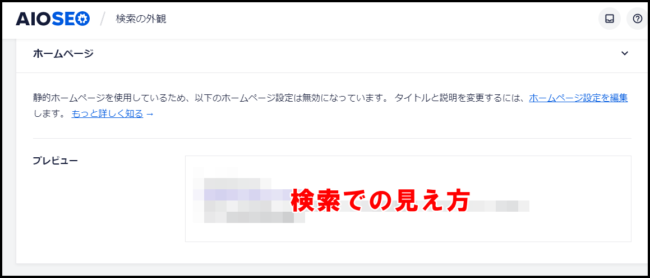
①一般設定
一般設定では
- ホームタイトル(title)=サイトのタイトル
- ホームディスクリプション(description)=メタディスクリプション
の2つを設定していきます。

「プレビュー」では実際のGoogle Chromeの検索画面がチェックできます。そのまま下にスクロールします。

- サイトのタイトル:「サイトのタイトル」のタグを入れる
- メタ説明:「タグライン」のタグを入れる
としましょう。
「タグ」とは?
さて、All in One SEOの新機能の「タグ」とは何か?というと、これは特定の情報をクリック1つで入れられる機能です。
例えば
- 「サイトのタイトル」というタグを入れるとサイトタイトルに変換される
といった具合ですね。タグを使うことで、いちいち入力しなくてもボタン一つで情報を入れることができます。
[aside type=”yellow”]
【タグ一覧】
AIOSEOで使用するタグ一覧と機能は以下のとおりです。
| タグ名 | 意味 | 使用頻度 |
| 投稿タイトル | 記事タイトル | ○ |
| サイトタイトル | ホームタイトル | ○ |
| セパレーター | 「|」とか「-」とか | ○ |
| 投稿コンテンツ | 記事の冒頭文 | △ |
| タグライン | ホームディスクリプション(サイト用のキャッチフレーズ) | △ |
| 投稿抜粋 | 投稿から部分的に抜粋 | ☓ |
| 投稿日 | 投稿した日付のみ | ☓ |
| 投稿月 | 投稿した月のみ | ☓ |
| 投稿日付 | 投稿した日付(年月日) | ☓ |
| Categoryタイトル | 最初に付けたカテゴリータイトル | ☓ |
| カテゴリー | チェックを入れたカテゴリー全て | ☓ |
| その他~ | その他~ | ☓ |
[/aside]
タグは上手く使えばかなりの作業短縮になるので、今後のために覚えておくといいでしょう。
では次に進みます。

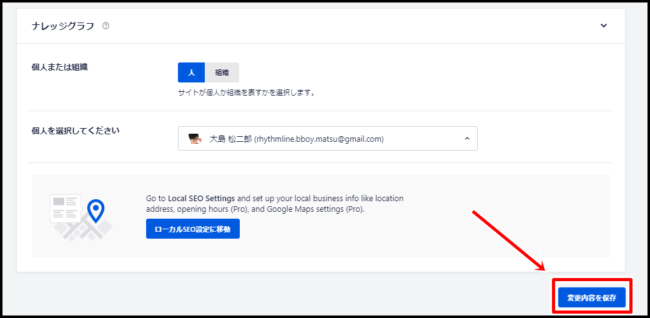
ナレッジグラフやローカルSEO設定は有料版でしか使えないので無視して「変更内容を保存」をクリックしましょう。
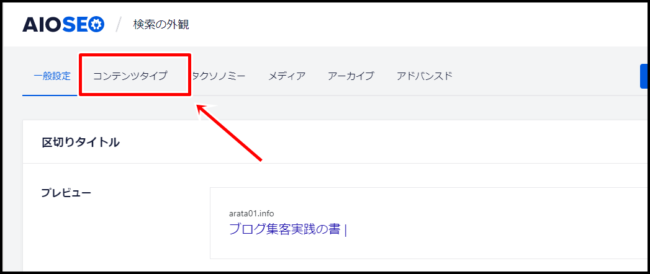
②コンテンツタイプ
次はコンテンツタイプの設定です。

