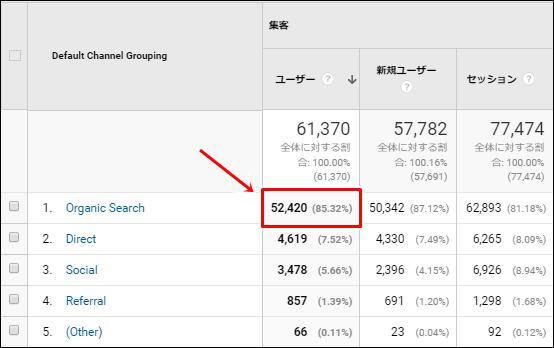
「SEOに強いブログを作りたい!けど方法は知らないぜ!」という人のために、僕が読者5万人(85.32%が検索からのアクセス)を越えるために厳守してきた12のルールを公開します。
このルールを守りながらブログ運営をすることで、SEOに強いブログが出来上がってきました。

毎月、約5万人の方にお読みいただいてます。
しかも誰でも実践できるSEO対策なので、1つずつ取り入れてみてください。
[aside type=”yellow”]
★SEO対策を丸ごと学びたいならこの記事がおすすめ!★
ブログSEO完全習得マニュアル(入門~上級まで全12記事+4本の動画で解説)
[/aside]
SEOに強いブログを作るために厳守すべき12のルール
1.WordPressブログを使う
当たり前ですが、ブログは有料のWordPressを使いましょう。
無料ブログは
- 勝手に広告が貼られる(アメブロとか)
- カスタマイズに制限がある(自由にデザインがいじれない)
- 突然、ブログが削除される(謎の規約違反と共に)
- 親ドメインの影響をモロに受けてしまう(アメブロ全体の評価が下がったら自分のアメブロの順位も落ちるなど)
などのデメリットがあります。
特に最近(2018年6月15日現在)では無料ブログがめっきり検索上位に現れなくなりました。具体的な理由はわかりませんが、おそらく「質の低い情報が大量に合っても検索上位に現れにくくなっているため」だと思っています。たぶん。
「できれば無料で使いたい!」という気持ちもわかりますが、遅かれ早かれ本気でやるならWordPressに移行することになります。
だったら最初からWordPressを使って運営しましょう。
[aside type=”boader”]
★WordPressを作るならこの記事を読もう!★
[/aside]
2.タイトルにキーワードを入れる

タイトルにはSEOキーワードを入れるようにしましょう。
タイトルはSEOの中でも最重要項目です。タイトルに検索で上位表示したいキーワードを入れることで、キーワード対策ができます。
ポイントとしては
- 実際にユーザーが検索しているキーワードを入れる
- なるべくキーワードを左詰めにする
- キーワードは2~3語(4語があれば4語)入れる
というところですね。
[aside type=”boader”]
★キーワード選定方法はこちらの記事で学ぼう!★
[/aside]
3.タイトルの興味性を上げる
タイトルは興味性を上げて
クリックしてもらうようなキャッチコピーを入れましょう。
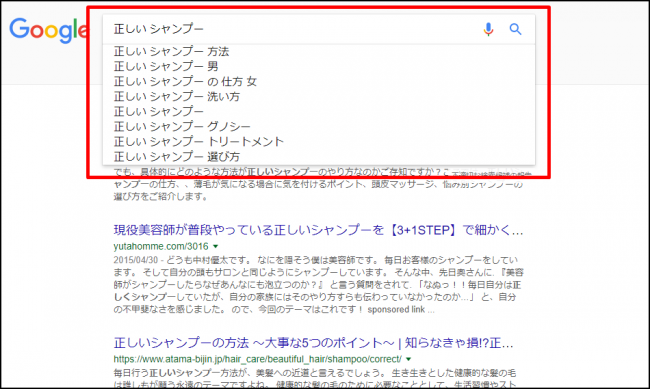
例えばこの記事では「【読者5万越え!!】」というキャッチコピーで検索ユーザーを惹きつけるように意識しています。この言葉を使うことで「この記事を読めば読者5万人越えられるかもしれない!」と思ってもらうことができます。
キャッチコピーのコツとしては
- 具体的な「得(ベネフィット)」を入れる(「自宅で出来る!」「在宅で可能!」「スマホで出来る!」「PCがなくてもOK!」など)
- 数字を入れる(お金、時間、アクセス数、来店数)
- 強力な言葉を入れる(「必読」「注意喚起」「悲報」「激増」「サクッと」)
などがあります(ほんの一部です)。自分に合ったキャッチコピーパターンをいくつか用意しておくと便利だと思います。
[aside type=”boader”]
★キャッチコピーはこちらの記事で学べます★
【広告の神が認める】クリック率を5.3倍に上げるタイトルテクニックとは?
[/aside]
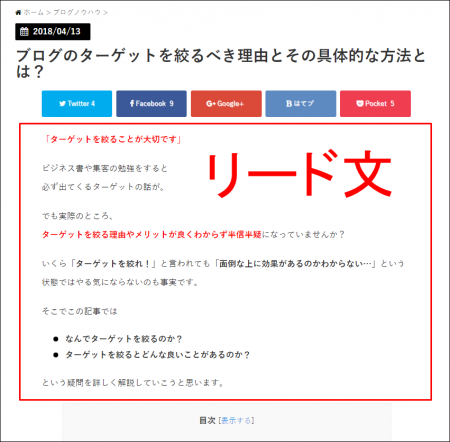
4.ディスクリプション、リード文にキーワードを入れる


