この記事では「PhotoScape X(フォトスケープ)の背景透過や色変更・不透明度の設定方法」について詳しく解説します。
PhotoScapeとPhotoScape Xの機能で最も違いが出るのがこの透過機能です。初心者の為にこの記事で解説する機能を紹介しておくとこちら。
| 名称 | 機能 |
| 背景透過 | 画像のいらない背景を消す |
| 背景色の変更 | 画像やテキストの背景を好きな色に変更する、又は薄くする |
| 不透明度 | 画像やテキスト、図形を半透明にする |
PhotoScape Xでバナーやアイキャッチ、サムネなどをデザインしますよね。デザインする際は複数の画像を張り合わせたり、自然なサムネフォントを作ったりしたいはず。
そこで問題になるのが画像周りの邪魔な背景部分です。画像の背景の白い部分がそのまま残ってると素人感たっぷりのデザインになってしまいます。

うーん、如何にも素人が作った感…
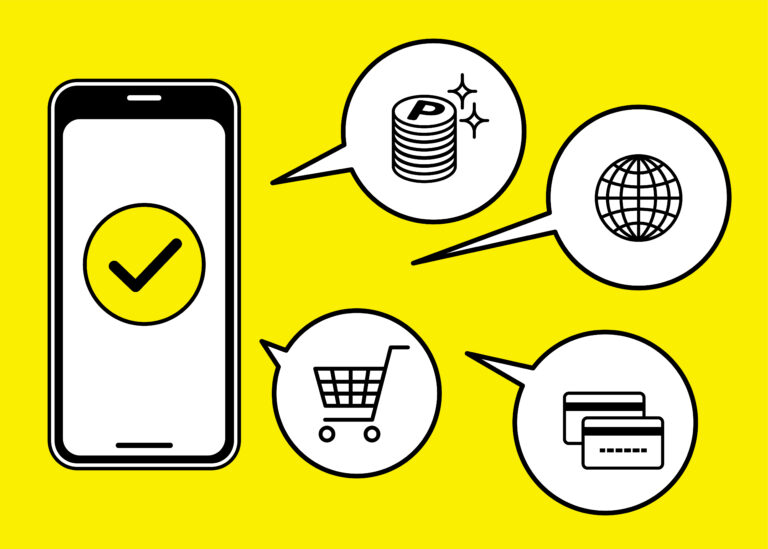
背景透過で白い部分を消すことによって、自然な形で画像を重ねることができます。

自然になりました…と思ったら膝下がない笑(編集中に気づきました)。

画像の不透明度を設定するとこんな感じに。PhotoScape Xならボタンとカーソルで設定できるので、ぜひ覚えてみてください。
PhotoScape Xで背景透過する方法
ではまずはPhotoScape Xで背景透過する方法をやってみましょう。背景透過にはカットアウトという機能を使います。
実際に使うとこんな感じです。

↓↓↓

背景を透過させることができます。背景透過すれば自然と画像を重ねられるのでレイヤーとして重宝します。
これはPhotoScapeにはないのでX版だけの機能ですね。
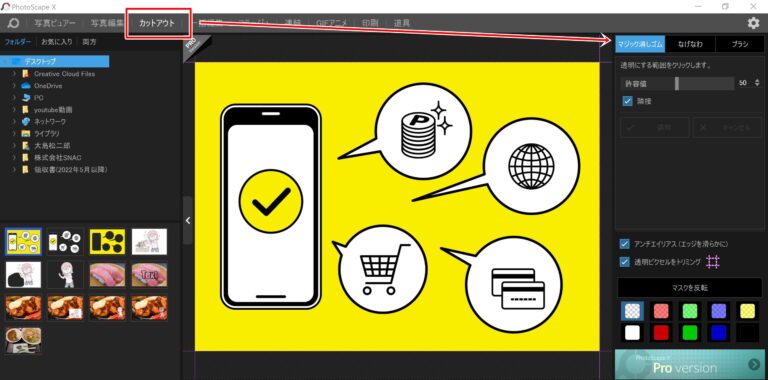
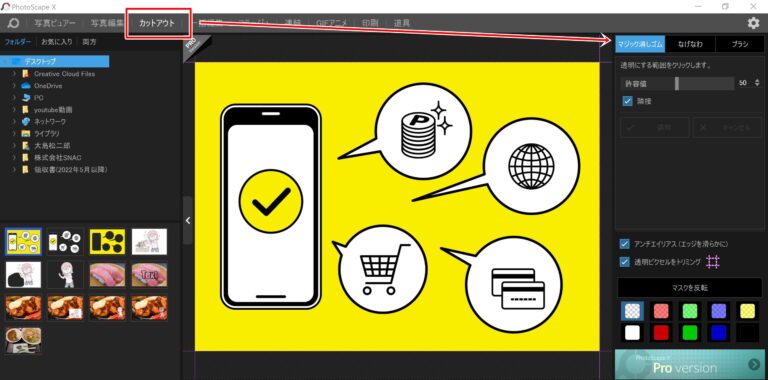
カットアウトを開く
まずはPhotoScape Xでカットアウトを開きましょう。

カットアウトの編集画面です。カットアウトでは主に三種類の機能で背景を透過します。
| 名称 | 機能 |
| マジック消しゴム | クリックした箇所と同色の背景を透過する |
| なげなわ | なげなわで囲った範囲をすべて透過する |
| ブラシ | ブラシでドラッグした範囲を透過する |
上から順番にツールを使うと効率的に背景透過できるので、記事のやり方で実践してみてください。
①背景透過のやり方
では実際にカットアウトで背景透過をしてみましょう。