コンテンツタイプをクリックしましょう。

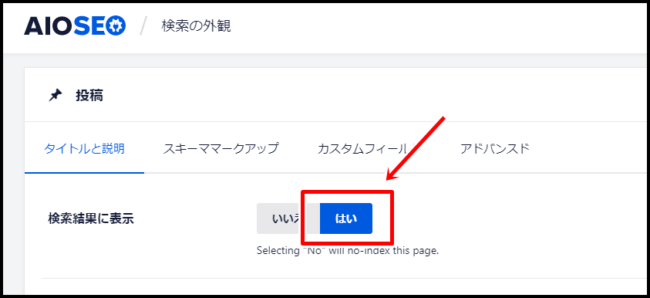
「投稿」の「検索結果に表示」を「はい」にします。

- 投稿タイトル:投稿タイトル,セパレーター,サイトのタイトル
- メタ説明:投稿コンテンツ
にします。

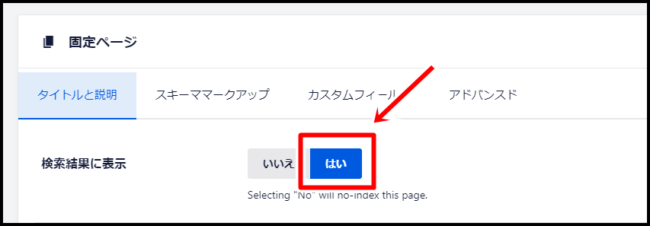
固定ページの「検索結果に表示」をはいにします。

- 投稿タイトル:固定ページタイトル,セパレーター,サイトのタイトル
- メタ説明:固定ページコンテンツ
にしましょう。

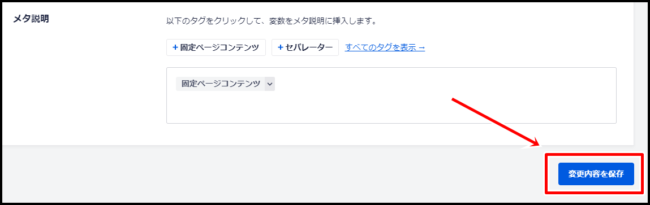
設定の確認をして「変更内容を保存」をクリックしてください。
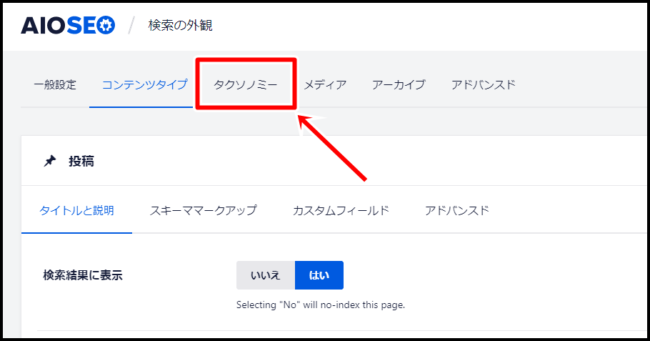
③タクソノミー
次はタクソノミーの設定になります。
タクソノミー設定を開き、「検索結果に表示」を「はい」にします。

- カテゴリータイトル:カテゴリータイトル,セパレーター,サイトのタイトル
- メタ説明:カテゴリー説明
にしましょう。

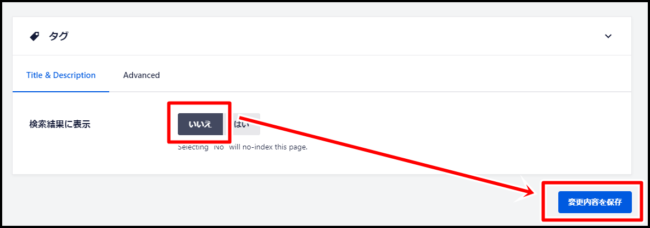
タグを「いいえ」にして保存します。
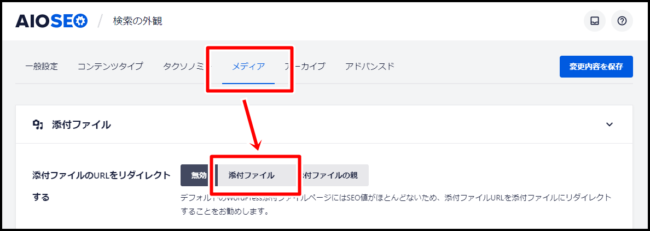
④メディア
次はメディアの設定です。