ディスクリプションとリード文にキーワードを入れるようにしましょう。僕の場合は「タイトルと同様のキーワード+サジェストキーワード」を入れています。
記事の前半ほどSEOの重要度が高いので、キーワードが入っていない人は入れるだけでSEO評価が上がります。
5.見出し(hタグ)に関連キーワードを入れる
見出し(hタグ)には関連キーワードを入れましょう。
見出しを適当に付ける人も多いですが、かなりもったいないです。見出しにキーワードを入れるだけで検索順位上がることも多々あります。
特にh2タグには関連キーワードを積極的に入れましょう。記事を読んでいて違和感が出ない程度にキーワードを盛り込んでおくといいですね
[aside type=”boader”]
★見出しの付け方はこちらの記事で解説しています★
ブログの見出しの付け方!読者と検索エンジンに優しい記事を書く方法
[/aside]
6.検索意図にマッチした記事を書く
SEOに強いブログを作るには、検索ユーザーが求める(検索意図にマッチした)コンテンツが必須です。
例えば「地域名+カフェ」などで検索したら「この地域(もしくは最寄り)のカフェに行きたいな」という意図があるでしょうし「夏祭り 服装 高校生」だったら「夏祭りに行きたいんだけど服装ってどうすれば良いの?」という意図があるでしょう。
読者が検索をする意図とマッチした記事を書くことで、よりユーザーに読まれるようになります。
[aside type=”boader”]
★検索意図の詳しい解説はこちらの記事をどうぞ★
[/aside]
7.ライバルを大きく上回る記事を書く
検索上位のライバルに勝つためには
- ライバルを大きく上回る記事を書く
ことが重要です。
ライバルを少々上回る程度では検索上位表示はできません。ライバルが追いつきようがないくらいの質の記事を書いて初めて上位表示ができます。
例えばわかりにくいなら圧倒的にわかりやすくする。ライバルの情報量が少ないなら網羅性を高めるなどして、ライバルを確実に越えるコンテンツを作るようにしましょう。
8.カテゴリー名を明確にする
カテゴリー名は明確な名前を付けるようにしましょう。
ブログ初心者によくあるカテゴリー名で
- おすすめ記事
- 仕事
- 日常のあれこれ
のような名前を見かけますが、何のカテゴリーかがわからないですよね。
カテゴリー名は、パッとみただけで「あ、こんな情報が書いてあるカテゴリーなんだな」と思ってもらうことが重要です。
- おすすめ記事→おすすめの国内旅行
- 仕事→スマホ仕事術
- 日常のあれこれ→フリーランスの日常
など、明確なカテゴリー名を付けるようにしましょう。
[aside type=”boader”]
★カテゴリー名の付け方はこの記事で解説します★
ブログのカテゴリーの分け方(具体例付)!SEOを有利にするための8つのポイント
[/aside]
9.画像や動画を積極的に入れる
画像や動画は積極的に入れた方がいいです。
画像を使うことで読者が理解しやすくなり、滞在時間の伸び(SEO評価アップ)にも繋がります。また、ブロガーやアフィリエイターは動画を避けるので、動画があるだけで差別化できます。
もし画像や動画撮影をするのが苦でなければ、積極的に活用しましょう。
10.過去記事をリライトでアップデートする
過去記事を定期的にリライトしてアップデートしましょう。
過去に書いた記事は徐々に古くなっていきますが、リライトで最新版に書き換えることで記事の質を再度上げることができます。
また、月間5万PV突破記念!ブログのアクセス数を5ヶ月で2.5倍に増やした方法を公開しますにも書いていますが、正しいリライトを行うことでアクセスアップにも貢献します。
もし過去記事が全く手付かずで放置状態なら
リライトを取り入れてみるといいです。
[aside type=”boader”]
★リライト手法はこちらの記事で解説しています★
【PV激増】過去記事のリライト方法!検索上位を獲得する秘訣を丸ごと公開します
[/aside]
11.サイトマップを作る
ブログの回遊率を上げるためにのサイトマップを作成しましょう。
僕の場合は、ブログ集客入門ページ(6つのカテゴリーに分けて紹介)というオリジナルサイトマップを作って読者が回遊しやすい仕組みを作っています。
PS Auto Sitemapの設定方法と使い方(画像・動画解説付き)を使えば自動でサイトマップが作れるので、プラグインを利用するのもいいと思います。
12.SEO対策をめちゃくちゃ勉強&実践する
あとはめちゃくちゃSEO対策を勉強しましょう。
ブログSEOが基礎から学べる本4選(初級~中級)でも本を紹介しましたが、この本だけではなく普段からGoogle検索やTwitterでヒントをもらいながら手法や考え方を学んでいきました。
- めちゃくちゃ勉強して
- めちゃくちゃ実践する←コレをしない人が多い!
最終的にはコレしかないと思います。
まとめ
SEOに強いブログを作るのに魔法はありません。1つ1つ試して、結果を見ながら手法を改善していくしかないです。
今回、ご紹介した方法は基礎中の基礎的な方法なので、ぜひ実践で効果を実感してみてくださいね!


コメント