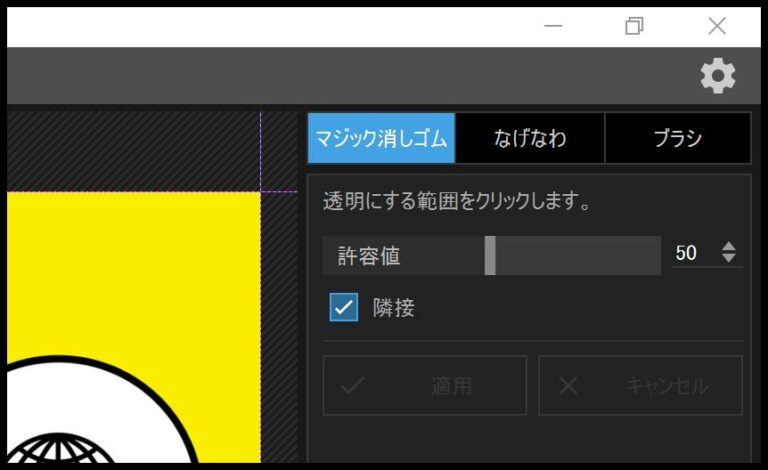
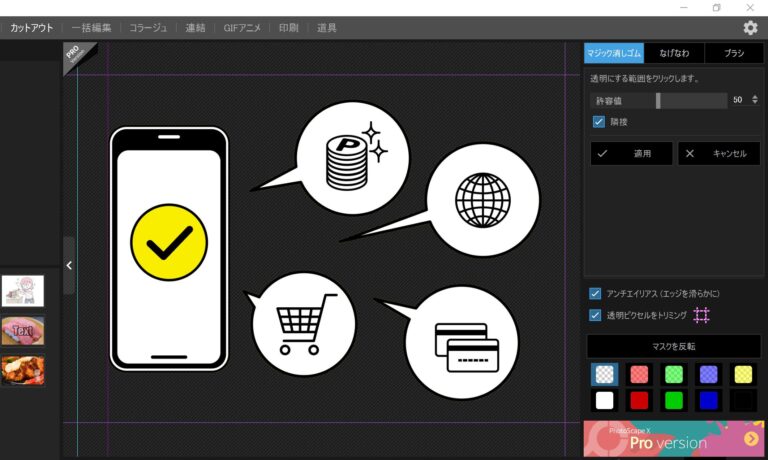
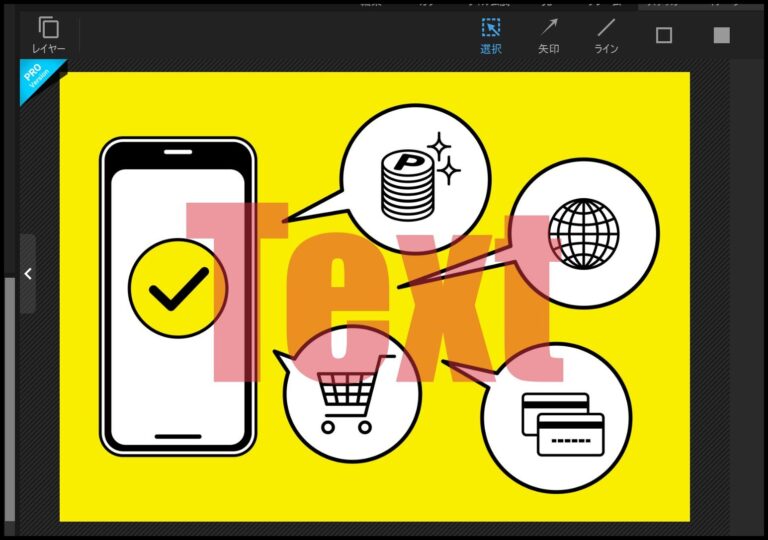
これがカットアウトを開いた状態です。

マジック消しゴムが選択されていればOKです。

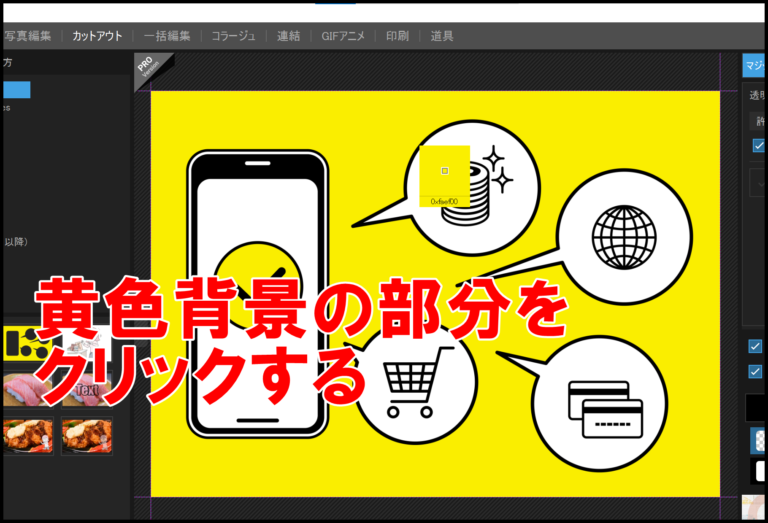
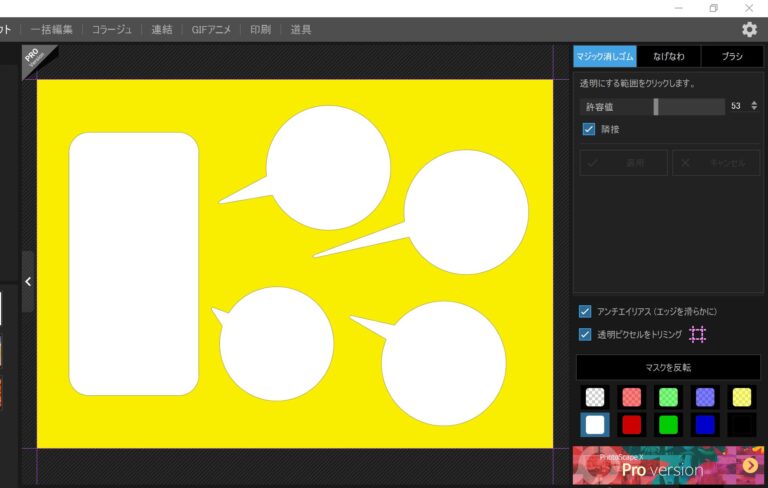
背景の黄色い部分をクリックしましょう。