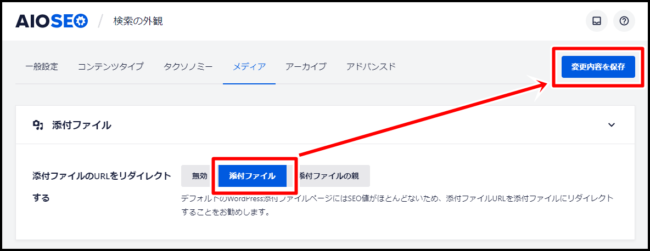
「添付ファイル」をクリックしましょう。画像の添付ページを検索エンジンにインデックスさせないため、ホームにリダイレクトさせます。

変更内容を保存します。
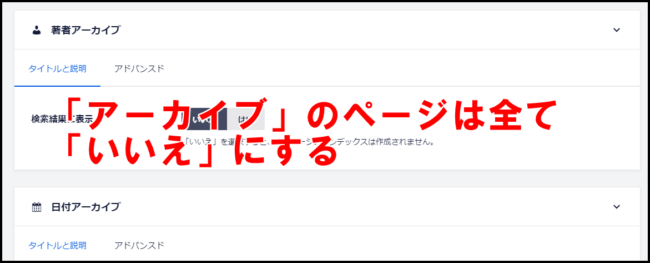
⑤アーカイブ
次はアーカイブです。

アーカイブページもインデックスさせないため、項目はすべて「いいえ」を選択して保存しましょう。
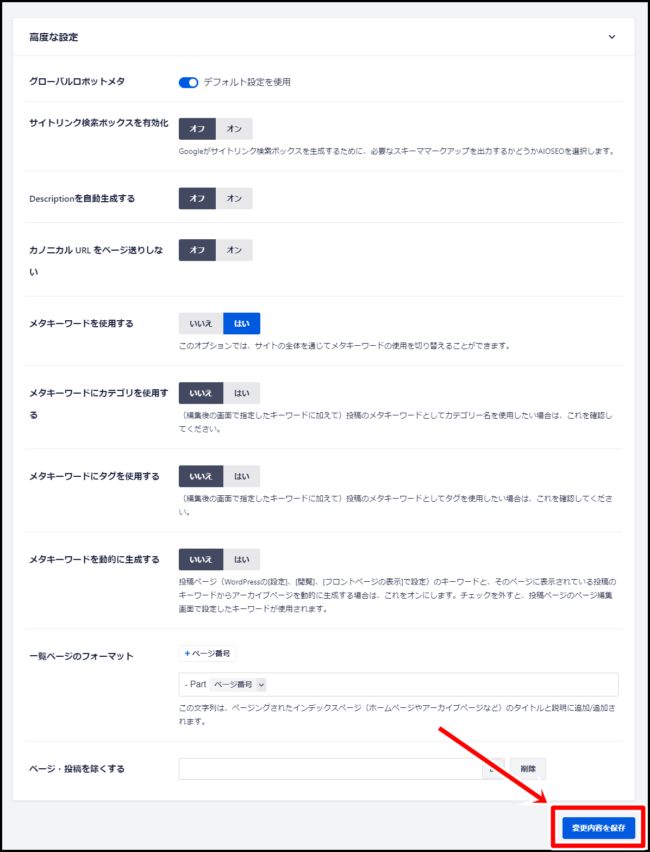
⑥アドバンスド
最後はアドバンスドの設定です。
アドバンスドは以下の通りに設定しましょう。

