この記事ではPhotoScape Xで
- 画像を合成して重ねる
- 複数の画像を連結する
などの画像の合成方法について詳しく解説します。PhotoScape Xは無料で使える高機能の画像編集ソフトで、使い方もわかりやすいので合成や連結も簡単です。
この記事を読みながらそのままやってみてくださいね。
PhotoScape Xで合成して画像を重ねる方法
ではPhotoScape Xの合成で画像を重ねてみましょう。実際のビフォーアフターがこちらです。
【合成前】

【合成後】

こんな感じで2つの画像を合成していきます。必要な素材はこちら。
| 用意するもの | ①背景画像 |
| ②重ねる画像 |
たった二枚の画像でいけます。
ポイントとしては重ねる画像は背景が塗りつぶしになっているものがいいです。

上記の画像のように画像以外が白背景の方が消しやすいのでおすすめです。色が多い画像は上手く消しづらいので難易度と工数が跳ね上がってしまいます。
作業の流れとしては
- 重ねる画像の不要な部分を消す
- 背景画像を開く
- 画像を重ねる
となります。実際にやってみましょう。

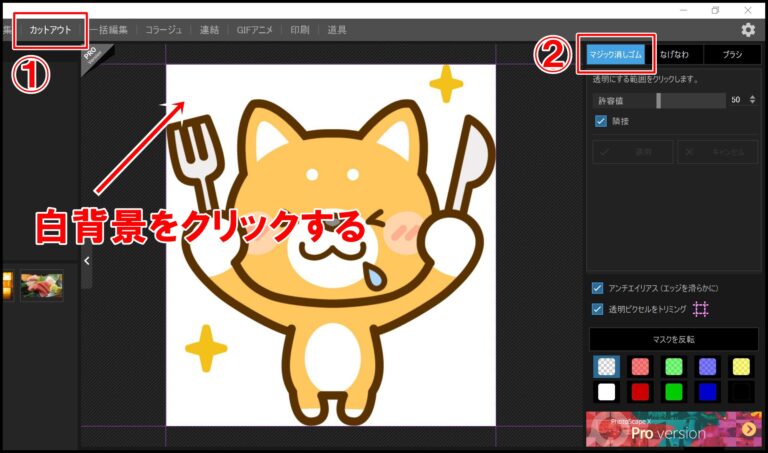
まずは背景の上に重ねる画像を加工していきます。コイツの白い背景部分が邪魔なのでカットアウトで消しましょう。

カットアウトを開き、マジック消しゴムで白背景をクリックします。マジック消しゴムではクリックした箇所と同じ色の部分を透過することができます。

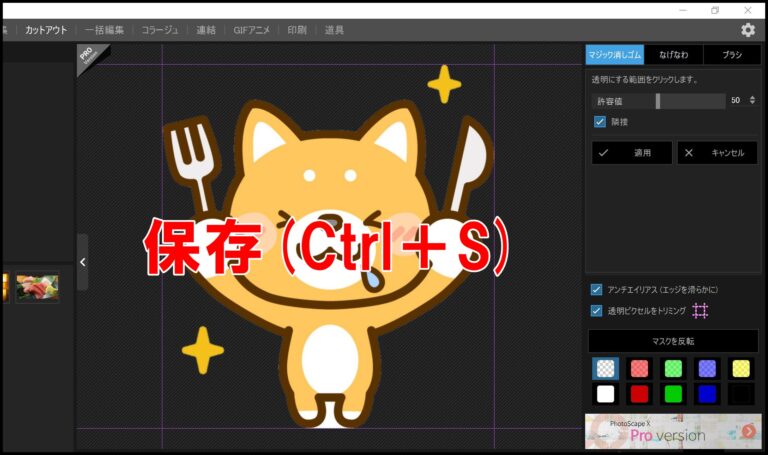
かんたんに背景透過ができました。あとはCtrl+S(Macはcommand+S)で画像を保存しましょう。