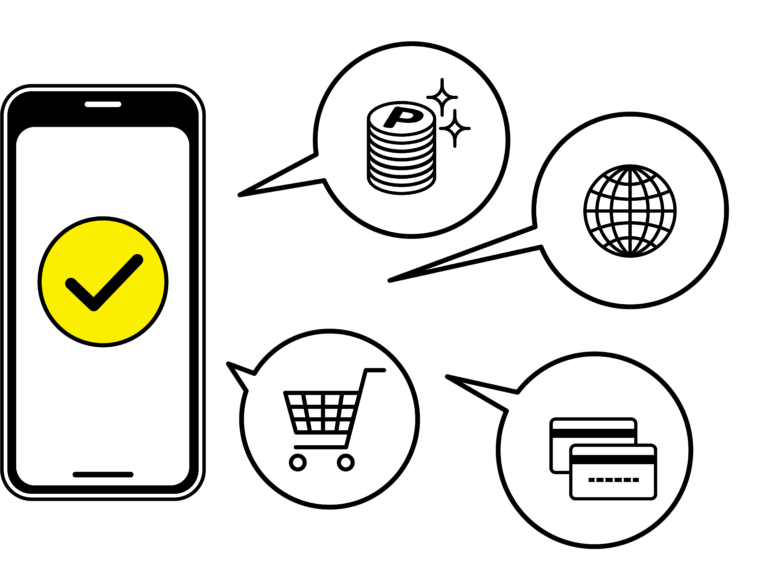
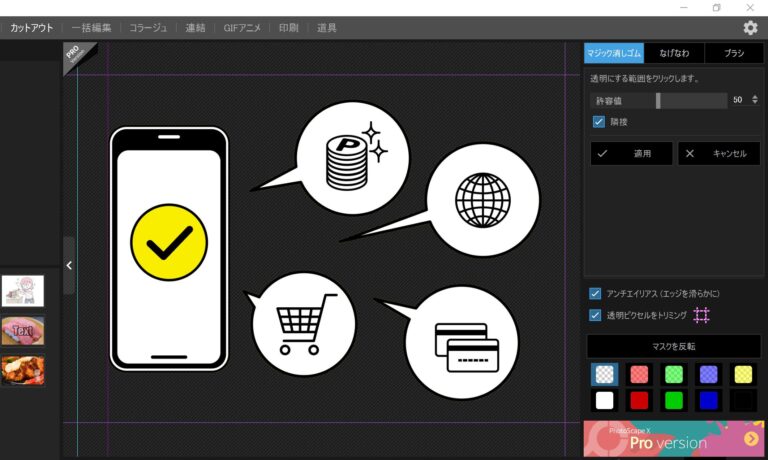
背景が透過されました。
マジック消しゴムではクリックした箇所と同色部分が透過されるので、塗りつぶし画像なら一発で完了です。
なげなわツール
なげなわツールは選択した範囲を透過する機能です。複数の色がある背景画像の時に使えます。

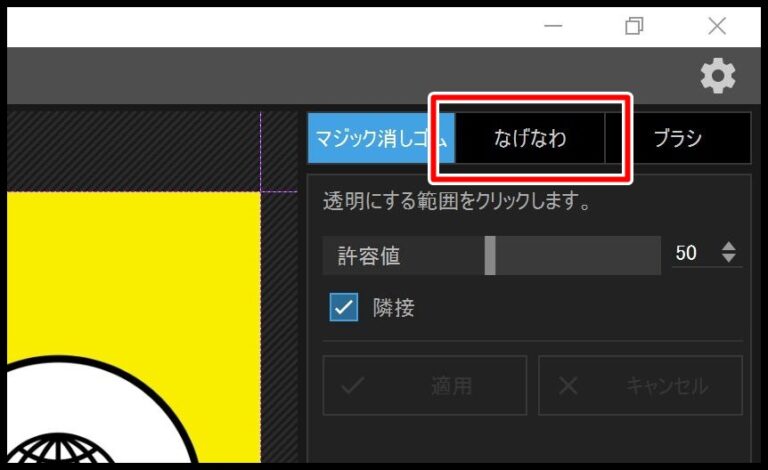
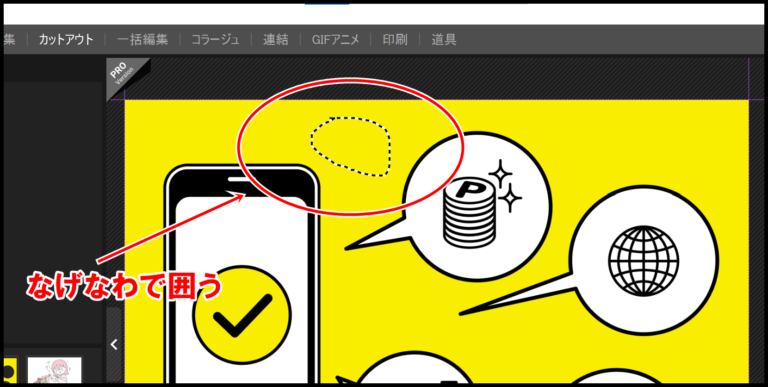
「なげなわ」を選択します。