このままの設定で大丈夫です。
設定が終わったら変更内容を保存します。これでAll in One SEOの全体の設定は完了です!
All in One SEO(Pack)の使い方
次は投稿ページ、固定ページでどうやって使えばいいのか?について解説します。
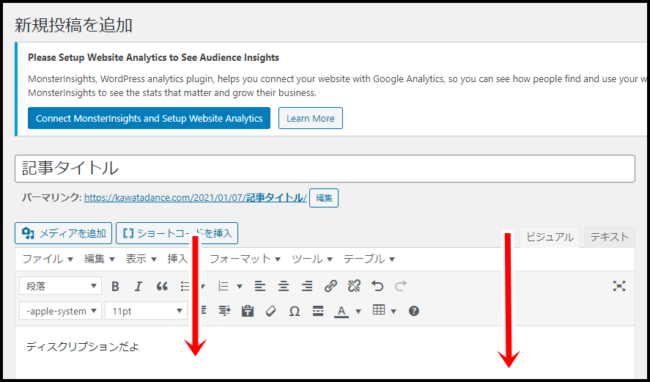
今回は投稿ページでAll in One SEOを使ってみますので、まずはWordPressの投稿で新規追加の画面を出しましょう。
General(ゼネラル)設定をする
まずはGeneral設定をしていきます(SEO設定)。

編集画面の下にスクロールしましょう。

AIOSEOというSEOやsocial設定をする箇所が出てきます。
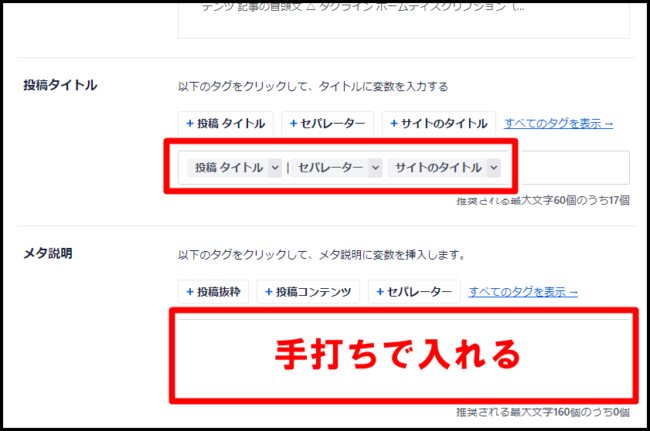
General設定では
- 投稿タイトル:投稿タイトル,セパレーター,サイトのタイトル
- メタ説明:手打ちで入れる(SEO対策のため)
としましょう。メタ説明(description)は手打ちでキーワード設定をしたいので手入力で入れるって感じです。
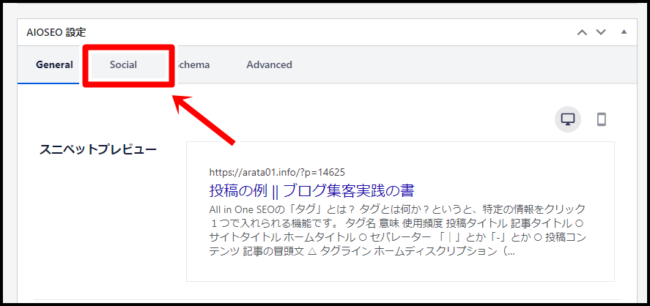
Social(ソーシャル)設定
次はソーシャルでの表示設定です。