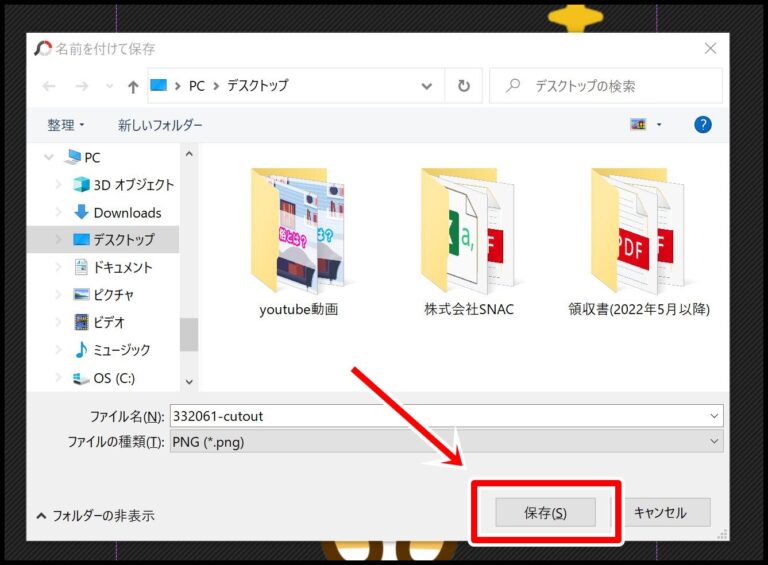
保存をクリックすればOKです。

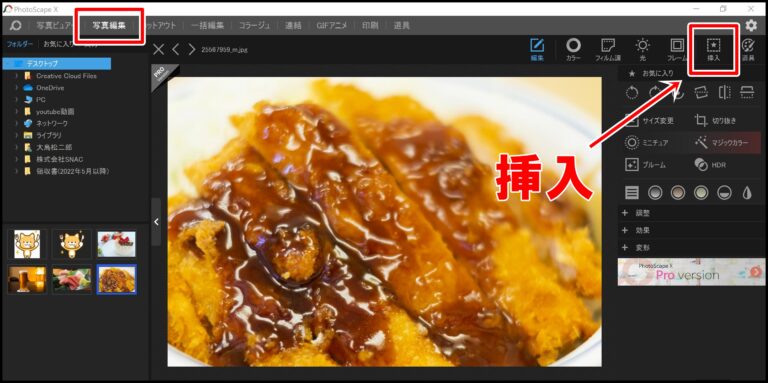
次に背景画像を開きます。今回はカツ丼の上に犬の画像を重ねていきましょう。

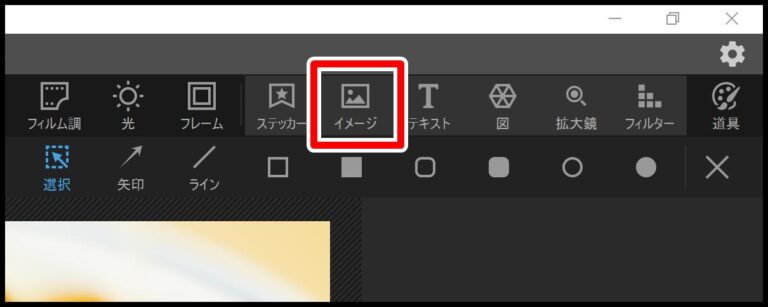
写真編集機能で「挿入」をクリックしましょう。

「イメージ」を選択します。

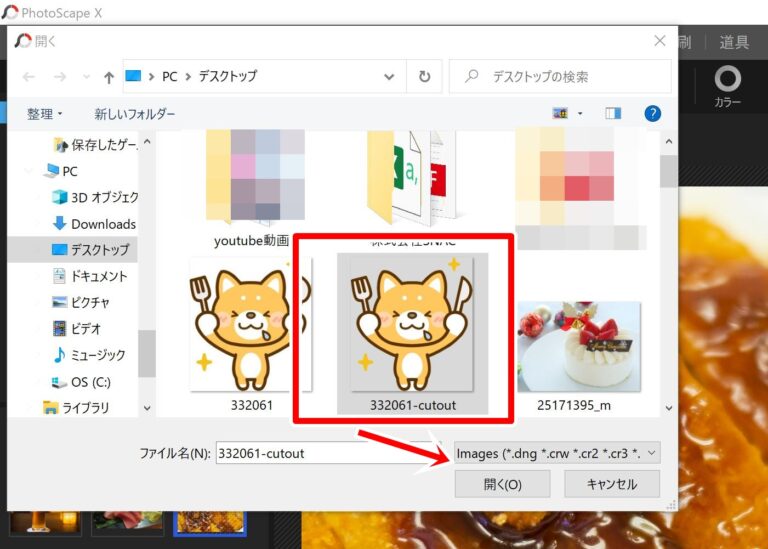
背景透過した犬の画像を開きましょう。PhotoScape Xでカットアウトした画像は「cutout」というフォルダ名が付いてるのでわかりやすいです。