背景透過した箇所をなげなわで囲います。

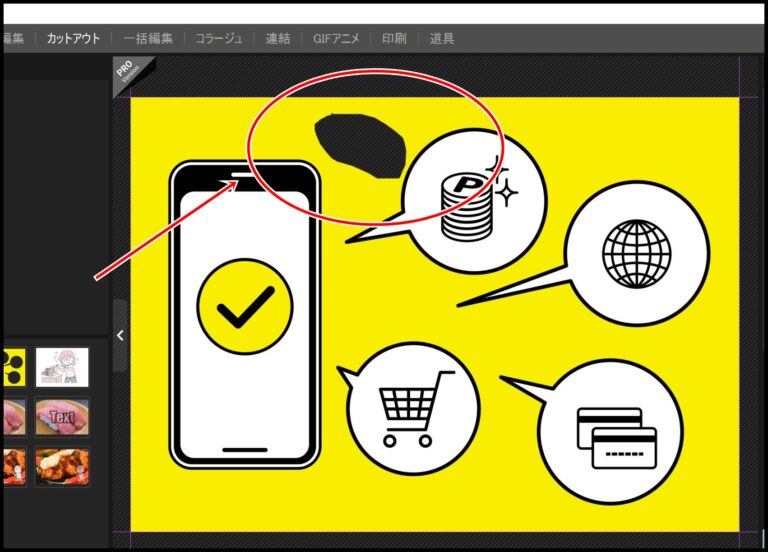
囲った範囲だけが透過されます。マジック消しゴムでは消しにくい部分を透過するのに優れてますね。
ブラシ
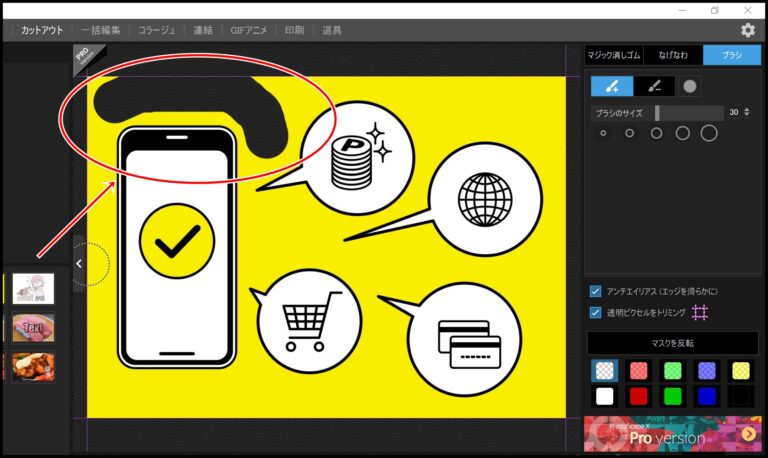
ブラシツールはブラシでドラッグした範囲を透過します。

ブラシでドラッグした範囲を透過できます。ブラシは画像の細かい部分を透過するのに使うので、このデカさのブラシを使うことはないかと思います。
透過した部分を反転させる(マスクを反転)
背景透過した箇所と、透過してない箇所の色を反転させることができます。「マスク反転」を使うとできるのでやってみましょう。

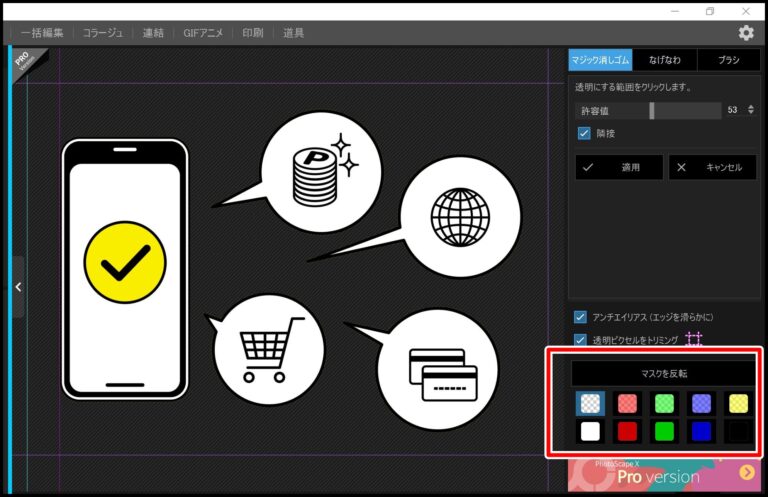
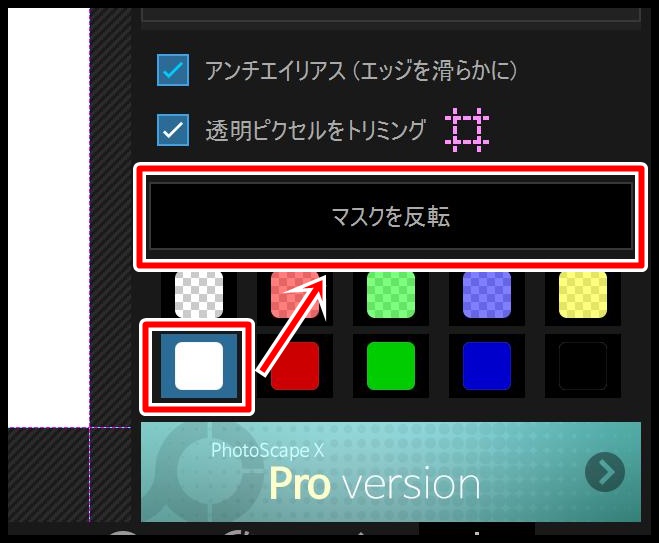
背景透過した状態で赤枠の部分を使っていきます。

マスクを反転するとは「カットアウトした部分としてない部分の色を入れ替える」という機能です。今回は背景色を白にして「マスク反転」で入れ替えてみましょう。

背景色を白にしたので、中のアイコン部分が白くなりました。透過した箇所と背景色の色を変えることで色んなパターンが作れるので、色々試してみてください。
PhotoScape Xの背景を変更する方法
次はPhotoScape Xで背景を変更する方法を解説します。カットアウトを使って透過した背景を塗りつぶしていきます。
①背景色を変更する(塗りつぶし)
では背景色を変更していきます。
カットアウトをした前提で説明するので、やり方がわからない場合は「カットアウトを開く」を読んでから戻ってきてください。