Socialをクリックしましょう。

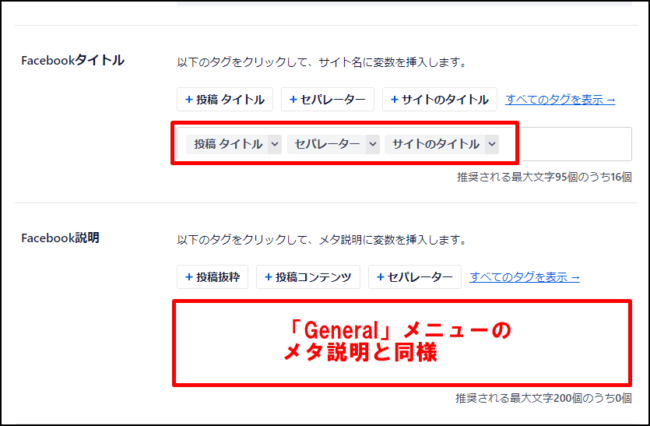
Facebookプレビューを見ると、どんな感じの見え方になるのかがわかります。

- Facebookタイトル:投稿タイトル,セパレーター,サイトのタイトル
- Facebook説明:「General」と同様のメタ説明を入れる
で設定します。
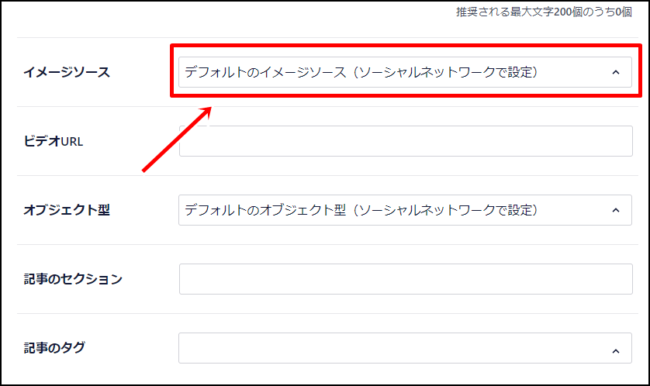
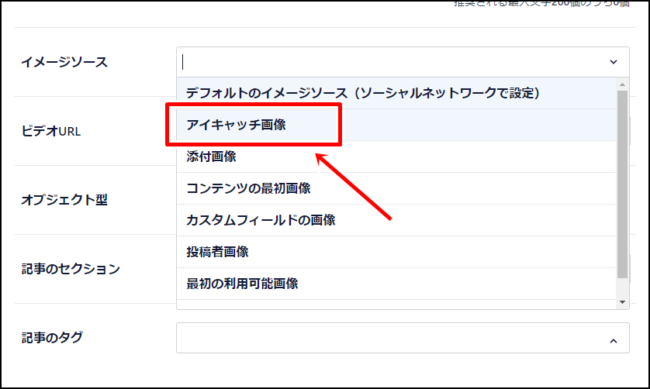
次はイメージソースの設定です。

イメージソースをクリックしましょう。

「アイキャッチ画像」を選択します。
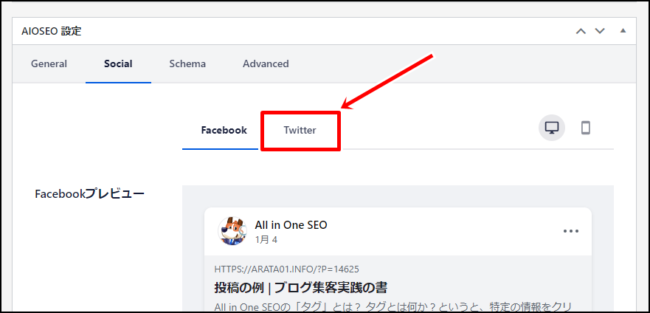
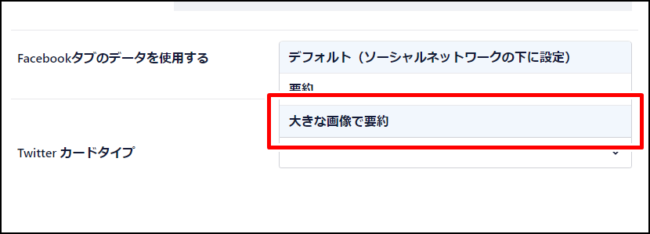
終わったら次はTwitterの設定をしていきます。