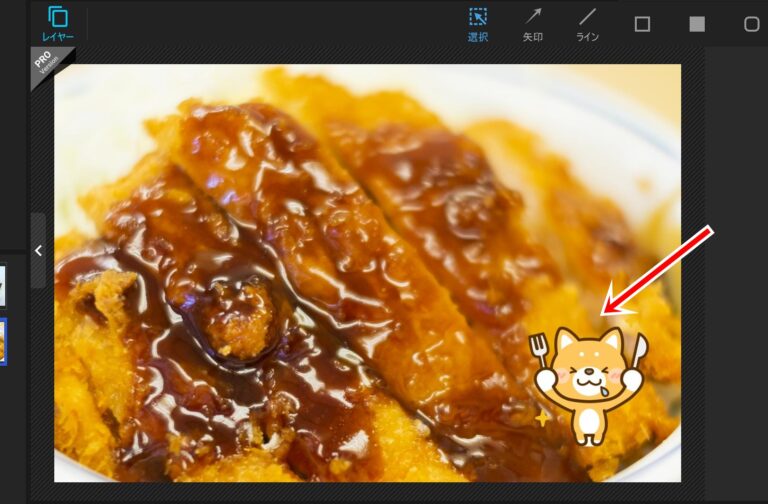
画像が合成されました。重ねた画像をクリックすると大きさや位置を調整できます。

しっくりくるサイズや位置に調整すればOKです。画像を重ねる際はカットアウトで背景透過をすることが多いので、ぜひやり方を覚えてください。
PhotoScape Xで複数の画像を連結する方法
次はPhotoScape Xの連結の使い方です。連結を使うとこんなかんじの画像がかんたんに作れます。

PhotoScapeでは結合という機能ですが、Xでは連結と呼ばれています(機能は同じ)。画像を張り合わせるだけでそれっぽくなるので、多数の画像を張り合わせる際に使えます。
作業の流れとしては
- サイズを設定する
- 画像をはめ込む
となります。実際にやってみましょう。