この透過した背景を塗りつぶしていきます。

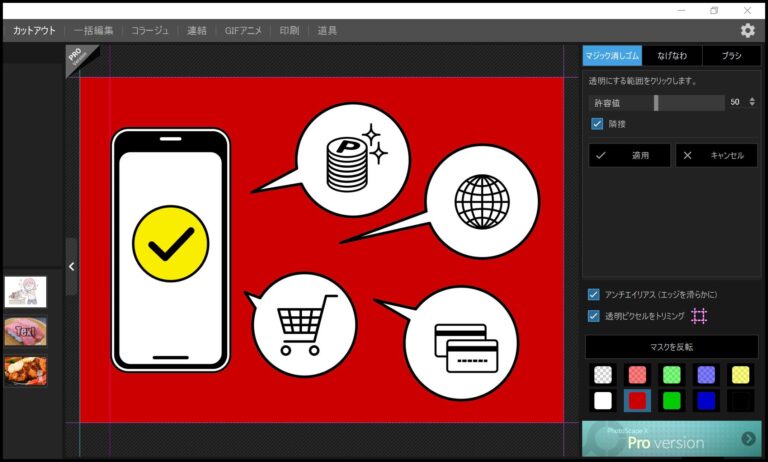
好きな色を選択してください。ここでは赤色背景を選択してみます。

赤色の背景色を選択されました。ボタンひとつで塗りつぶしができるので簡単ですね。
②背景をぼかす
背景をぼかす機能です。モザイクっぽい使い方になると思います。

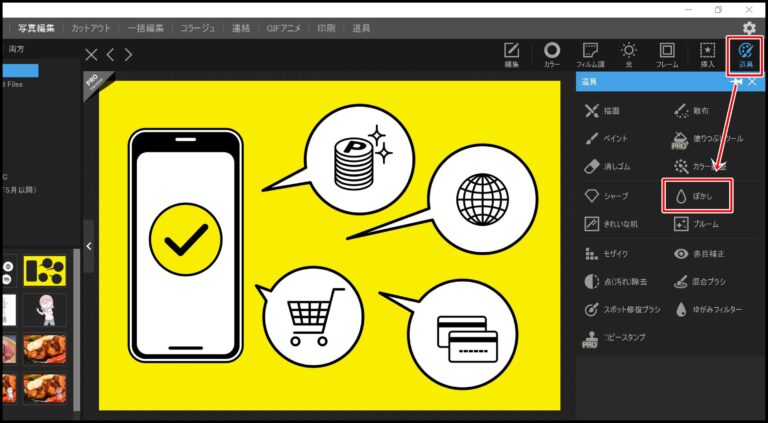
「道具」→「ぼかし」の順にクリックします。

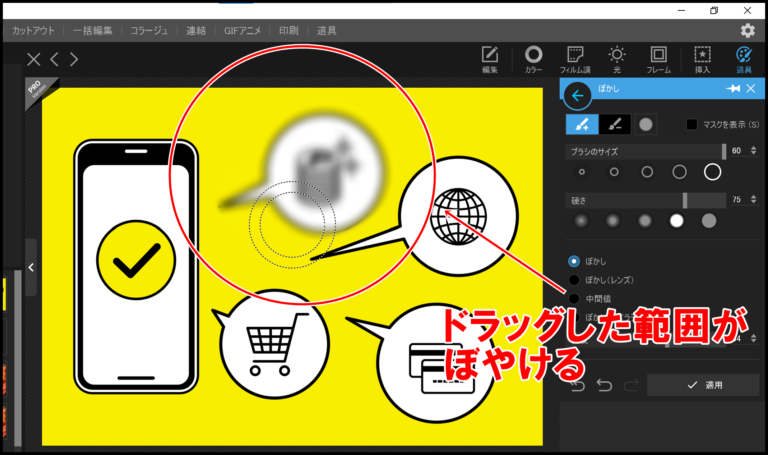
選択した範囲にぼかしが入ります。好きなブラシの大きさを選んでぼかしを入れてみてください。
PhotoScape Xで半透明にする(画像を薄くする)方法
次は画像を薄くする(半透明にする)方法です。PhotoScape Xでは画像の不透明度を設定し、薄くすることができます。
不透明度を設定できる箇所は以下の通り。
| 不透明度を設定できる箇所 |
|
では早速実践してみましょう。
①テキスト(文字)を半透明にする
まずはテキストを半透明にする方法です。テキストを挿入後にアウトラインを使って透明化していきます。