「Twitter」をクリックしましょう。

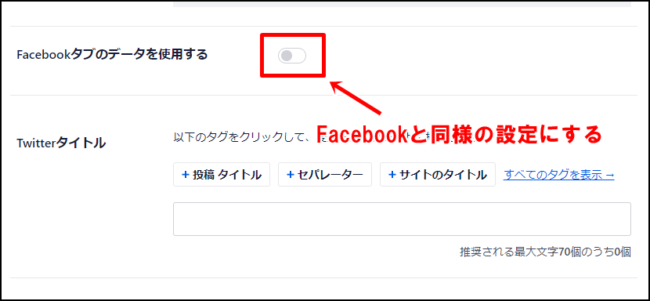
「Facebookのタグを利用する」をオンにします。

Twitterカードタイプは「大きな画像で要約」を選択しましょう。これが投稿、固定ページ作成時の設定方法になります!
【消えた?】noindex,nofollowはどこにある?
今回のAll in One SEOプラグインの更新で「noindex,nofollowが消えた!」という声もあるようなので、設定箇所を探してみました。
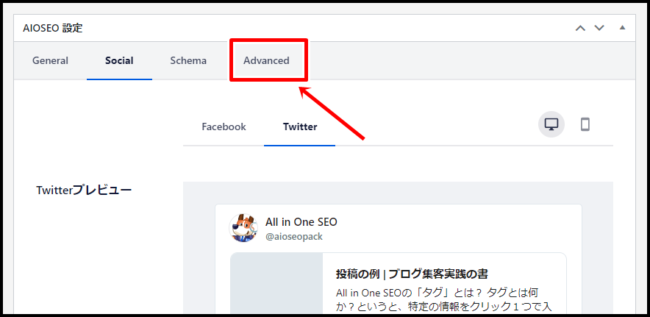
まずは投稿、固定ページのどちらかの編集画面を出します。

AIOSEO設定の「Advanced」をクリックしましょう。

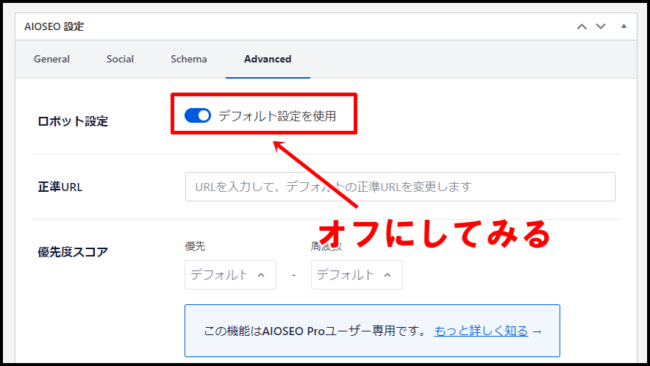
ロボット設定をオフにしてみます。

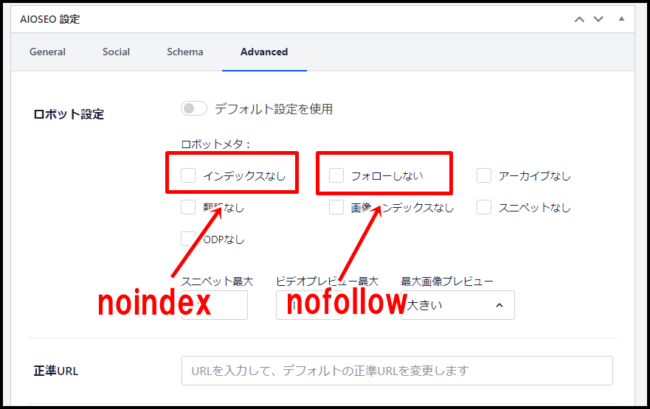
- インデックスなし:noindex
- フォローしない:nofollow
が現れました。
ちなみに以前のAll in One SEO Packでnoindex,nofollowをつけていた記事がある場合、それらの記事にもちゃんとチェックが入ってるはずです(確認済)。
これでAll in One SEOの設定方法の解説は終了です!