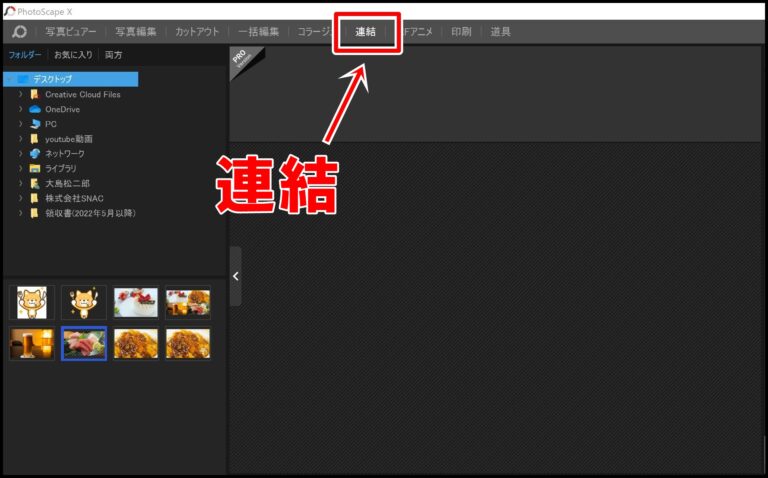
PhotoScape Xの「連結」機能を開きます。

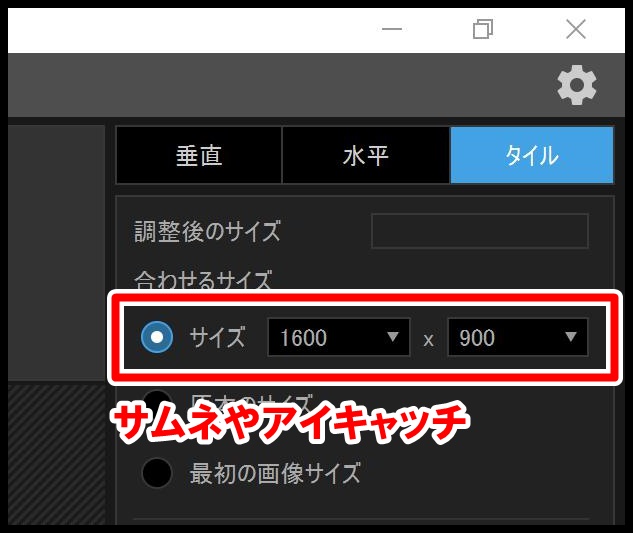
右側のメニューで連結した際の画像サイズを設定します。今回はサムネイルやアイキャッチ画像に使える16:9にしてみました。デフォルトだと正方形になっているので、元の画像に合わせて調整してみてください。

タイルとは画像を入れる縦横のタイルです。例えば「列2」にすると縦2×横2の列で画像を連結することができます(つまり4枚を連結する)。

サイズと列の設定が終わったら、連結する画像を真ん中にドラッグしてください。

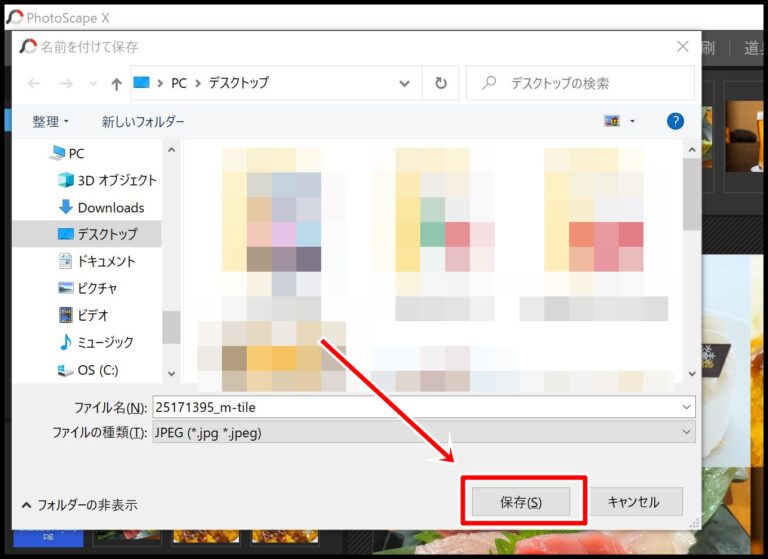
画像がタイルの中に埋め込まれます。画像の表示領域はマウスで調整できるので、好きな箇所に動かしてください。編集が終わったら保存しましょう。

保存すれば完了です。連結しても元の画像は消えないので安心して下さいね。
まとめ
PhotoScape Xで画像を合成、連結する方法でした。最後に名称と機能をまとめておくので参考にしてください。
| 名称 | 機能 |
| 画像合成 | 画像の上に画像を重ねる |
| 連結 | 複数の画像を結合・連結させる |
この記事では基本操作を解説しましたが、応用すれば可能性は無限大なのでぜひ色んなデザインを参考にしながらオリジナルデザインを作ってみてくださいね。