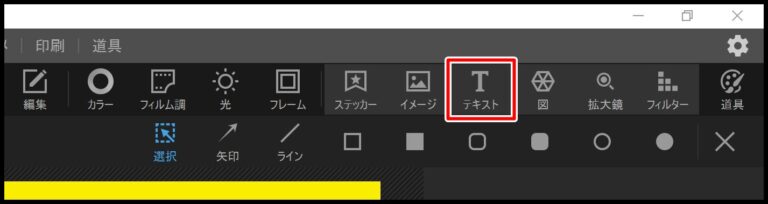
まずは「挿入」→「テキスト」を開きましょう。

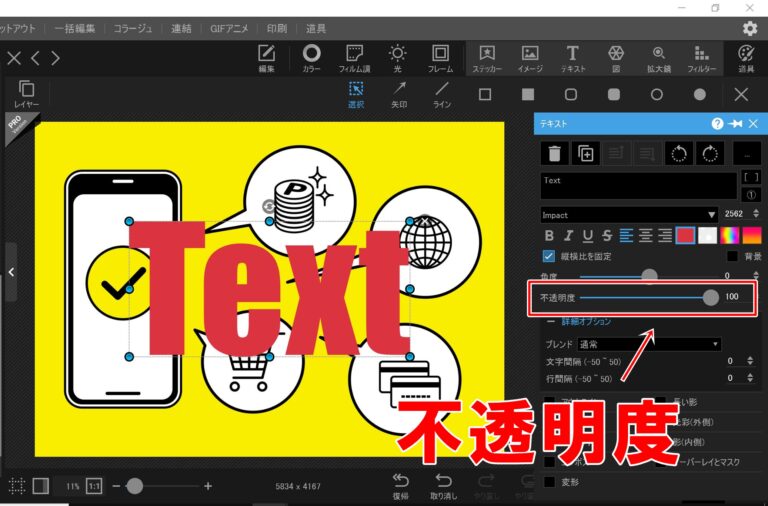
テキストが挿入されました。次は不透明度を設定します。

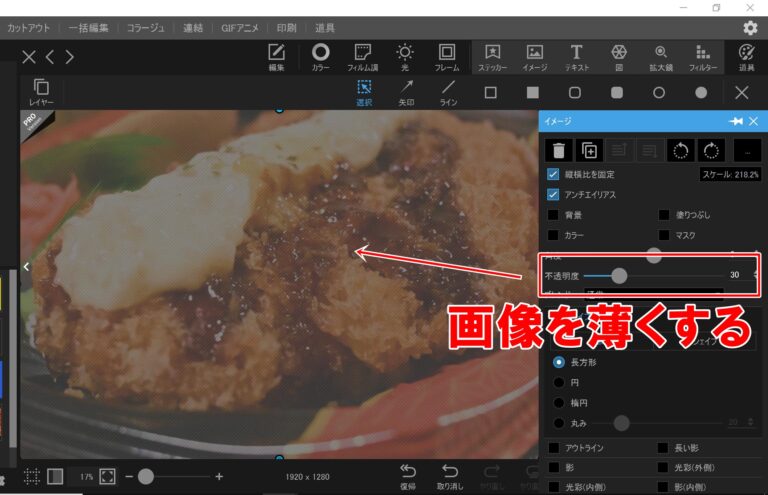
0が透明、100が不透明です。なんでもいいので好きな数値(70とか)にしてみてください。

テキストが半透明になりました。
②画像の不透明度を半透明にする
次は画像の不透明度を設定して半透明にしていきます。
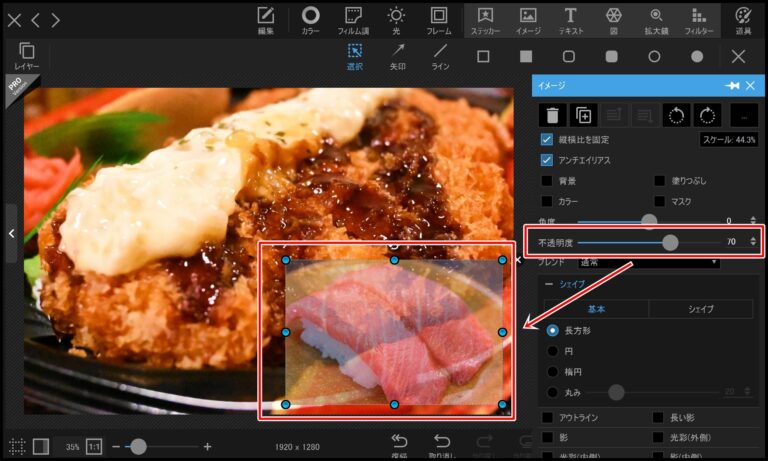
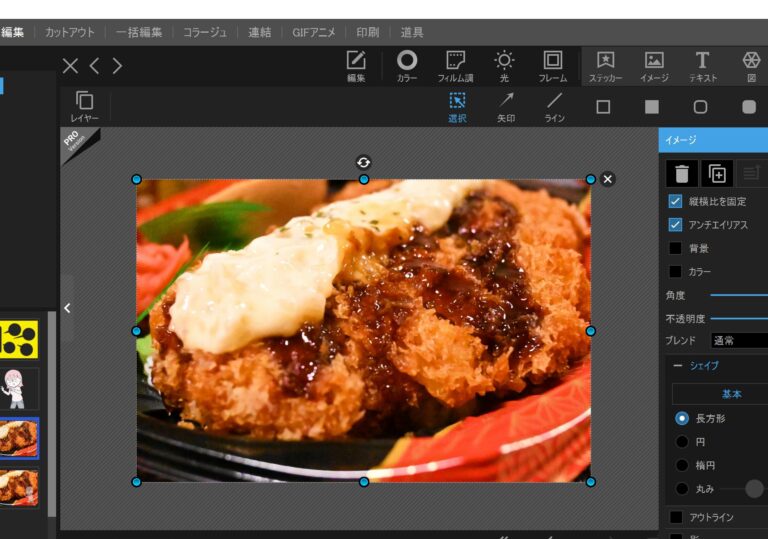
画像の不透明度は「イメージ」から画像を挿入して設定します。

レイヤーとして追加した画像に不透明度を設定するだけです。基本的にレイヤーなら全般不透明度が設定できるので、試してみてください。
③元の背景画像を半透明にする
3つ目は元の背景画像を半透明にする方法です。ただ背景画像は半透明化できないため、背景画像をレイヤーとして開いてから半透明にしていきます(擬似的に半透明の背景画像をつくる)。
流れとしては
- 新規を開く
- 元の背景画像をオブジェクト挿入する
- オブジェクトを半透明にする
となります。
新規ファイルを開く
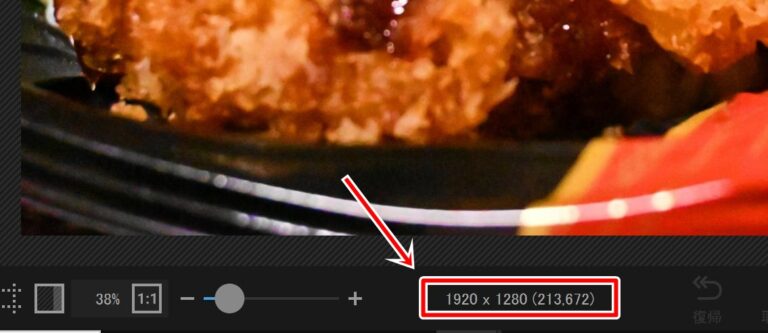
まずは新規ファイルを開く前に半透明にする元の背景画像のサイズを把握しておきましょう。

「1920px×1280px」になっています。このサイズで新規のキャンパスを開きます。

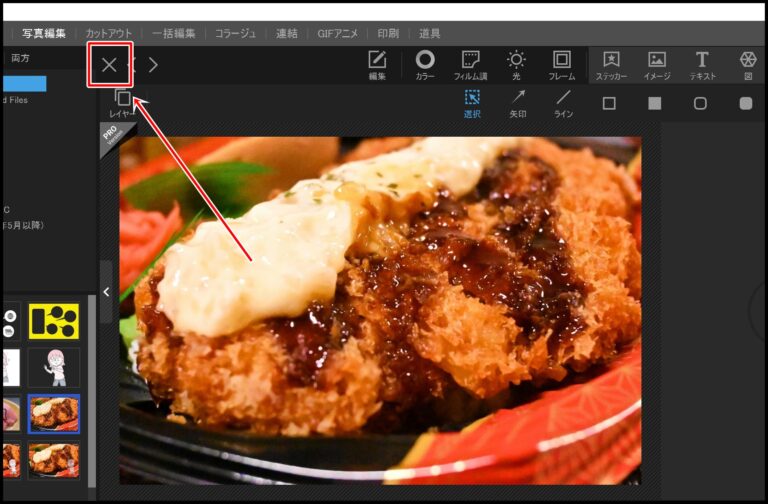
とりま一旦閉じましょう。

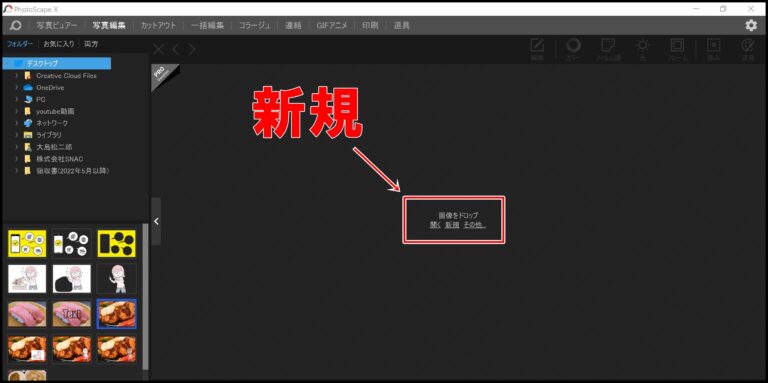
「新規」をクリックします。

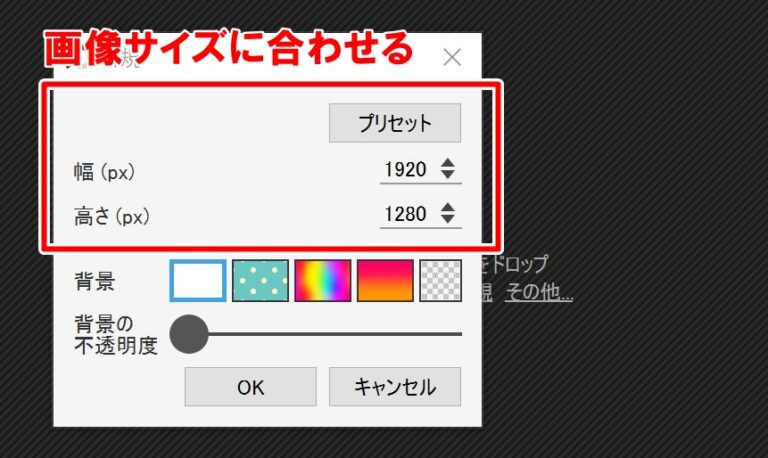
元々の背景画像と同じサイズの幅と高さ(1920px×1280pc)にしてください。背景の不透明度は「0(透明)」にしてOKをクリックします。

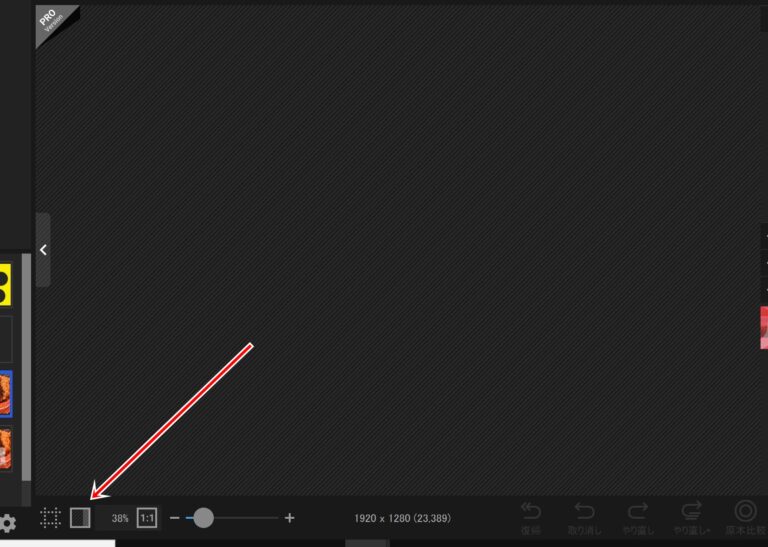
キャンパスが開きました。透明のキャンパスだと何もないようにみえるので、上部の箇所をクリックしてキャンパスが見えるようにしてください。

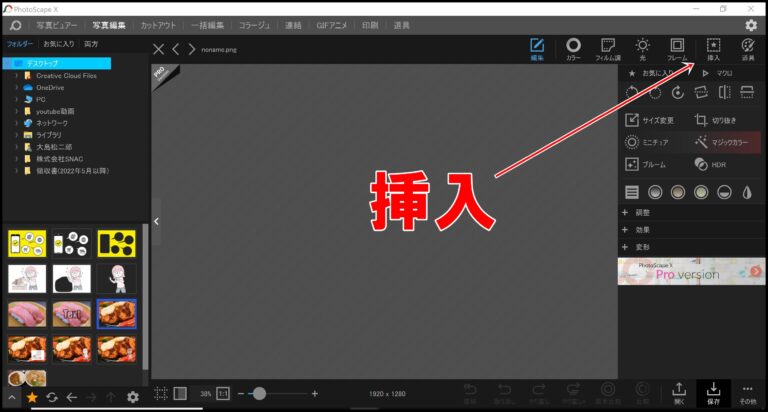
背景がグレー表示されたら「挿入」をクリックしましょう。 「イメージ」をクリックしてください。
以下省略で画像を挿入しました。画像はいい感じに真ん中に配置しておきましょう。

あとは画像の不透明度を設定すれば薄くすることができます。
- 新規を開く
- 元の背景画像をオブジェクト挿入する
- オブジェクトを半透明にする
の流れで背景画像を上手く薄くすることができるので試してみてください。
PhotoScape Xで透過文字を作る方法

PhotoScape Xで透過文字を作る方法です。透過文字とは中身が空洞になった文字のことですね。
透過文字は
- テキストを挿入する
- アウトラインを設定する
の流れで設定していきます。

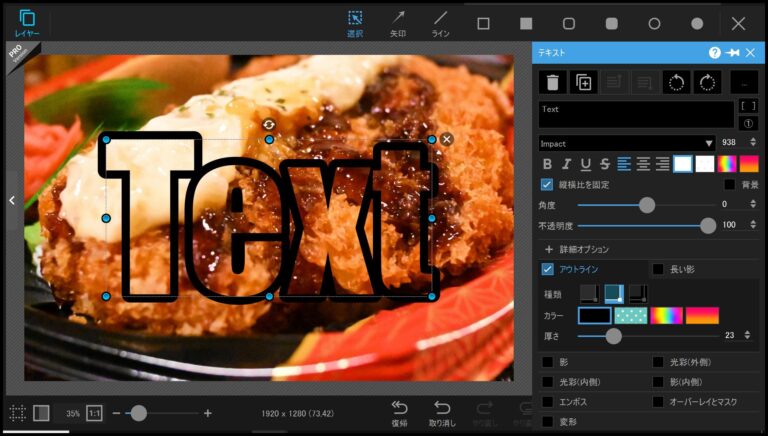
まずはテキストを挿入します。

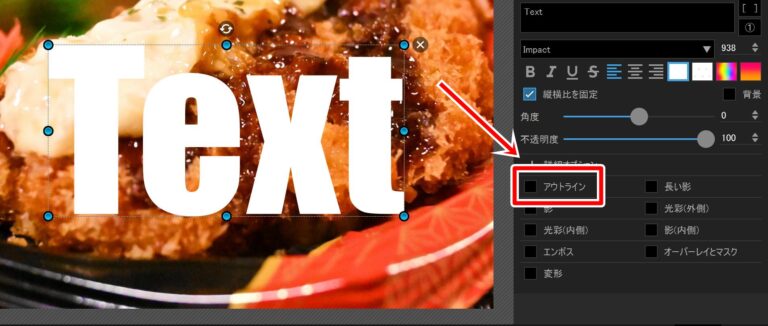
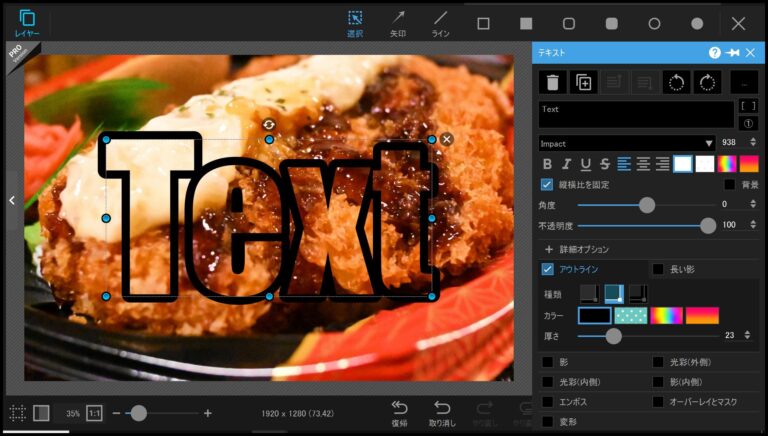
「アウトライン」にチェックを入れましょう。

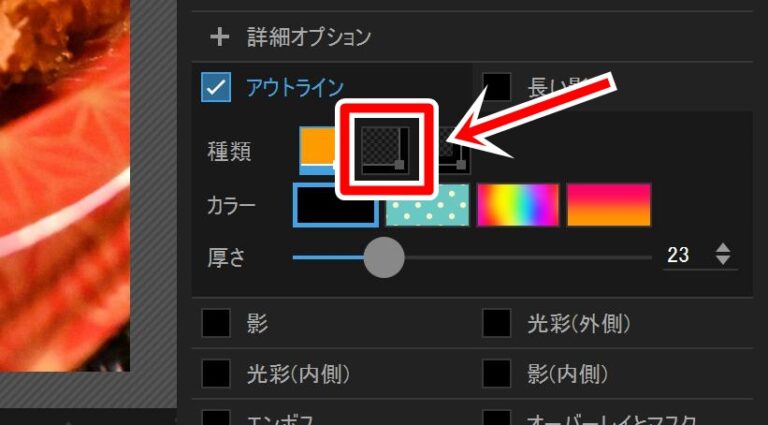
「種類」の真ん中を選択します。

真ん中が透過されました!アウトラインで枠線を設定し、影や光彩などを使えば立体感のあるフォントが作れるのでいろいろ試してみてください。
PhotoScape Xの透過機能まとめ
PhotoScape Xでは背景、画像、テキストなど様々な要素を透過することができることがわかりましたね。
最後に機能をまとめておくので参考にしてください。
| 名称 | 機能 |
| カットアウト | 選択範囲を透過する(選択範囲を反転させることも可能) |
| 不透明度 | 画像やテキストの透明度を調整する |
| 透過文字 | テキストの背景(中身)を透明化する |
参考になれば幸いです。

